修图匠“Photoshop插页设计:设计制作宣传单【组图】”Photoshop图文教程内容: 作者:佚名 出处:腾龙视觉
插页设计——宣传单设计
在本实例的操作过程中,对文字的创建、定义、编辑等各方面操作都有所介绍,希望读者在练习的过程中对这些知识点能够细细体会,并深入掌握。
(
1
)运行
Photoshop
,执行“文件”→“打开”命令,打开本书附带光盘
\Chapter-07\
“底纹背景
.jpg
”文件,如图
7-106
所示。

图
7-106
打开底纹背景图像(
2
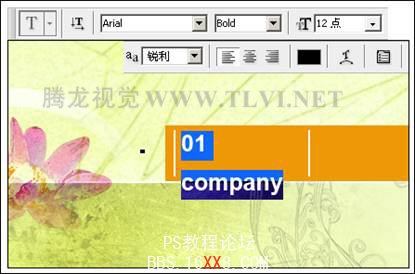
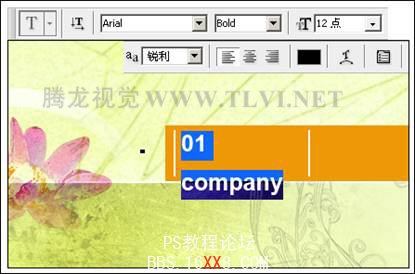
)使用工具箱中的
“横排文字”工具,在如图
7-107
所示位置输入文字“
01
”,按下
<Enter>
键换行,接着输入“
company
”字样。选中输入的文字,在其选项栏中设置字体和大小。

图
7-107
输入文本(
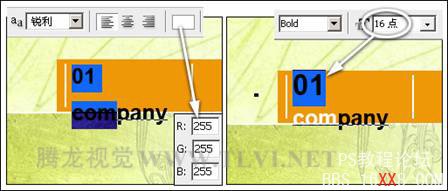
3
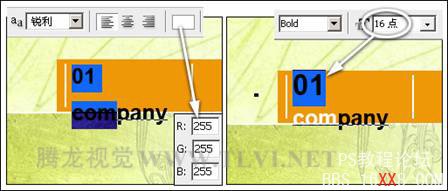
)使用
“横排文字”工具单独选中如图
7-108
所示文字,将其字体颜色设置为白色。然后选中“
01
”,设置其字体大小为
16
点。

图
7-108
设置字体大小和颜色(
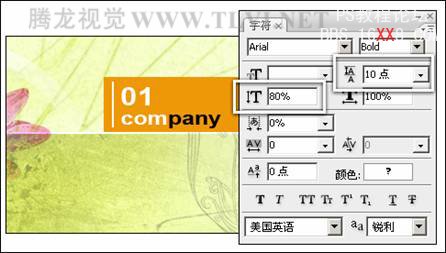
4
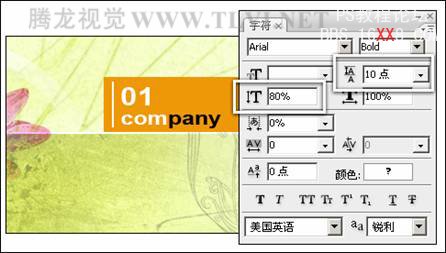
)接下来将文本全部选中,单击选项栏中的
![]()
“显示
/
隐藏字符和段落调板”按钮,打开“字符”调板,参照图
7-109
所示在“字符”调板中设置“垂直缩放”和“行距”参数。

图
7-109
设置文本(
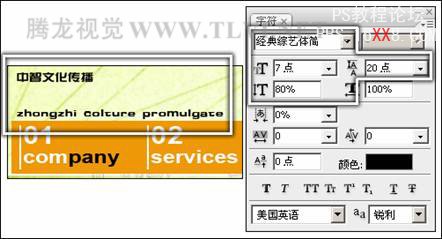
5
)参照以上方法,分别在右侧橙色色块上输入文本,如图
7-110
所示。

图
7-110
输入文本(
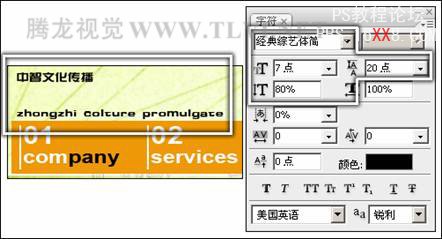
6
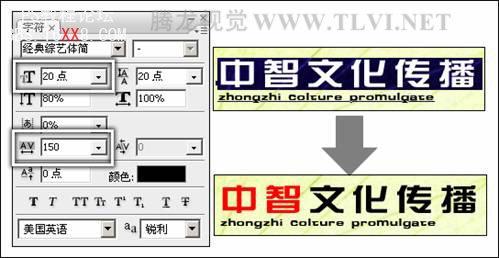
)接着再次输入文字,并将输入的文字全选,参照图
7-111
所示设置“字符”调板。

