修图匠“Photoshop教程:设计一张时尚的促销牌(组图)”Photoshop图文教程内容:
作者:Sener 出处:![]()
本教程介绍PS的一些基础操作,用最常用的工具制作简单的图层。再用这些图形来组成画面效果。虽然制作难度不大,不要需要注意好细节部分的处理。
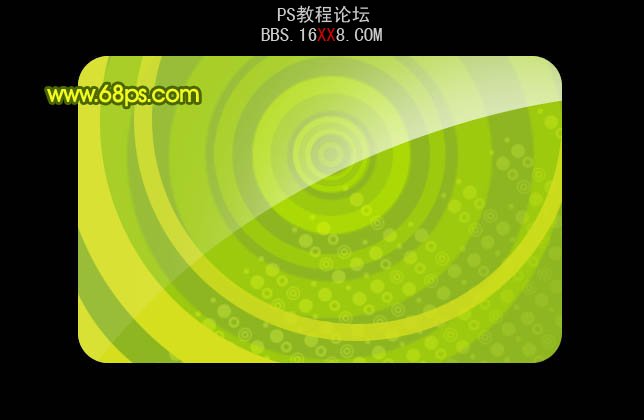
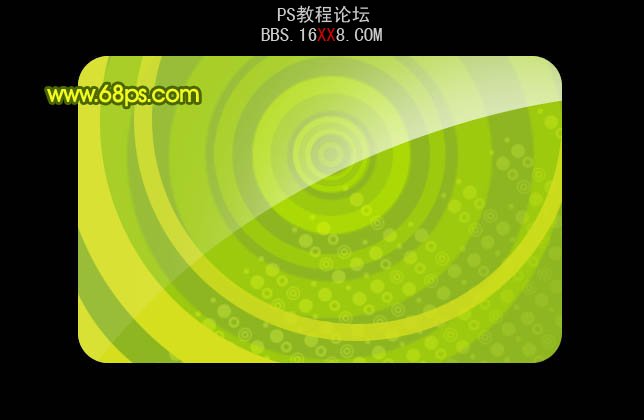
最终效果

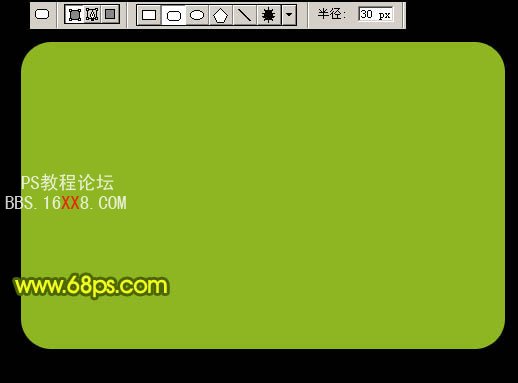
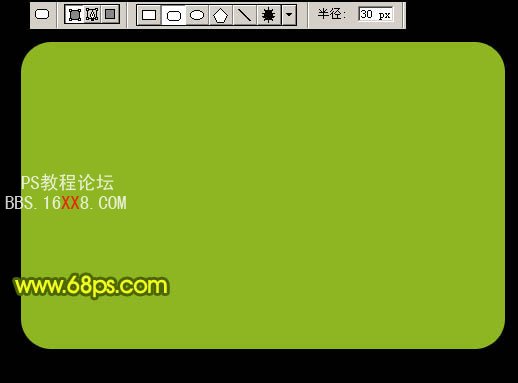
1、新建一个800 * 600 像素的文件,背景填充黑色。新建一个图层,把前景颜色设置为:#8EB622,选择圆角矩形工具半径设置为30,拉出图1所示的图形。

