修图匠“ps自定义形状工具制作漂亮背景【图】”Photoshop图文教程内容: 使用PS自定义形状快速打造炫彩背景,教程属于一个基础入门级别的学习教程。

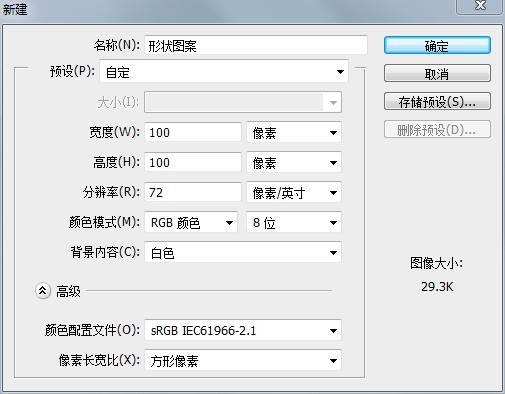
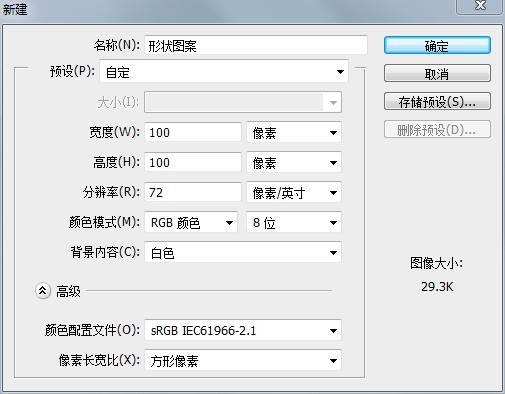
具体的制作步骤如下:步骤1:创建新文件

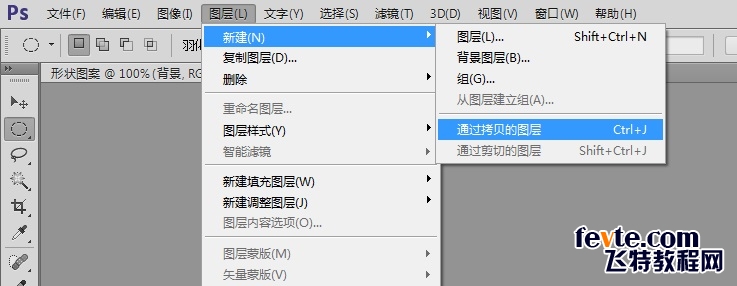
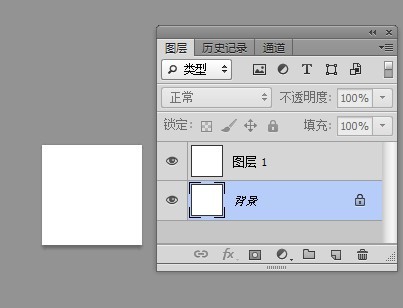
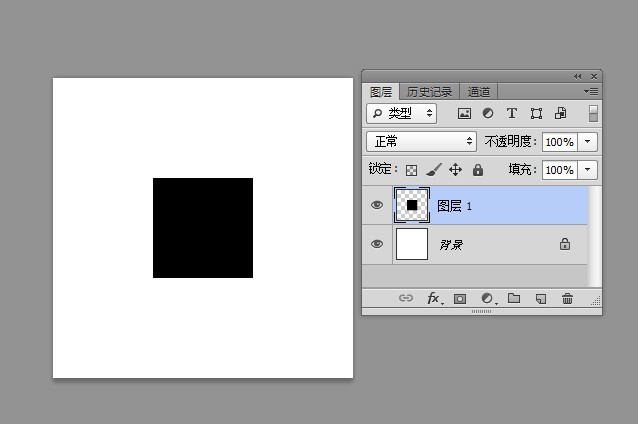
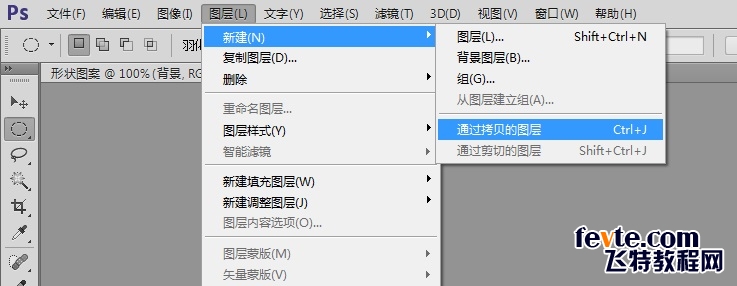
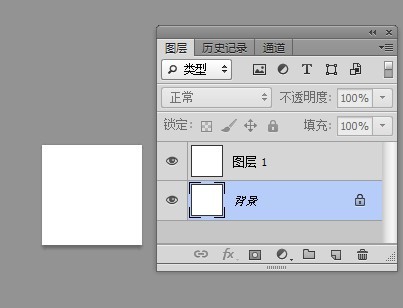
步骤2:复制背景图层
将使用该图层设置参考线,以便后面裁剪


