修图匠“用ps制作3D延展箭头logo[图]”Photoshop图文教程内容:
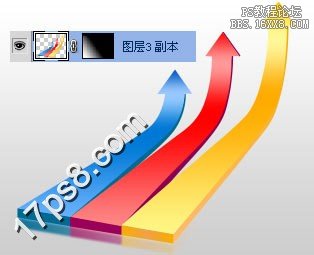
本教程学习如何用photoshop制作具有三维立体感的向上延伸箭头图标,主要用到了钢笔和图层样式,先看效果图。

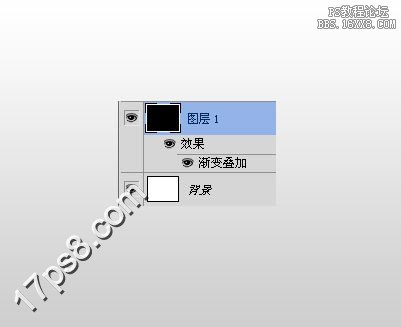
新建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样式。

效果如下。

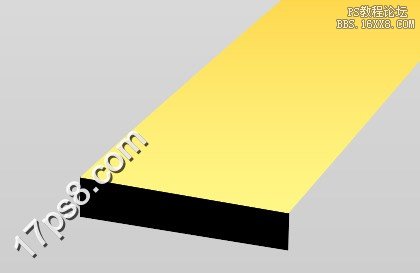
建新层,用钢笔画出下图形状,填充黑色。

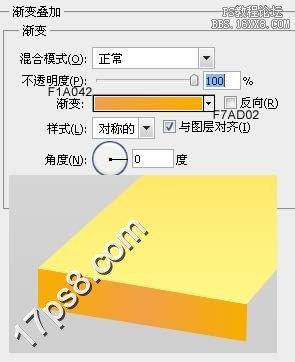
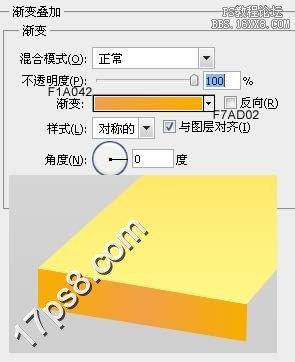
添加图层样式。

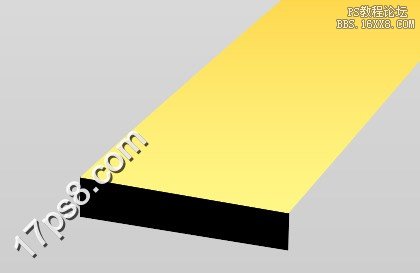
效果如下。

建新层,用钢笔画出箭头尾部形状,填充黑色。

添加图层样式。

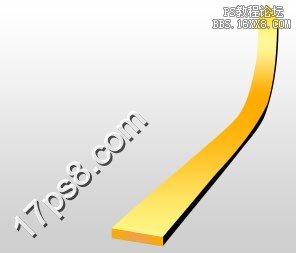
方法同上,用钢笔画出箭头的侧边,填充黑色。

添加图层样式。

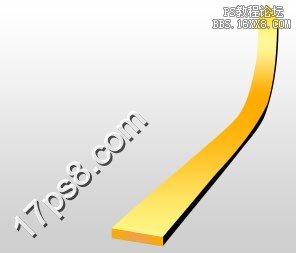
效果如下。

同样方法作出箭头顶部侧边。

箭头制作完毕,复制几个,改变渐变叠加的颜色,效果如下。

合并除背景外的所有层并复制一层,高斯模糊4像素。

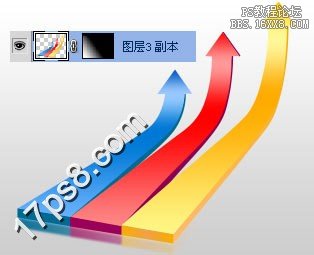
添加蒙版,黑白直线渐变。

图层不透明度改为35%,最终效果如下。

本教程学习如何用photoshop制作具有三维立体感的向上延伸箭头图标,主要用到了钢笔和图层样式,先看效果图。

新建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样式。

效果如下。

建新层,用钢笔画出下图形状,填充黑色。

添加图层样式。

效果如下。

建新层,用钢笔画出箭头尾部形状,填充黑色。

添加图层样式。

方法同上,用钢笔画出箭头的侧边,填充黑色。

添加图层样式。

效果如下。

同样方法作出箭头顶部侧边。

箭头制作完毕,复制几个,改变渐变叠加的颜色,效果如下。

合并除背景外的所有层并复制一层,高斯模糊4像素。

添加蒙版,黑白直线渐变。

图层不透明度改为35%,最终效果如下。