<图1>
2、新建一个图层,选择椭圆选框工具,拉一个大的正圆选区,填充颜色:#D5DF1E,如图2。

<图2>
3、在正圆选区的中间部分拉一个正圆选区,按Delete 删除,效果如下图。

<图3>
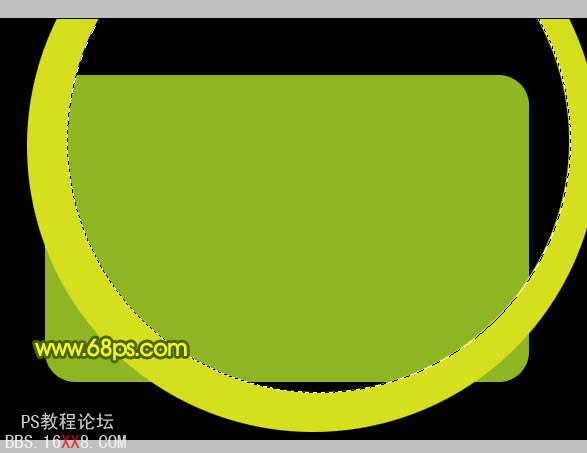
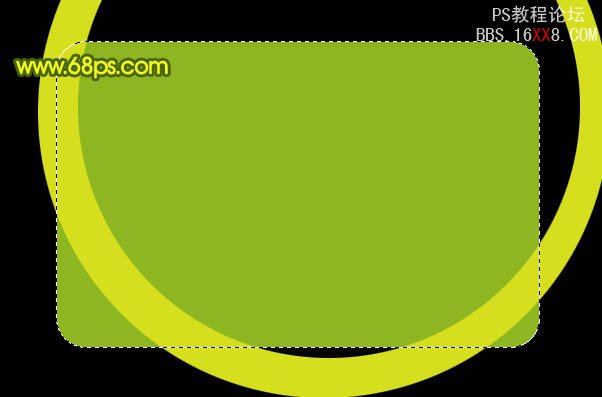
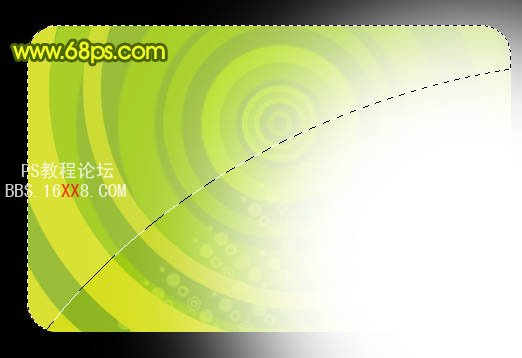
4、调出圆角矩形选区,如图4,按Ctrl + Shift + I 反选,按Delete 删除多出部分,效果如图5。

<图4>

<图5>
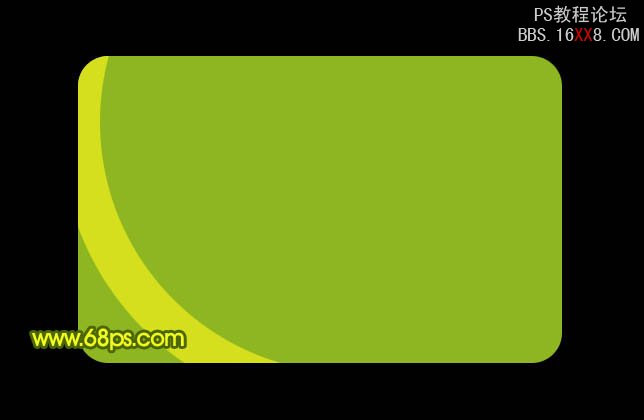
5、同样的方法制作出其它的圆弧线,如下图。

<图6>
6、在圆角矩形图层上面新建一个图层,绘制一些同心圆环,图形颜色值为:#A9CD2D,如下图。

<图7>
7、删除多出部分,图层混合模式改为“柔光”,效果如下图。

<图8>
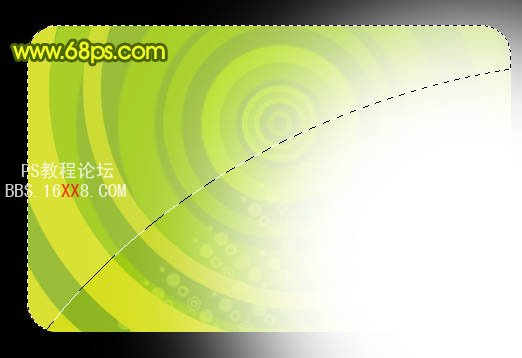
8、新建一个图层,制作一些小的圆环作为背景,效果如下图。

<图9>
9、调出圆角矩形选区,在图层的最上面新建一个图层,填充颜色:#A9CD2D,按Ctrl + D 取消选区,用钢笔工具勾出图10所示的选区,按Delete 删除。