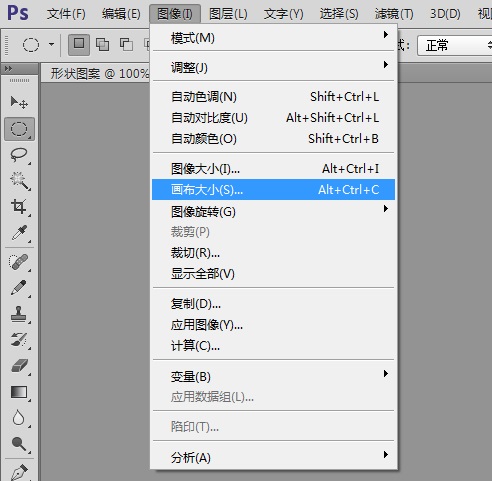
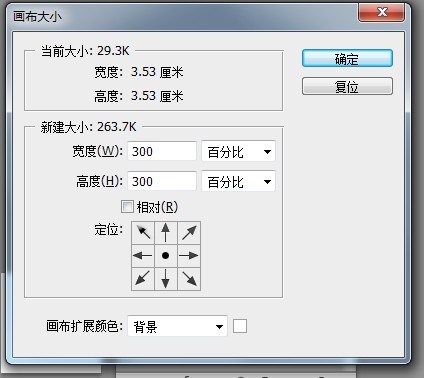
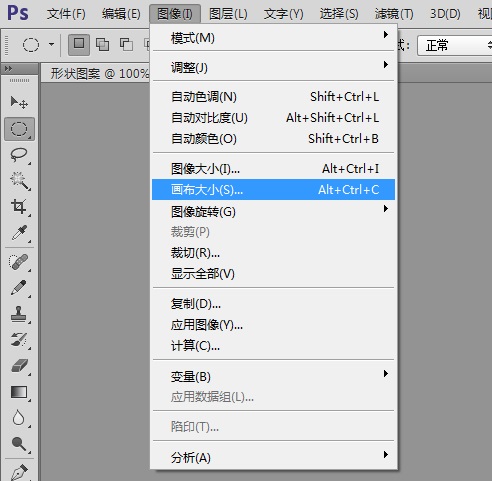
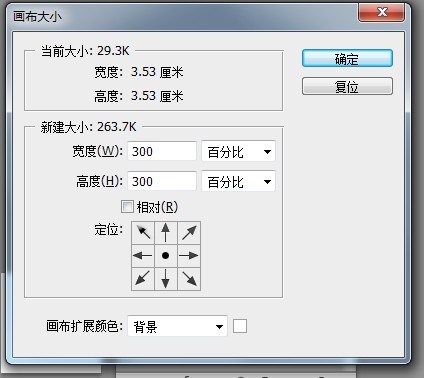
步骤3:重设画布大小



