修图匠“ Photoshop实例:制作铬红面板(组图)”Photoshop图文教程内容: Photoshop实例:制作铬红面板
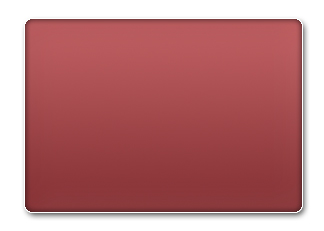
效果图:

第一部分 制作红色面板
步骤 1 创建新的画布并创建新的图层,并命名为“红色面板”。
步骤 2 利用矩形选框工具![]() 在红色面板层创建矩形选区。
在红色面板层创建矩形选区。

步骤 3 选择 >> 修改 >> 光滑,5像素。

步骤 4 设置前景色为“#873336”,背景色为“#BE5E61”,利用线性渐变工具(前景到背景)填充选区。

按住Shite键,由下至上拖拽鼠标,获得如下效果。

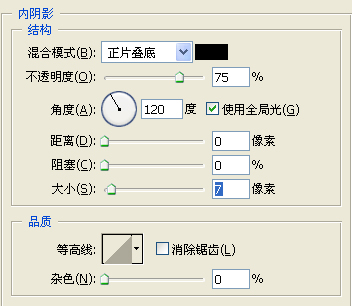
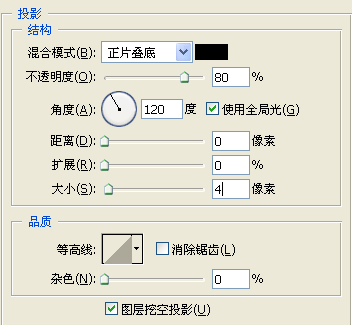
步骤 5 双击红色面板层打开图层样式窗口,并按下图设置样式:




得到如下效果:

第二部分 制作分割线
步骤 1 创建新的图层,并绘制水平黑线。
复制该层,修改直线颜色为白色。移动1像素的距离。
合并两个直线层。
步骤 2 双击直线层打开图层样式窗口,并按下图设置。


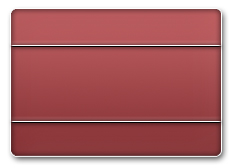
获得如下效果:

步骤 3 拼合直线和红色面板。

步骤 4 添加图像和文字效果。

