修图匠“海报设计,设计多重剪纸风格海报教程【组图】”Photoshop图文教程内容:
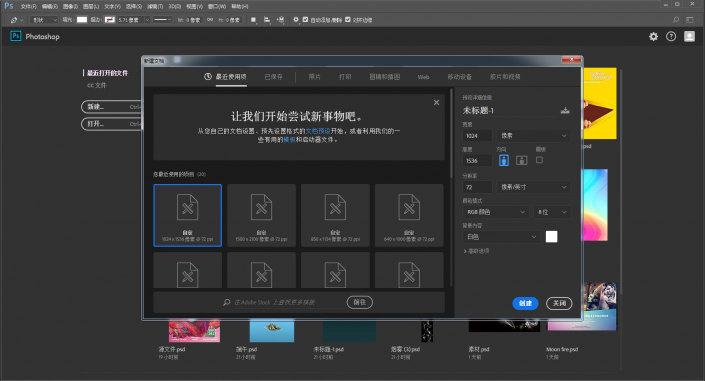
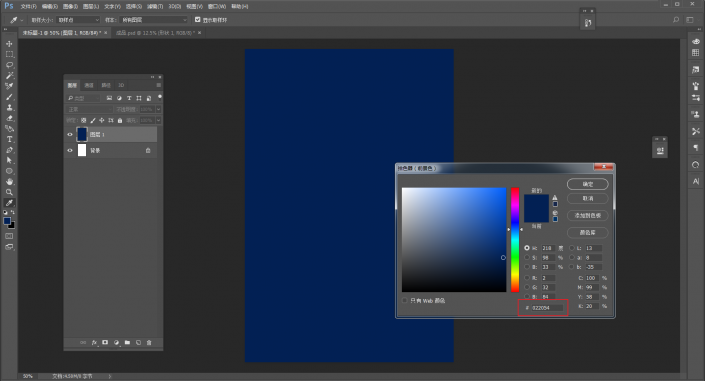
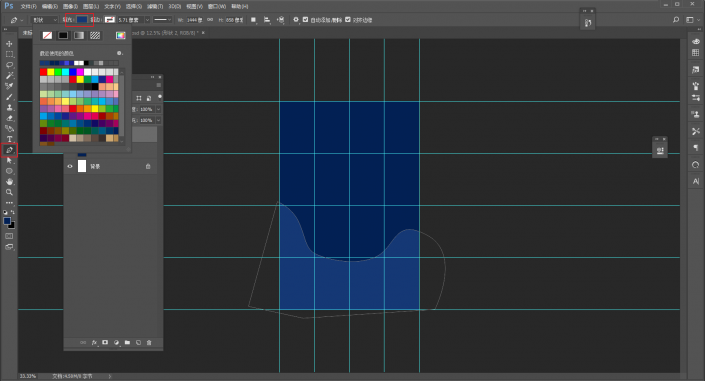
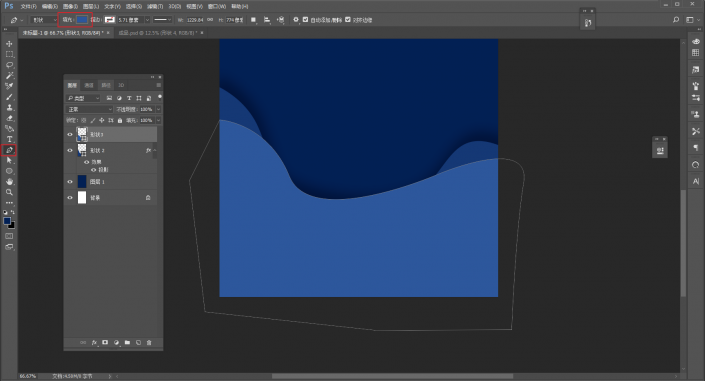
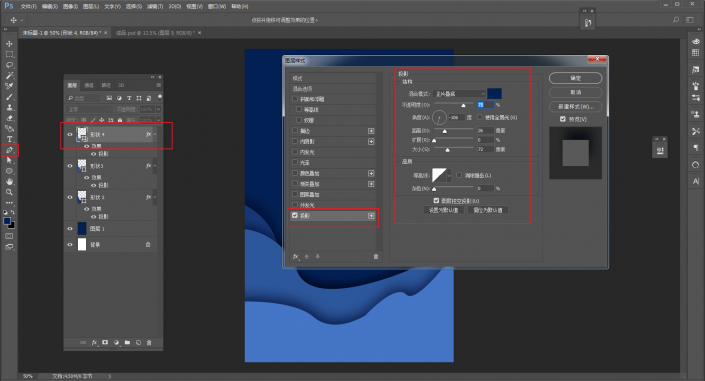
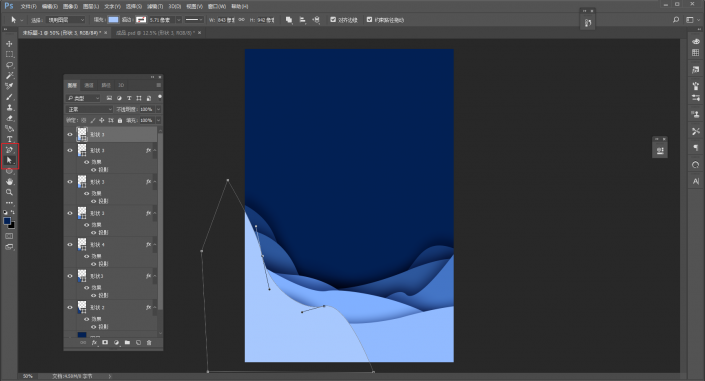
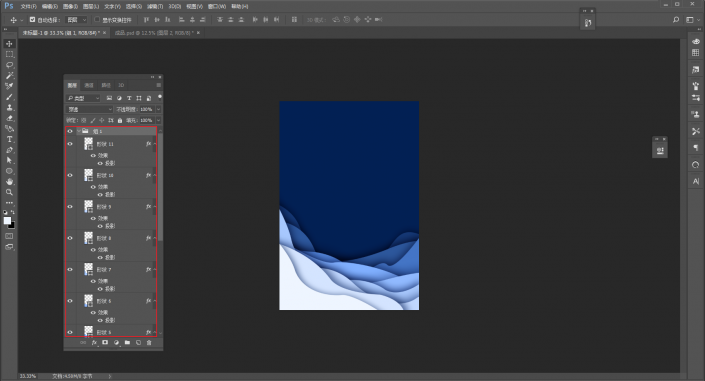
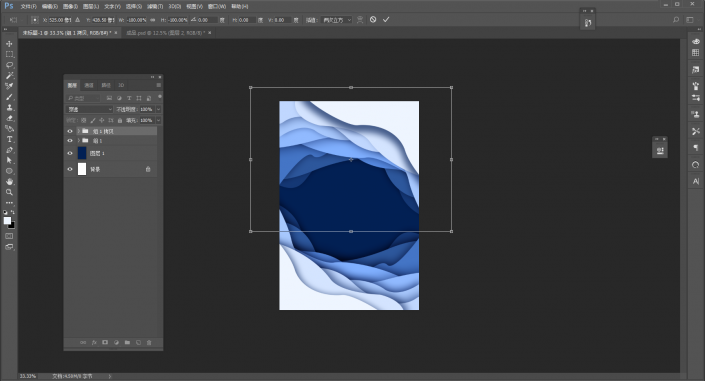
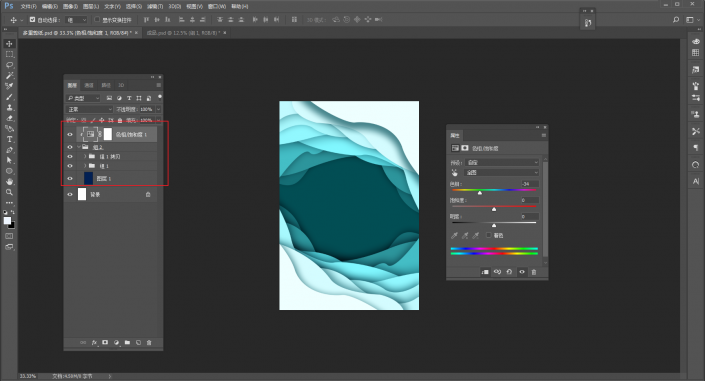
