修图匠“ Photoshop设计一张漂亮的红色光束壁纸[多图]”Photoshop图文教程内容:
效果图看上去非常简洁。不过里面的光束制作起来比较麻烦。先要用钢笔勾出选区,然后用画笔慢慢来涂出半透明度的效果出来。构成的光束比较多,涂的时候要有耐心。
最终效果

1、新建一个壁纸大小的文档(如:1024 * 768像素),背景填充黑色,新建一个图层用钢笔勾出下图所示的选区。

<图1>
2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图2>

<图3>
3、锁定图层后,用套索工具款选下图所示的选区,按Ctrl + Alt + D 羽化10个像素,把前景颜色设置为:#FEF766,选择画笔工具,画笔不透明度设置为:10%,然后把边缘部分涂上高光。

<图4>
4、新建一个图层,用钢笔勾出下图所示的选区,适当羽化2个像素用黑色画笔涂出暗调部分。涂的我时候前面一部分稍微深一点,后半部分淡一点过渡要自然。

<图5>
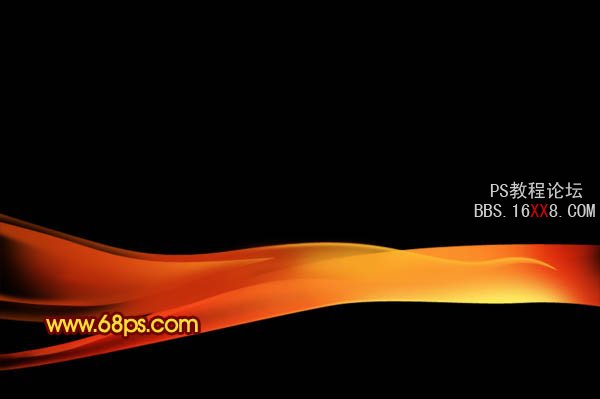
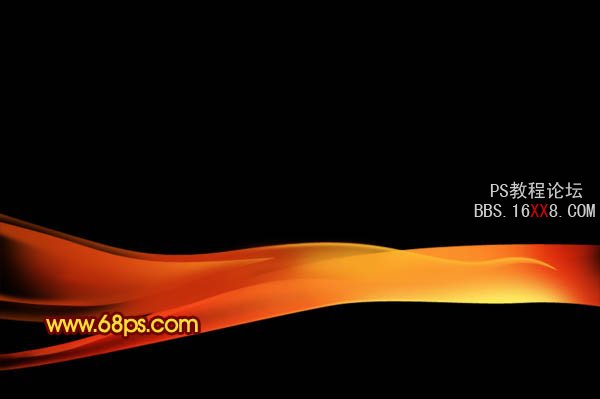
5、同样的方法把右边部分也涂上暗调,大致完成的效果如图7。

<图6>

<图7>
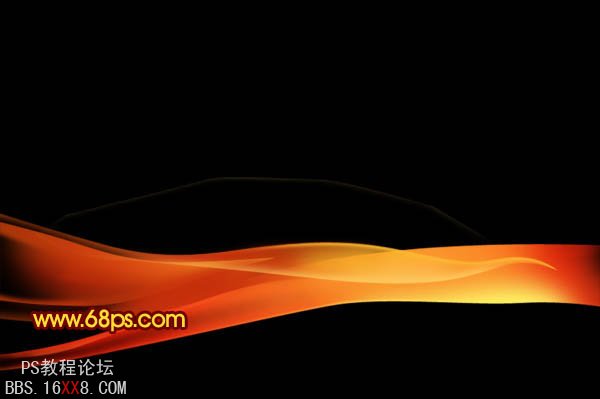
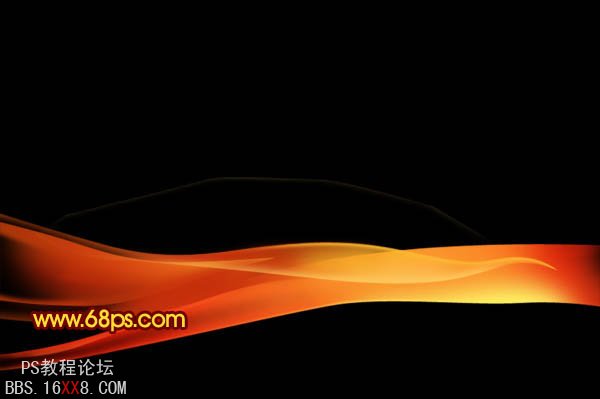
6、新建一个图层,用钢笔勾出图8所示的选区,选择画笔工具,选择不同的颜色涂出图9所示的透明色。