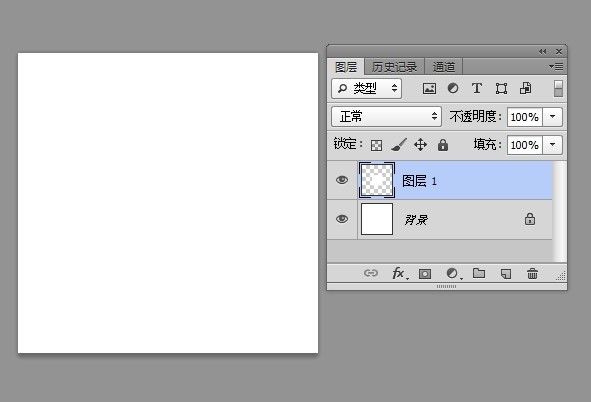
步骤4:反向图层


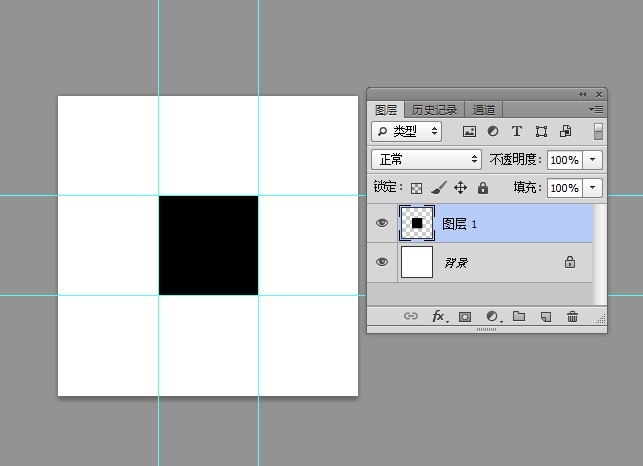
步骤5:设置参考线

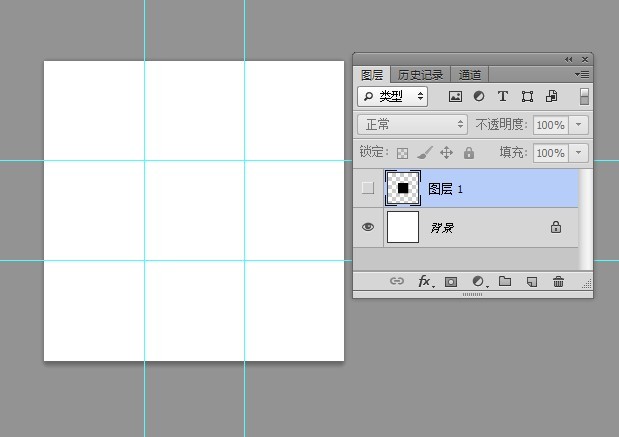
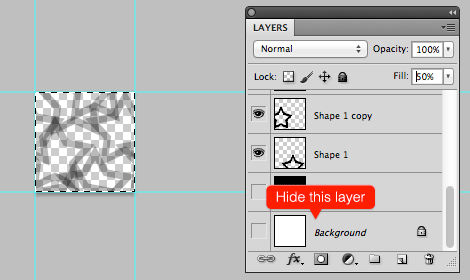
步骤6:隐藏图层1

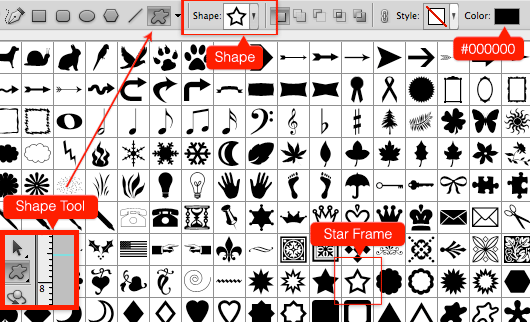
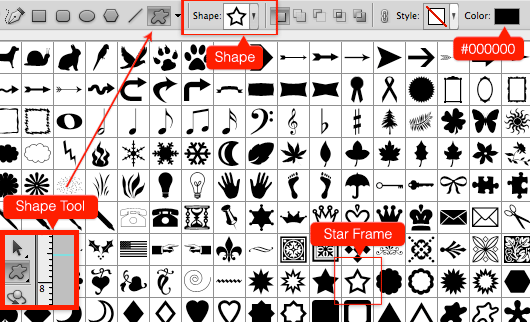
步骤7:创建自定义形状
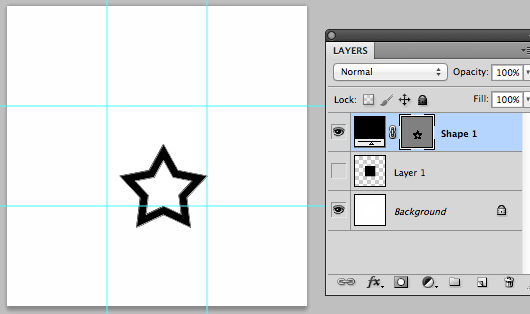
"自定义形状" 颜色#000000 选个星形 (小编电脑里无星形形状,这里开始用原文的图了)