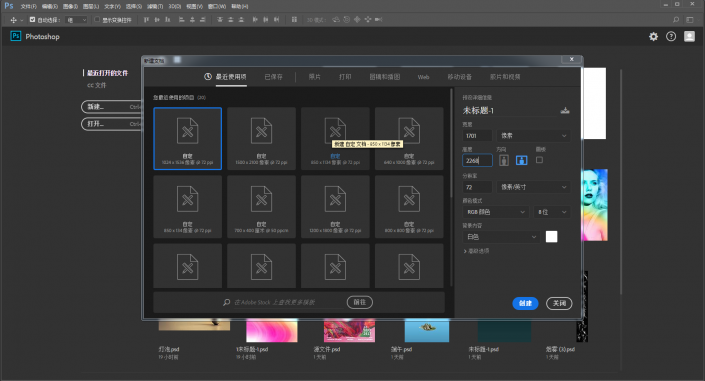
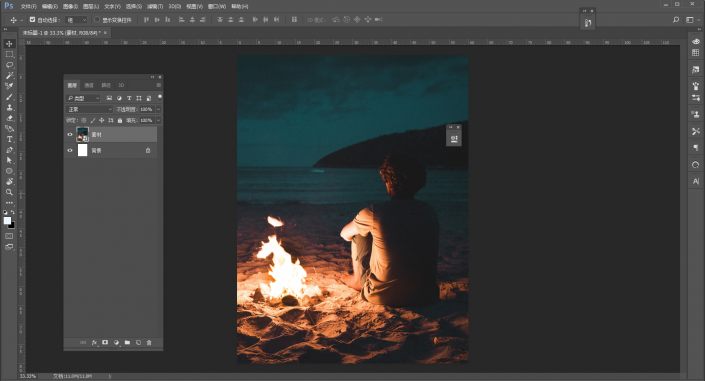
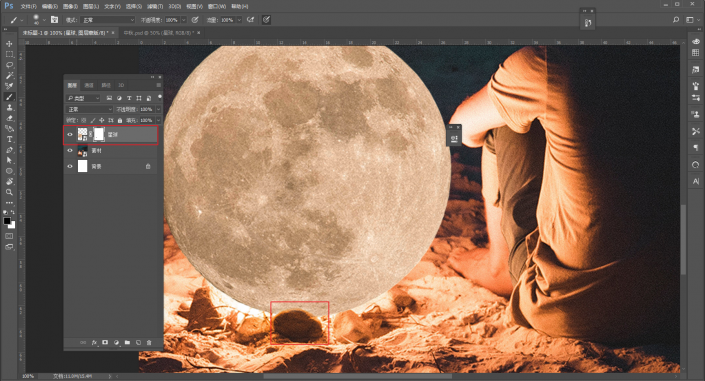
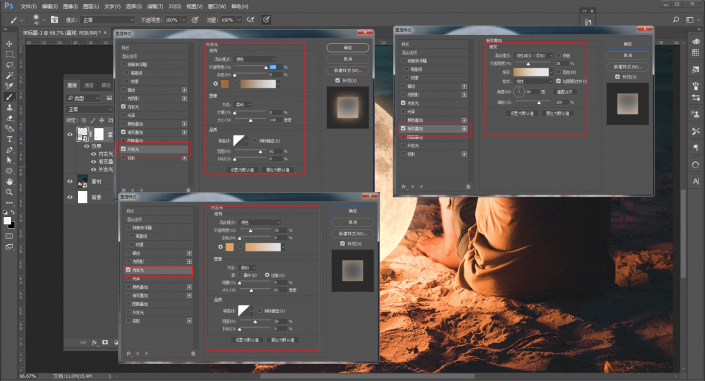
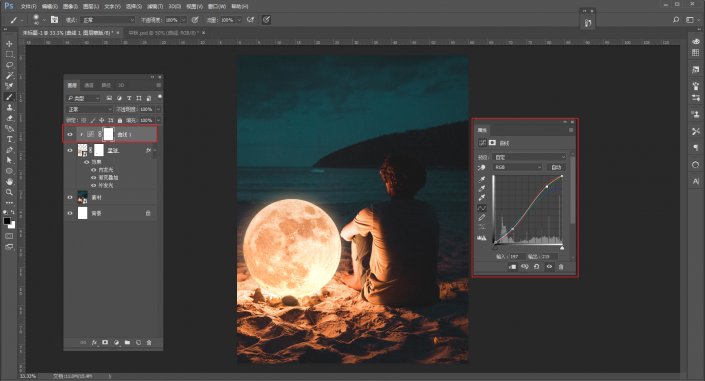
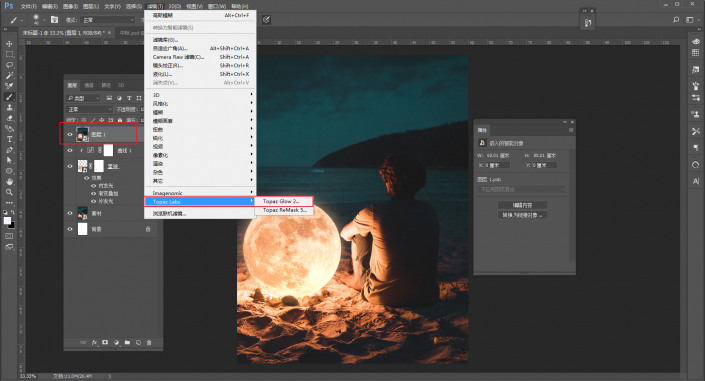
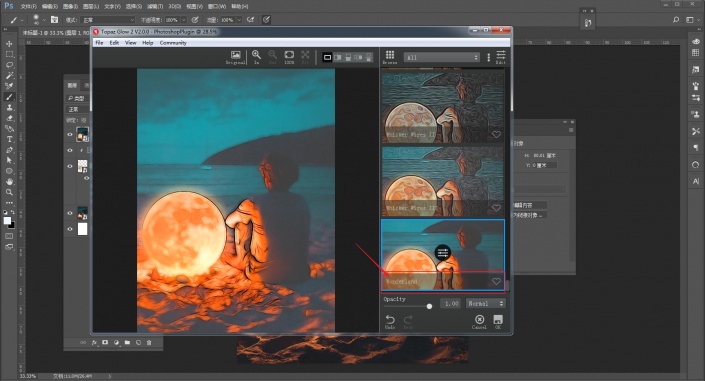
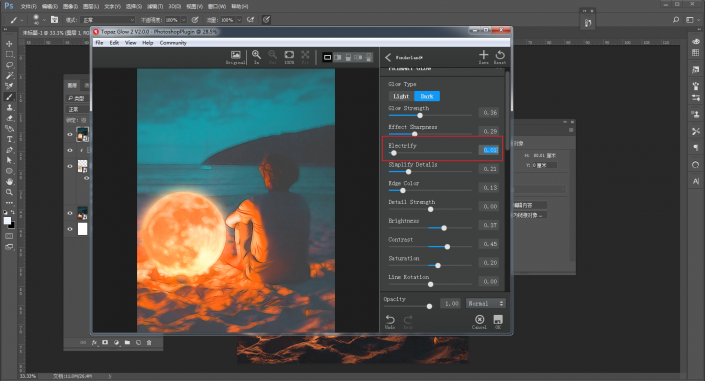
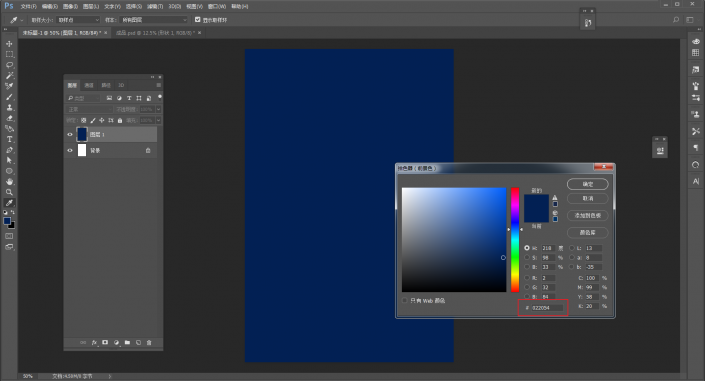
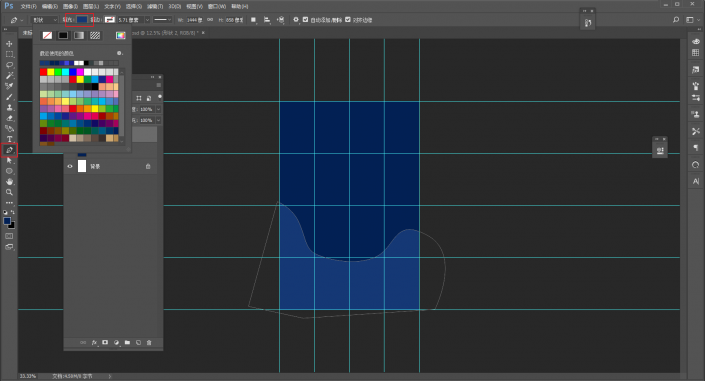
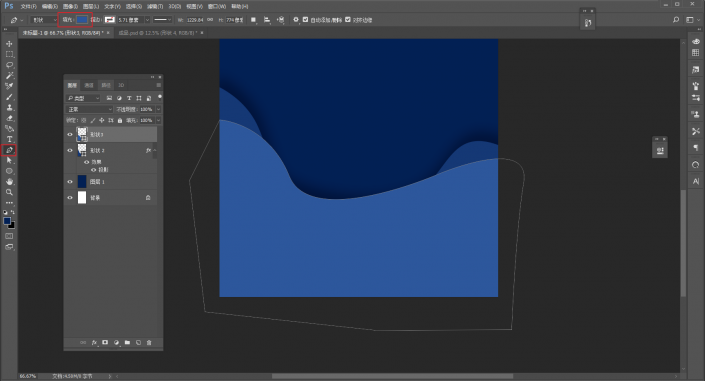