图
7-111
输入文字(
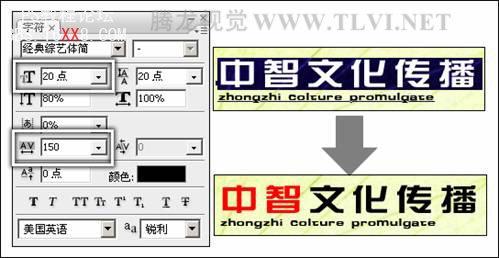
7
)使用
![]()
“横排文字”工具,选中上面的文字,参照图
7-112
所示设置“字符”调板。然后单独选择“中智”,并将其颜色设置为红色(
R255
、
G0
、
B0
)。

图
7-112
设置字体(
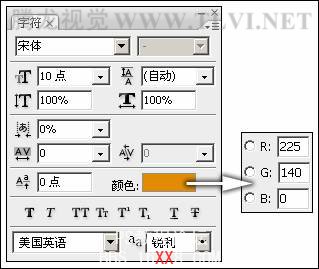
8
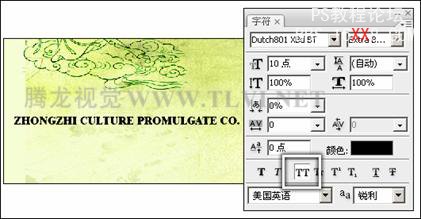
)接着选择文字下方的字母,参照图
7-113
所示在“字符”调板中设置字体和大小,然后按下小键盘上的
<Enter>
键,提交所有更改。

图
7-113
设置字体(
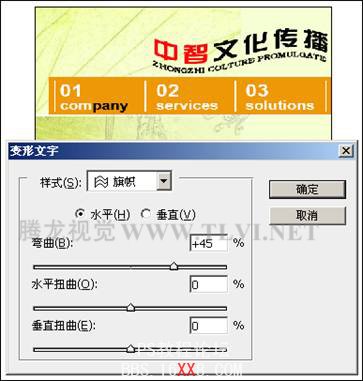
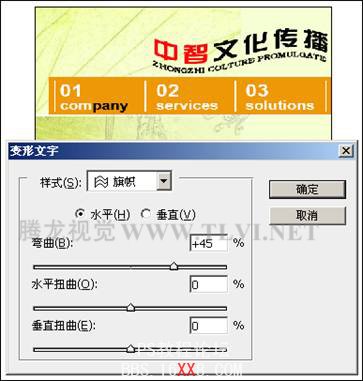
9
)执行“图层”→“文字”→“文字变形”命令,打开“变形文字”对话框,参照图
7-114
所示设置对话框参数,为文字添加变形效果。然后使用“移动”工具调整文字在视图中的位置。

图
7-114
为文字添加变形效果(
10
)使用工具箱中的
![]()
“钢笔”工具,参照图
7-115
所示绘制路径。

图
7-115
绘制路径(
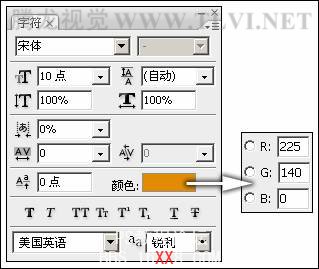
11
)使用鼠标在“图层”调板空白处单击,取消图层选择状态。接着选择
“横排文字”工具,参照图
7-116
所示设置“字符”调板。

图
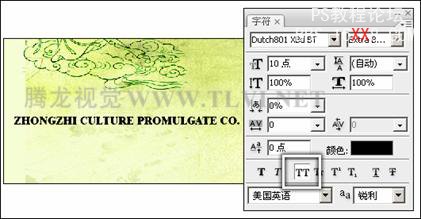
7-116
设置“字符”调板(
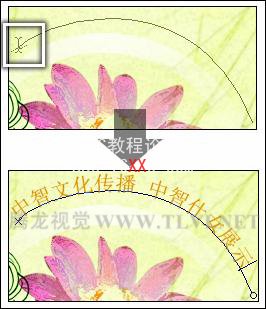
12
)接着将鼠标放到路径边缘,当光标变为
![]()
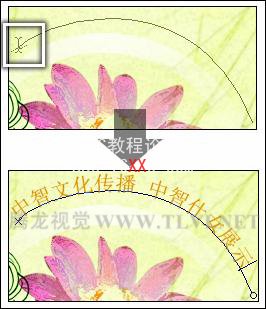
时,单击鼠标并输入文字,使文字沿路径排列,如图
7-117
所示。