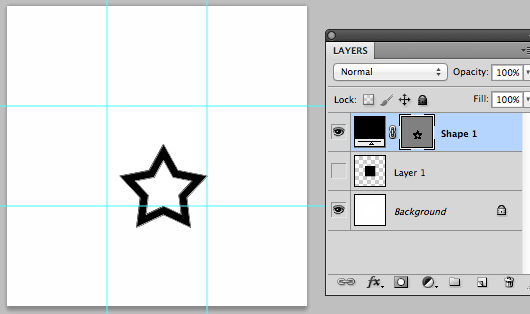
将星形放在画布上,如下图所示

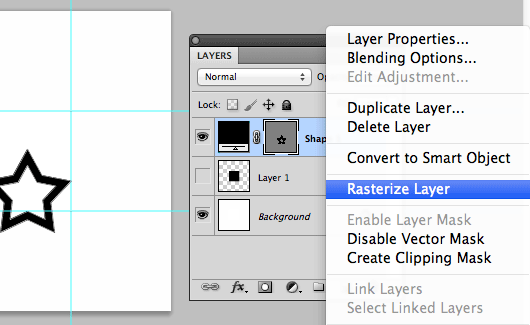
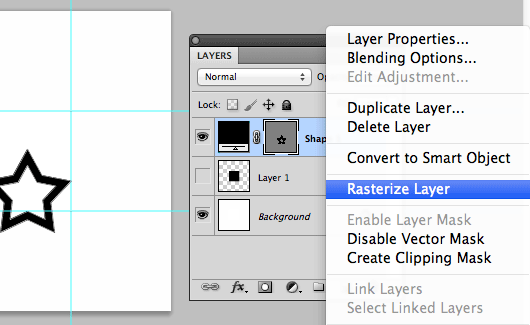
步骤8:栅格化图层,并减少图层的填充百分比
将形状图层栅格化

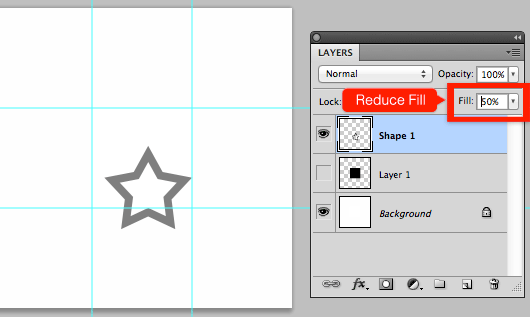
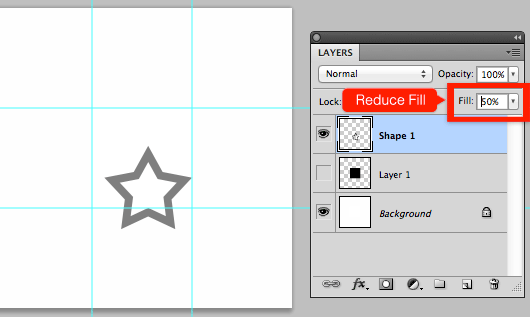
减少形状图层的填充度到50%