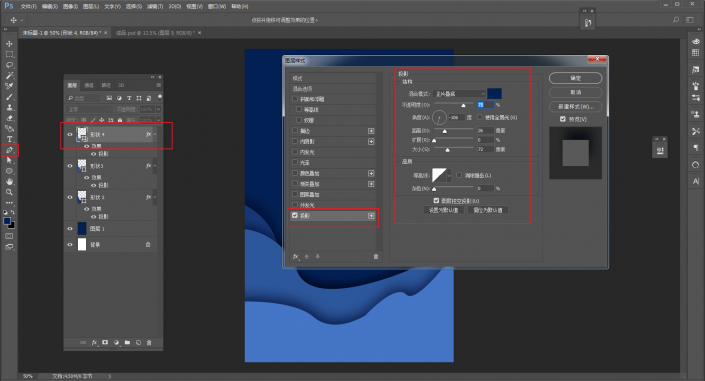
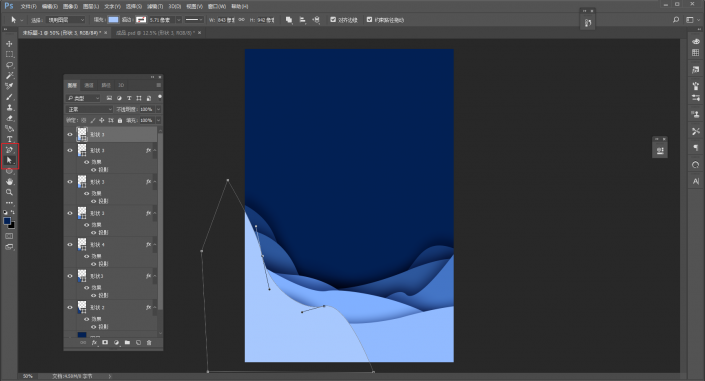
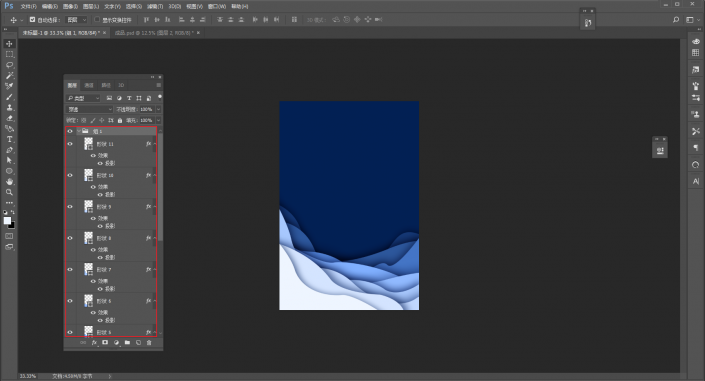
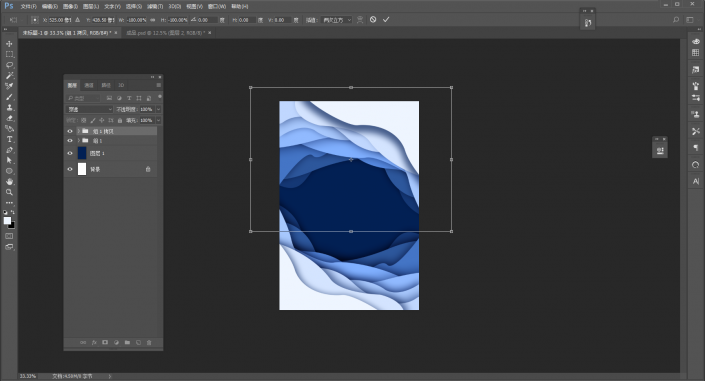
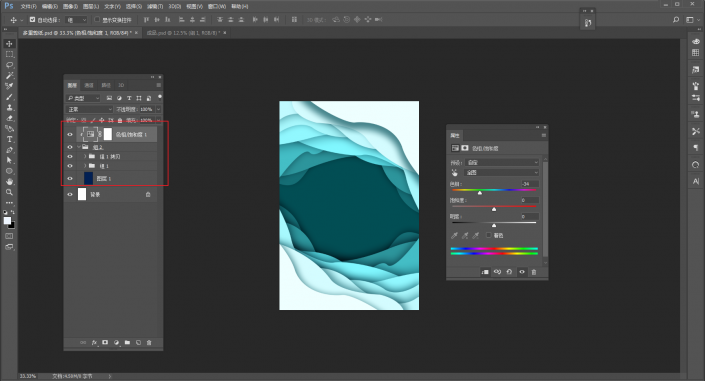
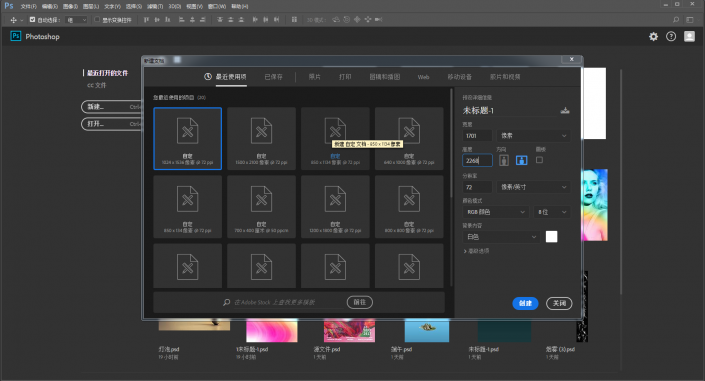
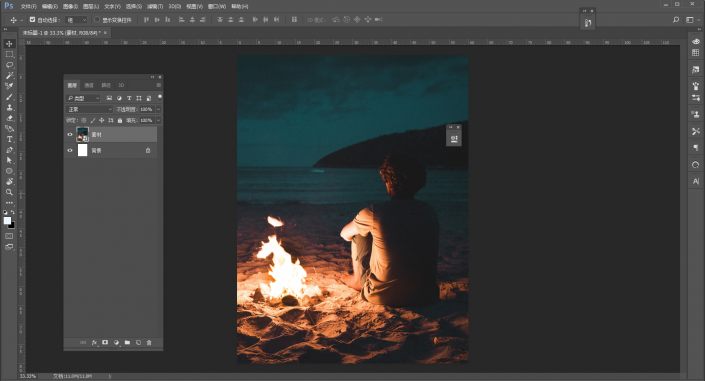
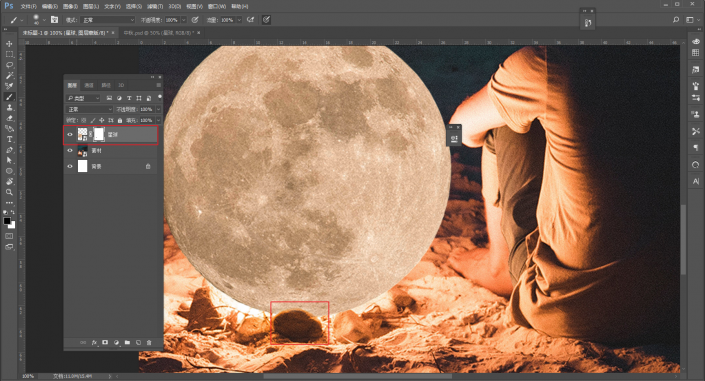
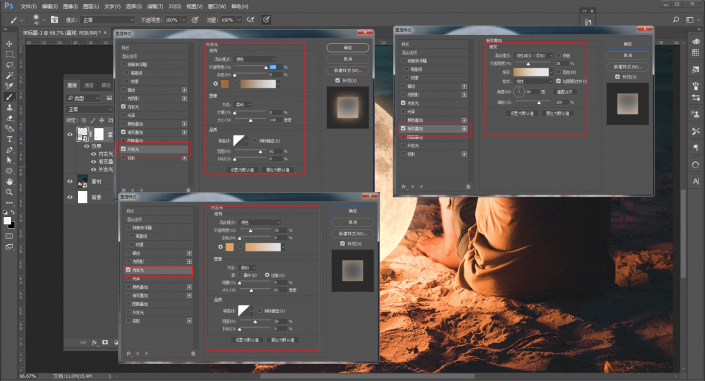
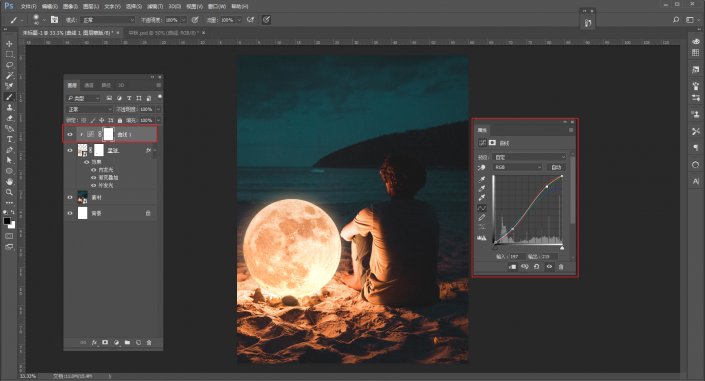
