修图匠“photoshop做金属管相框[图]”Photoshop图文教程内容:
作者:Sener
好的照片加上合适的相框效果会更加突出。下面的photoshop教程介绍如何快速制作一款金属质感的相框。
制作方法比较简单,主要是用金属渐变色拉出金属质感渐变,然后适当的用滤镜做出弯曲的效果,最后拼凑在一起即可。
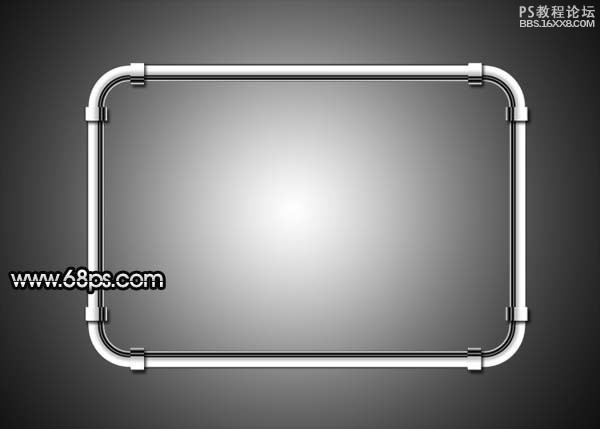
最终效果 
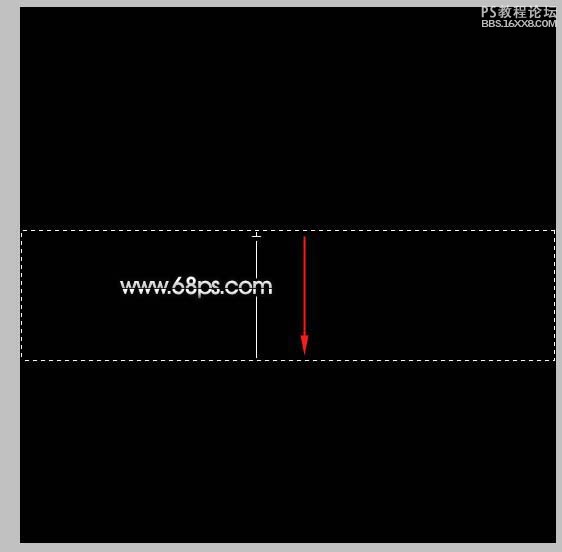
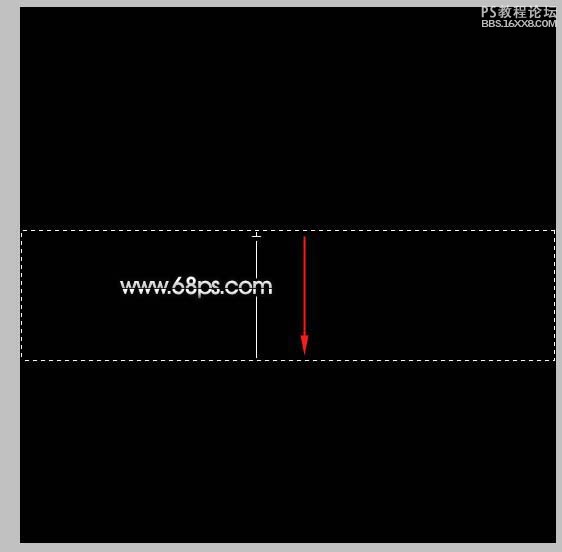
1、新建一个700 * 500 像素的文件,背景填充黑色,新建一个图层,用矩形选框工具拉一条矩形选区,如图1。 
图1
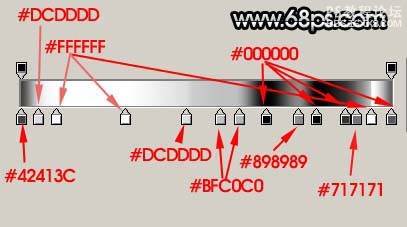
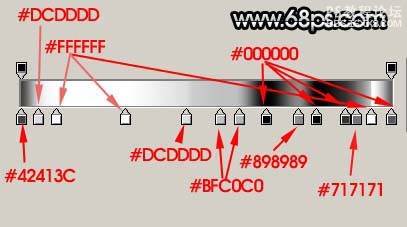
, 2、选择渐变工具,颜色设置如图2,然后由矩形选区的上端往下拉出图4所示的渐变色。 
图2 
图3 
图4
, 3、再新建一个800 * 800 像素的文件,背景填充黑色,新建一个图层,用矩形选框工具拉一个矩形选区,用同样的渐变色拉上渐变,然后取消选区,如图5,6。 
图5 
图6