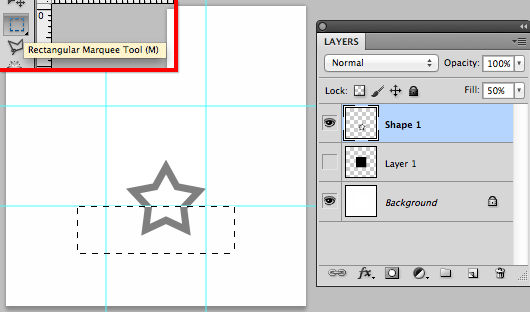
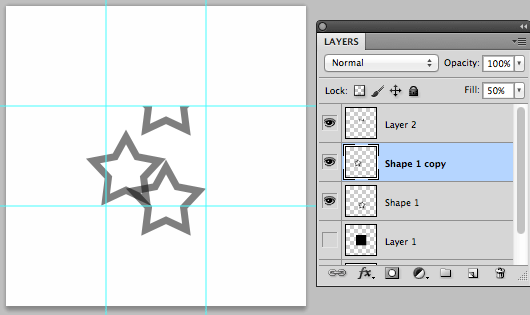
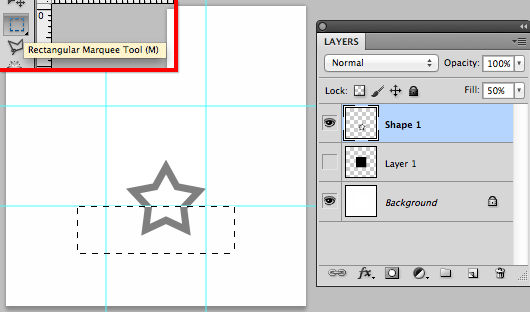
步骤9:复制黏贴图层
使用矩形选框工具,按下图选择区域,然后复制

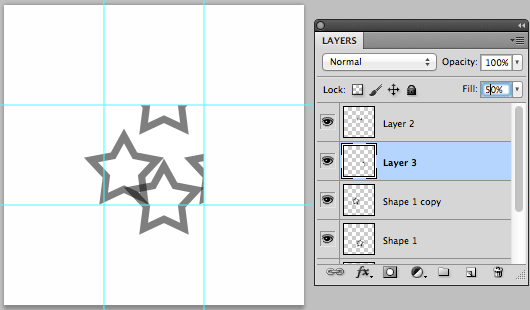
新建图层,填充50%,然后粘贴,位置摆放如下。

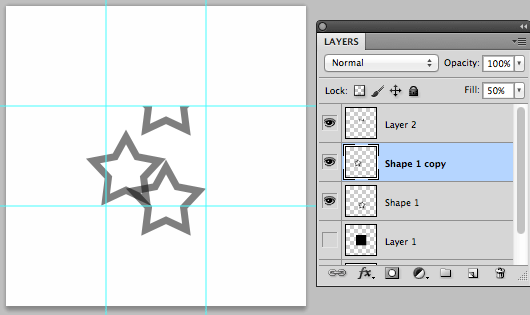
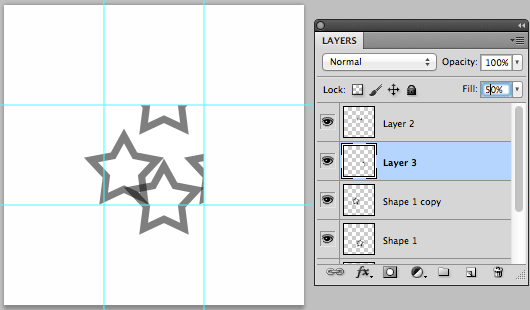
步骤10:添加其他形状
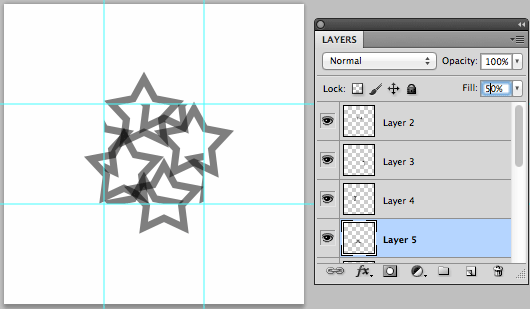
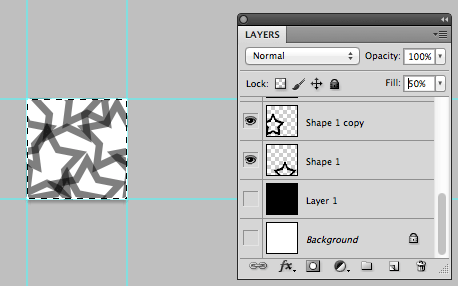
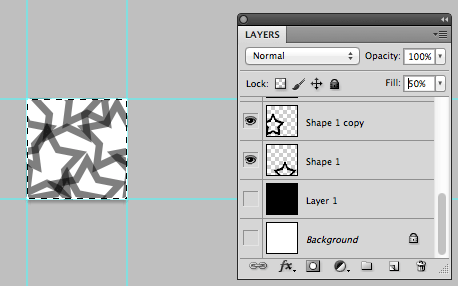
复制形状1图层,在中心区域随便放置,然后记得重复步骤9,如下图所示