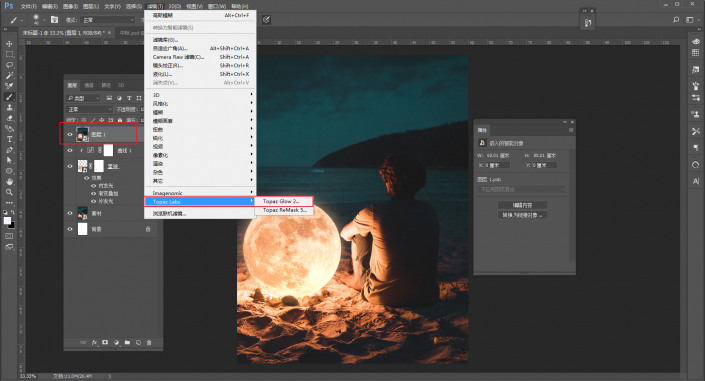
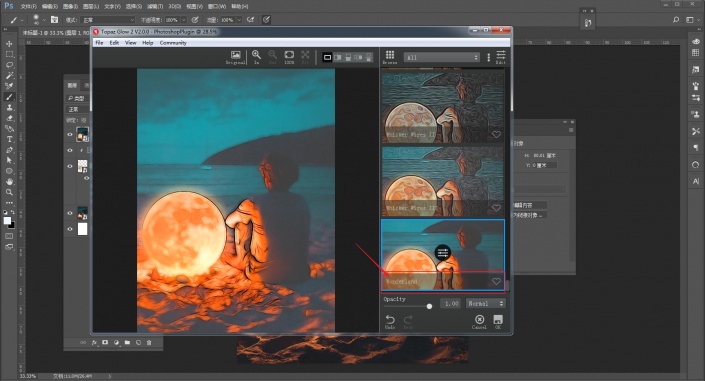
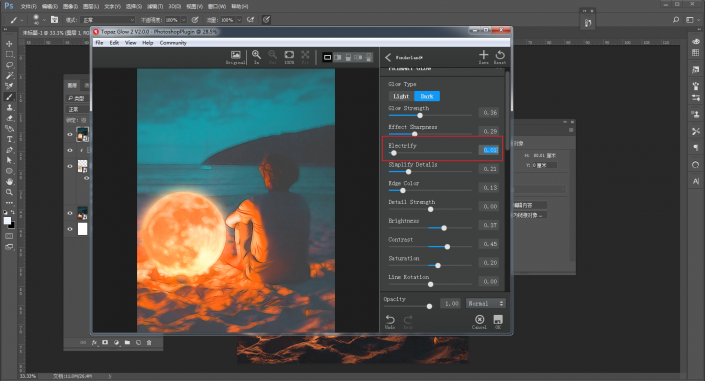
本篇教程跟大家分享如何设计多重剪纸风格的艺术海报,制作方法不难,主要用到路径绘画和素材应用,喜欢这种风格的同学一起动手一下吧。先来看看效果: 以下 是详细步骤。 先做多重剪纸效果吧,新建画布,尺寸随意: 这里先说一下思路吧,做这种剪纸效果其实重点在于在不停的用钢笔画形状,然后在配色上要有从深到浅的变化。 例如我先把背景定一个比较深一点的蓝色: 接着给钢笔画形状,填充颜色选择同色系但是浅一点的颜色: 接着双击图层缩略图调出图层样式面板,添加投影,颜色选择背景的深蓝色就可以了,然后调整到合适的角度以及不透明度: 继续画形状,钢笔稍微平滑一点,然后填充颜色选择比上一个形状更浅一点的蓝色,如图: 同样调出图层样式,添加投影: 继续重复前面的操作,这里就不做一一演示啦: 过程中如果觉得形状需要调整的话,可以用添加或删减锚点工具以及小黑、小白工具,啊啊啊!