<图8>

<图9>
7、用钢笔勾出边缘部分的选区,再用稍微亮一点的颜色涂出高光效果,如图11。

<图10>

<图11>
8、新建一个图层,用画笔把中间部分涂一点半透明的红色,效果如下图。

<图12>
9、新建一个图层,用钢笔勾出图13所示的选区,填充红色,选择画笔工具把前端涂点橙色调。然后选择加深工具涂出暗调部分,效果如图14。

<图13>

<图14>
10、新建一个图层,用钢笔勾出图15所示的选区,把前景颜色设置为:#FEF766,用画笔把选区底部涂点高光,效果如图16。

<图15>

<图16>
11、同样的方法制作其它的高光部分,效果如下图。

<图17>
12、新建一个图层,用钢笔勾出图18所示的选区,同样用画笔涂上半透明的橙色高光,效果如图19。

<图18>

<图19>
13、新建一个图层,根据自己的喜好再添加一些高光,效果如下图。

<图20>
14、最后整体调整下细节和颜色,完成最终效果。

<图21>
效果图看上去非常简洁。不过里面的光束制作起来比较麻烦。先要用钢笔勾出选区,然后用画笔慢慢来涂出半透明度的效果出来。构成的光束比较多,涂的时候要有耐心。
最终效果

1、新建一个壁纸大小的文档(如:1024 * 768像素),背景填充黑色,新建一个图层用钢笔勾出下图所示的选区。

<图1>
2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图2>

<图3>
3、锁定图层后,用套索工具款选下图所示的选区,按Ctrl + Alt + D 羽化10个像素,把前景颜色设置为:#FEF766,选择画笔工具,画笔不透明度设置为:10%,然后把边缘部分涂上高光。

<图4>
4、新建一个图层,用钢笔勾出下图所示的选区,适当羽化2个像素用黑色画笔涂出暗调部分。涂的我时候前面一部分稍微深一点,后半部分淡一点过渡要自然。

<图5>
5、同样的方法把右边部分也涂上暗调,大致完成的效果如图7。

<图6>

<图7>
6、新建一个图层,用钢笔勾出图8所示的选区,选择画笔工具,选择不同的颜色涂出图9所示的透明色。

<图8>

<图9>
7、用钢笔勾出边缘部分的选区,再用稍微亮一点的颜色涂出高光效果,如图11。

<图10>

<图11>
8、新建一个图层,用画笔把中间部分涂一点半透明的红色,效果如下图。

<图12>
9、新建一个图层,用钢笔勾出图13所示的选区,填充红色,选择画笔工具把前端涂点橙色调。然后选择加深工具涂出暗调部分,效果如图14。

<图13>

<图14>
10、新建一个图层,用钢笔勾出图15所示的选区,把前景颜色设置为:#FEF766,用画笔把选区底部涂点高光,效果如图16。

<图15>

<图16>
11、同样的方法制作其它的高光部分,效果如下图。

<图17>
12、新建一个图层,用钢笔勾出图18所示的选区,同样用画笔涂上半透明的橙色高光,效果如图19。

<图18>

<图19>
13、新建一个图层,根据自己的喜好再添加一些高光,效果如下图。

<图20>
14、最后整体调整下细节和颜色,完成最终效果。

<图21>