4、按Ctrl + A 全选图层,按Ctrl + X 剪切,按Ctrl + V 粘贴,这样可以确保矩形在图层的中间位置,然后执行:滤镜 扭曲 极坐标,参数设置如图7,效果如图8。 
图7 
图8
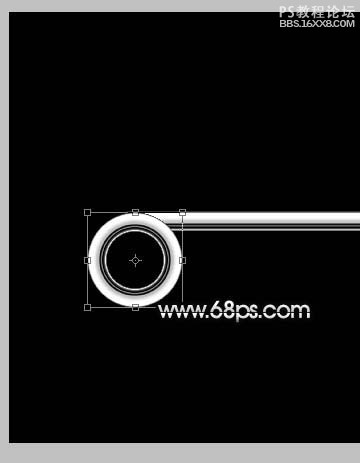
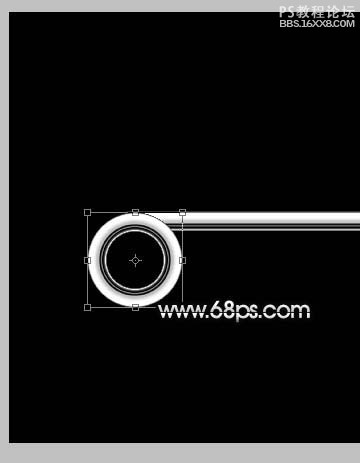
5、把做好的正圆拖进来,适当调整好大小如图9。 
图9
, 6、用矩形选框款选图10,11所示的选区,按Delete删除。 
图10 
图11
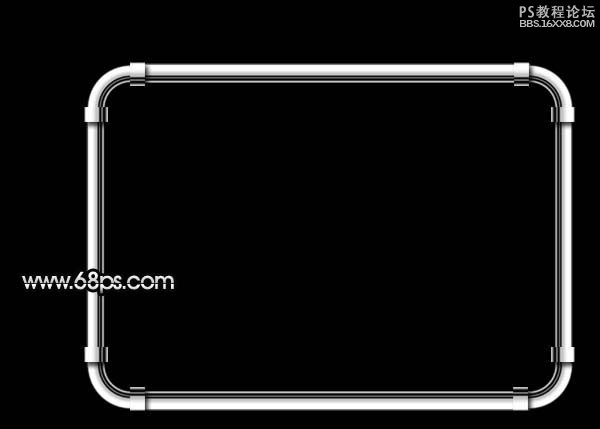
7、然后把做好的金属矩形多复制几层,适当调整好角度拼成一个大矩形,如图12。 
图12
8、新建一个图层,在接口处用矩形选框工具拉一个稍大的矩形,拉上渐变色,如图13。 
图13
, 9、给矩形加点投影效果,如图14。 
图14
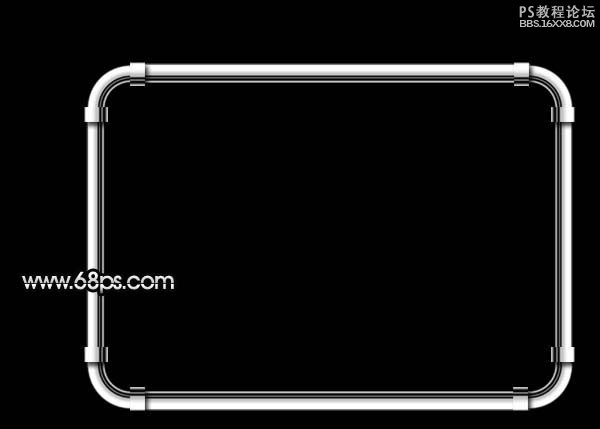
10、多复制几层,适当调整好角度放好位置,如图15。 
图15
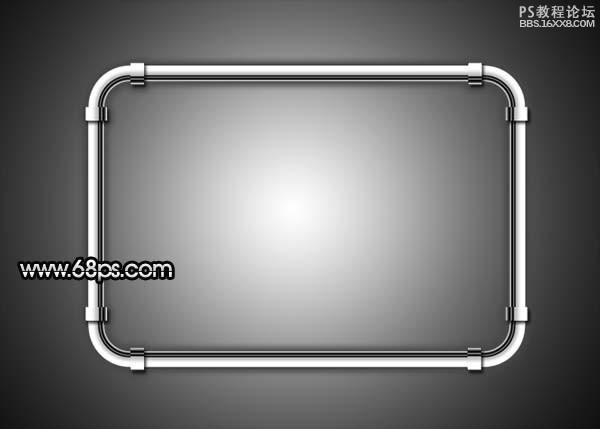
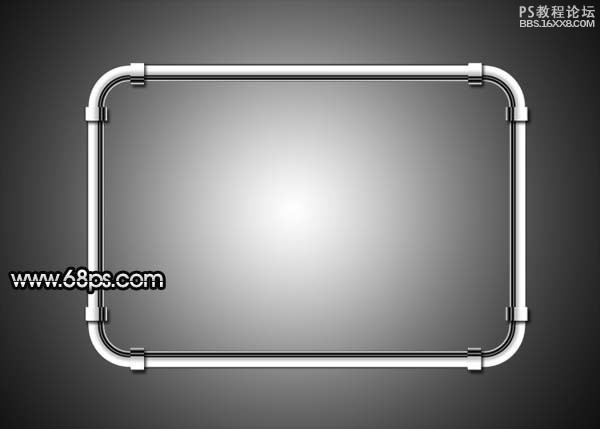
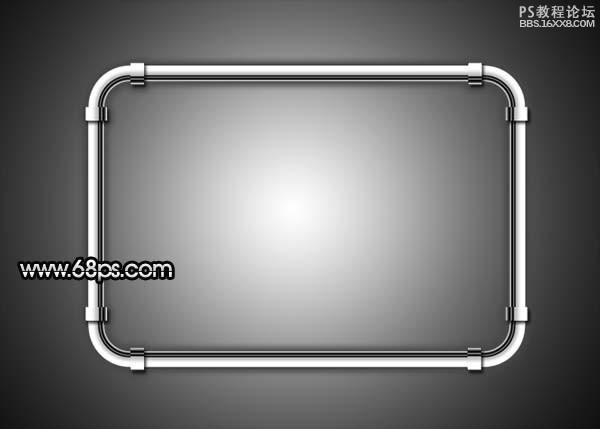