我咋感觉我该用Ai来画呢: 我搞了11个形状,把他们打个组吧,弄完大概这样: ctrl+j复制组,对复制出来的组执行ctrl+t自由变换,垂直变换以后再水平变换一下,如图: 这样基本上就完事了,你可以把两个形状组以及背景层再次编组,然后在上面新建色相/饱和度调整图层,这样你还可以修改整体的颜色哦: 方法很简单吧,只是一个重复操作而已。(后悔该用Ai系列...) 接下来是5毛钱的动漫效果了,同样是先新建画布,尺寸随意: 拖入背景人物素材: 拖入星球素材: 给星球添加图层蒙版,用柔边黑画笔擦掉不需要的部分: 给星球添加图层样式中的内外发光和渐变叠加,参数大家看着办吧。 方法和我之前写的梦幻发光星球效果的海报差不多: 再给星球图层加个曲线调色吧,参数大家同样看着来,我是希望偏红一点,所以红曲线高光部分多了一些: 接下来盖印所有可见图层以后,转为智能对象,再打开之前野郎分享过的Topaz glow2光效滤镜: 选择这个Wonderland特效预设: 点击降低一下Electrify的参数: 这样5毛钱特效的动漫效果就搞定啦,最后把动漫效果的成品拖到剪纸的背景层,码字排版,然后导出来放样机里看看吧: 本文由“野鹿志”发布 转载前请联系作者“马鹿野郎” 私转必究 教程到此结束,大家可以按以上方法设计其他风格的海报,有兴趣的同学可以投稿分享你的设计方法。 本篇教程跟大家分享如何设计多重剪纸风格的艺术海报,制作方法不难,主要用到路径绘画和素材应用,喜欢这种风格的同学一起动手一下吧。先来看看效果: 以下 是详细步骤。 先做多重剪纸效果吧,新建画布,尺寸随意: 这里先说一下思路吧,做这种剪纸效果其实重点在于在不停的用钢笔画形状,然后在配色上要有从深到浅的变化。 