图
7-117
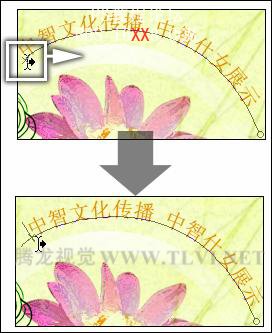
沿路径创建文本(
13
)按下小键盘上的
<Enter>
键,然后选择“直接选择”工具,将光标移到文字开端,当光标变为
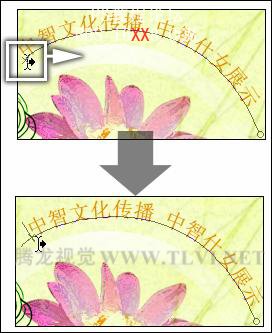
![]()
时,单击并拖移鼠标,调整文字在路径上的位置,如图
7-118
所示。

图
7-118
调整文字在路径上的位置(
14
)使用
“横排文字”工具,在文档底部输入字母,并在“字符”调板中设置其字体和大小,如图
7-119
所示。

图
7-119
输入字母(
15
)执行“编辑”→“变换”→“旋转
90
度(逆时针)”命令,将文本旋转,并参照图
7-120
所示调整其位置。

图
7-120
旋转文本并调整位置(
16
)使用
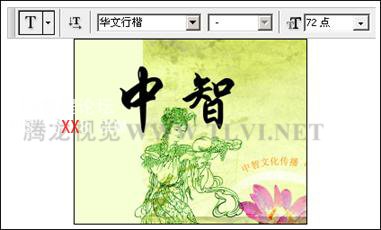
“横排文字”工具,在文档左上角输入文字,如图
7-121
所示。

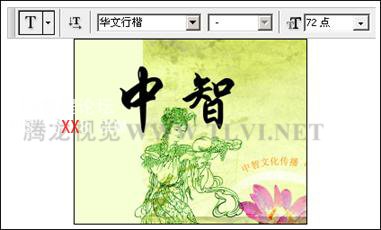
图
7-121
输入文字(
17
)在“中智”文本图层上右击,从弹出的菜单中选择“转换为形状”命令,将文本图层转换为形状图层,如图
7-122
所示。

图
7-122
将文字转化为形状(
18
)使用工具箱中的
![]()
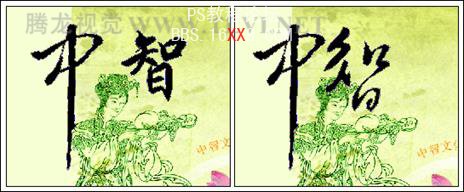
“转换点”工具和“直接选择”工具对文字形状进行调整,效果如图
7-123
所示。

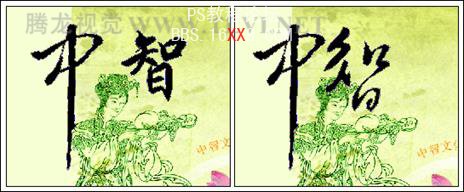
图
7-123
调整路径(
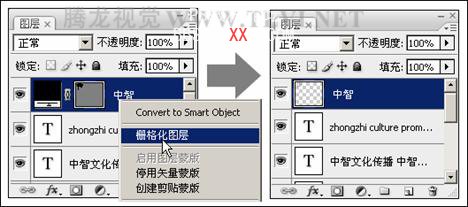
19
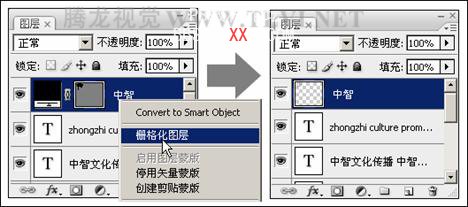
)接下来在“中智”形状图层上右击,从弹出的菜单中选择“栅格化图层”命令,将形状图层转换为普通图层,如图
7-124
所示。

图
7-124
栅格化图层(
20
)按下
<Ctrl>
键同时单击“中智”图层的缩览图,将文字图像的选区载入。接着执行“编辑”→“描边”命令,打开“描边”对话框,参照图
7-125
所示设置对话框参数,为文字图像添加白色描边效果,完成后按下
<Ctrl+D>
键取消选区。