11、把组成大矩形的几个图层合并为一个图层,再适当的给背景拉一个渐变色,如图16。 
图16
, 12、按Ctrl 点图层调出大矩形选区如图17,选择菜单:选择 修改 扩展,数值为5,确定后按Ctrl + Alt + D 羽化6个像素,然后在背景图层上面新建一个图层填充黑色,效果如图18。
图17 
图18
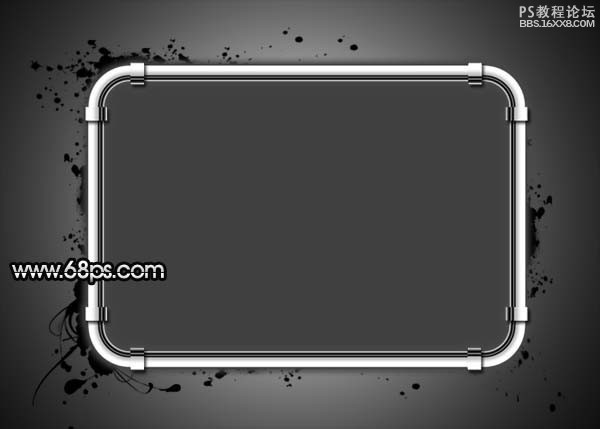
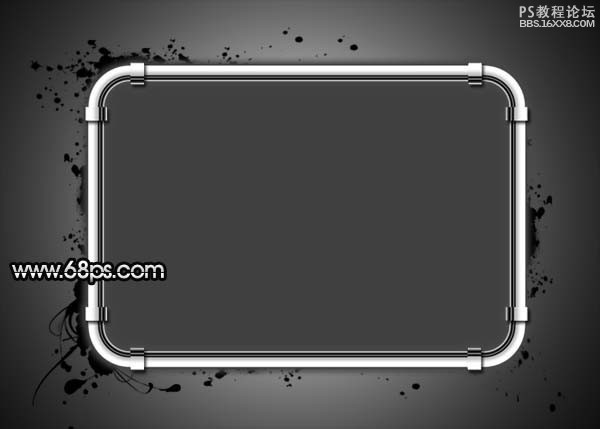
13、在背景图层上面新建一个图层,用画笔刷上一些黑色喷溅笔刷,如图19。 
图19
14、最终加上自己喜欢的图片或照片,完成最终效果。 
图20
作者:Sener
好的照片加上合适的相框效果会更加突出。下面的photoshop教程介绍如何快速制作一款金属质感的相框。
制作方法比较简单,主要是用金属渐变色拉出金属质感渐变,然后适当的用滤镜做出弯曲的效果,最后拼凑在一起即可。
最终效果 
1、新建一个700 * 500 像素的文件,背景填充黑色,新建一个图层,用矩形选框工具拉一条矩形选区,如图1。 
图1
, 2、选择渐变工具,颜色设置如图2,然后由矩形选区的上端往下拉出图4所示的渐变色。 
图2 
图3 
图4
, 3、再新建一个800 * 800 像素的文件,背景填充黑色,新建一个图层,用矩形选框工具拉一个矩形选区,用同样的渐变色拉上渐变,然后取消选区,如图5,6。 