例如我先把背景定一个比较深一点的蓝色: 接着给钢笔画形状,填充颜色选择同色系但是浅一点的颜色: 接着双击图层缩略图调出图层样式面板,添加投影,颜色选择背景的深蓝色就可以了,然后调整到合适的角度以及不透明度: 继续画形状,钢笔稍微平滑一点,然后填充颜色选择比上一个形状更浅一点的蓝色,如图: 同样调出图层样式,添加投影: 继续重复前面的操作,这里就不做一一演示啦: 过程中如果觉得形状需要调整的话,可以用添加或删减锚点工具以及小黑、小白工具,啊啊啊!我咋感觉我该用Ai来画呢: 我搞了11个形状,把他们打个组吧,弄完大概这样: ctrl+j复制组,对复制出来的组执行ctrl+t自由变换,垂直变换以后再水平变换一下,如图: 这样基本上就完事了,你可以把两个形状组以及背景层再次编组,然后在上面新建色相/饱和度调整图层,这样你还可以修改整体的颜色哦: 方法很简单吧,只是一个重复操作而已。(后悔该用Ai系列...) 接下来是5毛钱的动漫效果了,同样是先新建画布,尺寸随意: 拖入背景人物素材: 拖入星球素材: 给星球添加图层蒙版,用柔边黑画笔擦掉不需要的部分: 给星球添加图层样式中的内外发光和渐变叠加,参数大家看着办吧。 方法和我之前写的梦幻发光星球效果的海报差不多: 再给星球图层加个曲线调色吧,参数大家同样看着来,我是希望偏红一点,所以红曲线高光部分多了一些: 接下来盖印所有可见图层以后,转为智能对象,再打开之前野郎分享过的Topaz glow2光效滤镜: 选择这个Wonderland特效预设: 点击降低一下Electrify的参数: 这样5毛钱特效的动漫效果就搞定啦,最后把动漫效果的成品拖到剪纸的背景层,码字排版,然后导出来放样机里看看吧: 本文由“野鹿志”发布 转载前请联系作者“马鹿野郎” 私转必究 教程到此结束,大家可以按以上方法设计其他风格的海报,有兴趣的同学可以投稿分享你的设计方法。
www.xiutujiang.com




















www.xiutujiang.com
www.xiutujiang.com




















www.xiutujiang.com