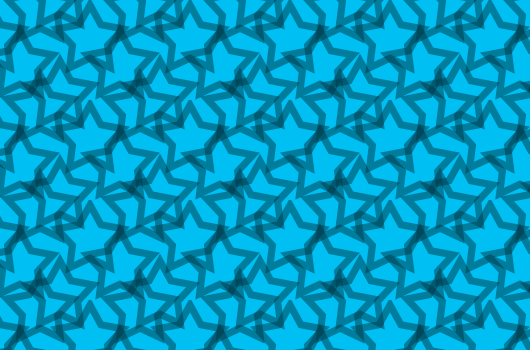
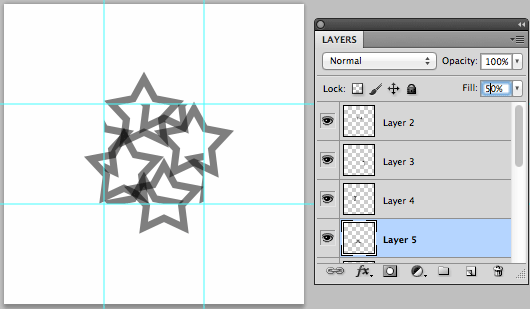
这是最终结果:

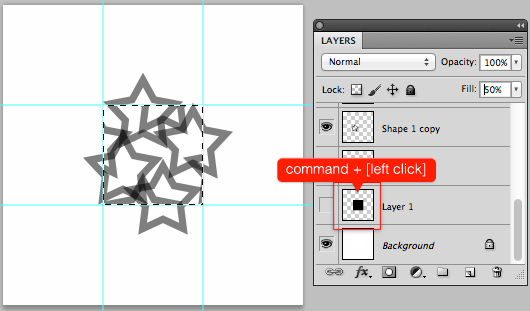
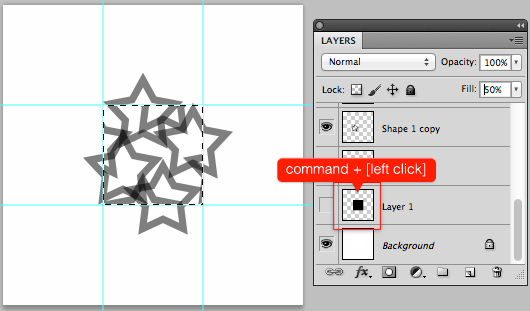
步骤11:选择图层1
选择图层1的中心画布区域

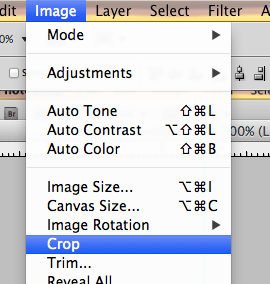
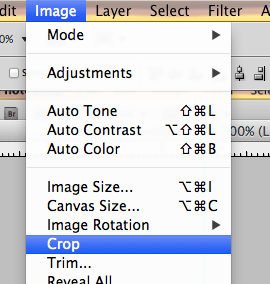
步骤12:裁剪
图像->裁剪