<图10>
10、锁定图层后,把图形填充白色,图层不透明度改为:10%,效果如下图。

<图11>
11、新建一个图层,用椭圆选框工具拉一个较大的正圆选区,按Ctrl + Alt + D 羽化60个像素,填充白色,如下图。

<图12>
12、调出半圆角矩形选区如图13,按Ctrl + Shift + I 反选,按Delete 删除,效果如图14。

<图13>

<图14>
13、同样的方法制作其它的透明选区。

<图15>
14、选择文字工具打上文字,适当给文字加点投影效果如图16。也可以适当给文字加点水晶效果如图17。

<图16>

<图17>
15、新建一个图层,加上条码。

<图18>
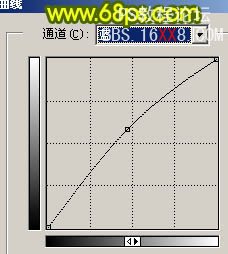
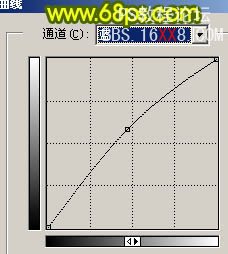
16、创建曲线调整图层,适当调整下颜色,参数设置如图19,20,效果如图21。

<图19>

<图20>

<图21>
17、最后整体调整下细节,完成最终效果。

<图22>

 作者:Sener 出处:
作者:Sener 出处:本教程介绍PS的一些基础操作,用最常用的工具制作简单的图层。再用这些图形来组成画面效果。虽然制作难度不大,不要需要注意好细节部分的处理。
最终效果

1、新建一个800 * 600 像素的文件,背景填充黑色。新建一个图层,把前景颜色设置为:#8EB622,选择圆角矩形工具半径设置为30,拉出图1所示的图形。

<图1>
2、新建一个图层,选择椭圆选框工具,拉一个大的正圆选区,填充颜色:#D5DF1E,如图2。

<图2>
3、在正圆选区的中间部分拉一个正圆选区,按Delete 删除,效果如下图。

<图3>
4、调出圆角矩形选区,如图4,按Ctrl + Shift + I 反选,按Delete 删除多出部分,效果如图5。

<图4>

<图5>
5、同样的方法制作出其它的圆弧线,如下图。

<图6>
6、在圆角矩形图层上面新建一个图层,绘制一些同心圆环,图形颜色值为:#A9CD2D,如下图。

<图7>
7、删除多出部分,图层混合模式改为“柔光”,效果如下图。

<图8>
8、新建一个图层,制作一些小的圆环作为背景,效果如下图。

<图9>
9、调出圆角矩形选区,在图层的最上面新建一个图层,填充颜色:#A9CD2D,按Ctrl + D 取消选区,用钢笔工具勾出图10所示的选区,按Delete 删除。

<图10>
10、锁定图层后,把图形填充白色,图层不透明度改为:10%,效果如下图。

<图11>
11、新建一个图层,用椭圆选框工具拉一个较大的正圆选区,按Ctrl + Alt + D 羽化60个像素,填充白色,如下图。

<图12>
12、调出半圆角矩形选区如图13,按Ctrl + Shift + I 反选,按Delete 删除,效果如图14。

<图13>

<图14>
13、同样的方法制作其它的透明选区。

<图15>
14、选择文字工具打上文字,适当给文字加点投影效果如图16。也可以适当给文字加点水晶效果如图17。

<图16>

<图17>
15、新建一个图层,加上条码。

<图18>
16、创建曲线调整图层,适当调整下颜色,参数设置如图19,20,效果如图21。

<图19>

<图20>

<图21>
17、最后整体调整下细节,完成最终效果。

<图22>