图5 
图6
4、按Ctrl + A 全选图层,按Ctrl + X 剪切,按Ctrl + V 粘贴,这样可以确保矩形在图层的中间位置,然后执行:滤镜 扭曲 极坐标,参数设置如图7,效果如图8。 
图7 
图8
5、把做好的正圆拖进来,适当调整好大小如图9。 
图9
, 6、用矩形选框款选图10,11所示的选区,按Delete删除。 
图10 
图11
7、然后把做好的金属矩形多复制几层,适当调整好角度拼成一个大矩形,如图12。 
图12
8、新建一个图层,在接口处用矩形选框工具拉一个稍大的矩形,拉上渐变色,如图13。 
图13
, 9、给矩形加点投影效果,如图14。 
图14
10、多复制几层,适当调整好角度放好位置,如图15。 
图15
11、把组成大矩形的几个图层合并为一个图层,再适当的给背景拉一个渐变色,如图16。 
图16
, 12、按Ctrl 点图层调出大矩形选区如图17,选择菜单:选择 修改 扩展,数值为5,确定后按Ctrl + Alt + D 羽化6个像素,然后在背景图层上面新建一个图层填充黑色,效果如图18。 
图17 
图18
13、在背景图层上面新建一个图层,用画笔刷上一些黑色喷溅笔刷,如图19。 
图19
14、最终加上自己喜欢的图片或照片,完成最终效果。 
图20