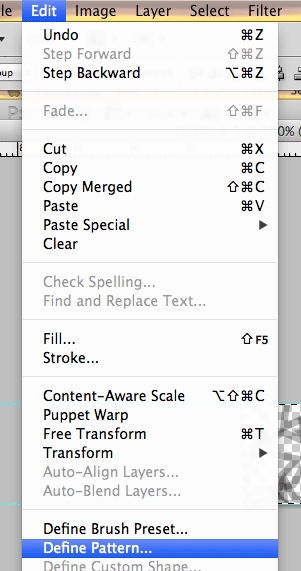
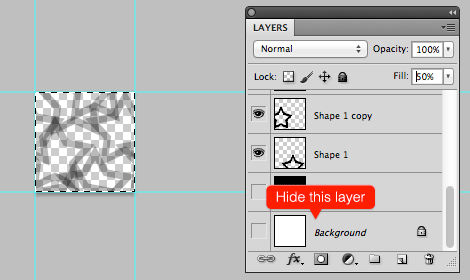
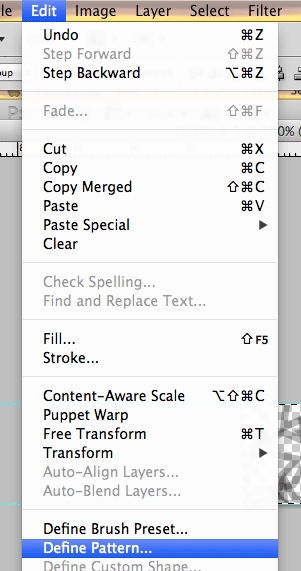
步骤13:定义图案
隐藏背景图层 编辑->定义图案


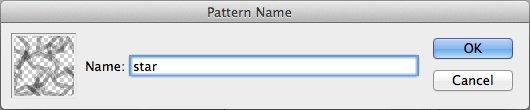
给图案命名

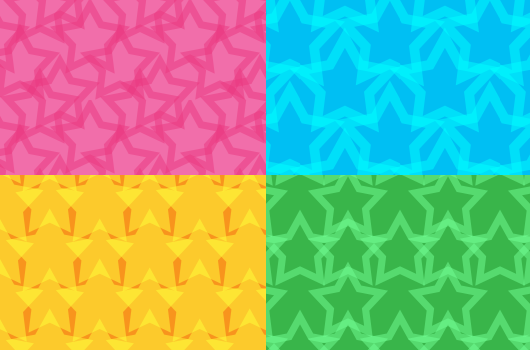
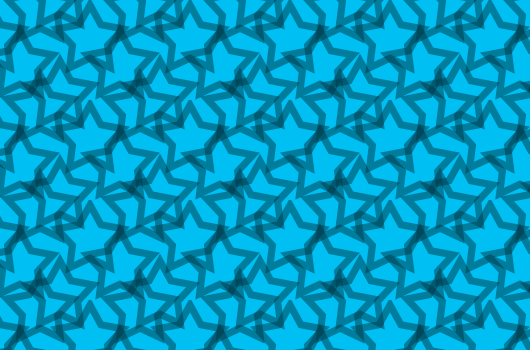
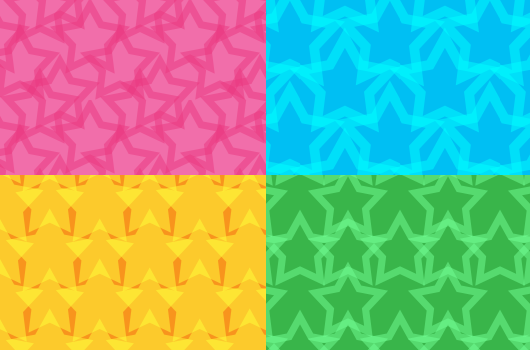
这便是"图案叠加"的最终结果


具体的制作步骤如下:步骤1:创建新文件

步骤2:复制背景图层
将使用该图层设置参考线,以便后面裁剪


步骤3:重设画布大小



步骤4:反向图层


步骤5:设置参考线

步骤6:隐藏图层1

步骤7:创建自定义形状
"自定义形状" 颜色#000000 选个星形 (小编电脑里无星形形状,这里开始用原文的图了)

将星形放在画布上,如下图所示

步骤8:栅格化图层,并减少图层的填充百分比
将形状图层栅格化

减少形状图层的填充度到50%

步骤9:复制黏贴图层
使用矩形选框工具,按下图选择区域,然后复制

新建图层,填充50%,然后粘贴,位置摆放如下。

步骤10:添加其他形状
复制形状1图层,在中心区域随便放置,然后记得重复步骤9,如下图所示


这是最终结果:

步骤11:选择图层1
选择图层1的中心画布区域

步骤12:裁剪
图像->裁剪


步骤13:定义图案
隐藏背景图层 编辑->定义图案


给图案命名

这便是"图案叠加"的最终结果