图
7-125
添加描边效果
 作者:佚名 出处:腾龙视觉
作者:佚名 出处:腾龙视觉插页设计——宣传单设计
在本实例的操作过程中,对文字的创建、定义、编辑等各方面操作都有所介绍,希望读者在练习的过程中对这些知识点能够细细体会,并深入掌握。
(
1
)运行
Photoshop
,执行“文件”→“打开”命令,打开本书附带光盘
\Chapter-07\
“底纹背景
.jpg
”文件,如图
7-106
所示。

图
7-106
打开底纹背景图像(
2
)使用工具箱中的
“横排文字”工具,在如图
7-107
所示位置输入文字“
01
”,按下
<Enter>
键换行,接着输入“
company
”字样。选中输入的文字,在其选项栏中设置字体和大小。

图
7-107
输入文本(
3
)使用
“横排文字”工具单独选中如图
7-108
所示文字,将其字体颜色设置为白色。然后选中“
01
”,设置其字体大小为
16
点。

图
7-108
设置字体大小和颜色(
4
)接下来将文本全部选中,单击选项栏中的
![]()
“显示
/
隐藏字符和段落调板”按钮,打开“字符”调板,参照图
7-109
所示在“字符”调板中设置“垂直缩放”和“行距”参数。

图
7-109
设置文本(
5
)参照以上方法,分别在右侧橙色色块上输入文本,如图
7-110
所示。

图
7-110
输入文本(
6
)接着再次输入文字,并将输入的文字全选,参照图
7-111
所示设置“字符”调板。

图
7-111
输入文字(
7
)使用
![]()
“横排文字”工具,选中上面的文字,参照图
7-112
所示设置“字符”调板。然后单独选择“中智”,并将其颜色设置为红色(
R255
、
G0
、
B0
)。

图
7-112
设置字体(
8
)接着选择文字下方的字母,参照图
7-113
所示在“字符”调板中设置字体和大小,然后按下小键盘上的
<Enter>
键,提交所有更改。

图
7-113
设置字体(
9
)执行“图层”→“文字”→“文字变形”命令,打开“变形文字”对话框,参照图
7-114
所示设置对话框参数,为文字添加变形效果。然后使用“移动”工具调整文字在视图中的位置。

图
7-114
为文字添加变形效果(
10
)使用工具箱中的
![]()
“钢笔”工具,参照图
7-115
所示绘制路径。

图
7-115
绘制路径(
11
)使用鼠标在“图层”调板空白处单击,取消图层选择状态。接着选择
“横排文字”工具,参照图
7-116
所示设置“字符”调板。

图
7-116
设置“字符”调板(
12
)接着将鼠标放到路径边缘,当光标变为
![]()
时,单击鼠标并输入文字,使文字沿路径排列,如图
7-117
所示。

图
7-117
沿路径创建文本(
13
)按下小键盘上的
<Enter>
键,然后选择“直接选择”工具,将光标移到文字开端,当光标变为
![]()
时,单击并拖移鼠标,调整文字在路径上的位置,如图
7-118
所示。

图
7-118
调整文字在路径上的位置(
14
)使用
“横排文字”工具,在文档底部输入字母,并在“字符”调板中设置其字体和大小,如图
7-119
所示。

图
7-119
输入字母(
15
)执行“编辑”→“变换”→“旋转
90
度(逆时针)”命令,将文本旋转,并参照图
7-120
所示调整其位置。

图
7-120
旋转文本并调整位置(
16
)使用
“横排文字”工具,在文档左上角输入文字,如图
7-121
所示。

图
7-121
输入文字(
17
)在“中智”文本图层上右击,从弹出的菜单中选择“转换为形状”命令,将文本图层转换为形状图层,如图
7-122
所示。

图
7-122
将文字转化为形状(
18
)使用工具箱中的
![]()
“转换点”工具和“直接选择”工具对文字形状进行调整,效果如图
7-123
所示。

图
7-123
调整路径(
19
)接下来在“中智”形状图层上右击,从弹出的菜单中选择“栅格化图层”命令,将形状图层转换为普通图层,如图
7-124
所示。

图
7-124
栅格化图层(
20
)按下
<Ctrl>
键同时单击“中智”图层的缩览图,将文字图像的选区载入。接着执行“编辑”→“描边”命令,打开“描边”对话框,参照图
7-125
所示设置对话框参数,为文字图像添加白色描边效果,完成后按下
<Ctrl+D>
键取消选区。

图
7-125
添加描边效果

