修图匠“ 用PS设计个性相架【组图】”Photoshop图文教程内容:
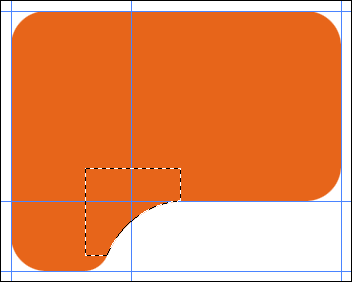
用PS设计个性相架最终效果图
你是不曾经试过把普通照相机照的照片用扫描仪保存成数字格式,储存入电脑里,又或者用数码相机直接把自己“摄”入电脑,是不是觉得很好玩。 虽然有些软件也提供相集的功能,也有不错的相架,但是那些都是别人做的,如果用自己做的相架,放自己的照片,是不是觉得别有一番情趣,自己亲手做的,一定会很有意思。好了,下面我们开始吧。
一、新建一个背景为白色,宽350Pixels(像素),高280Pixels(像素)的文件,新建一个图层,再从上标尺和左标尺各拉出两条辅助线,(图1)这样有助于图像的定位,做出来的图像的位置更加精确。
(图1)
二、从左上角的辅助线的交叉处建立一个直径为80 Pixels(像素)的正圆,再随便用一种颜色填充,如(图2)。 
(图2)
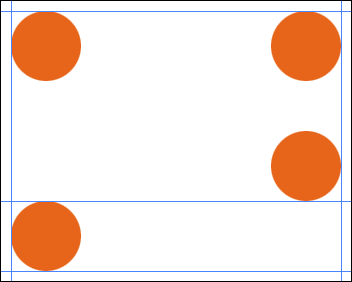
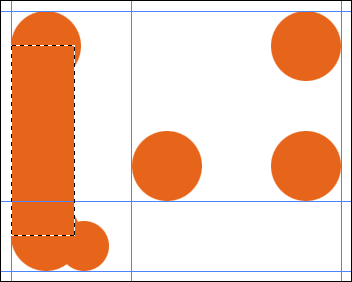
三、复制Layer 1,把刚复制的图层命名为Layer 2,并用Move Tool(移動用具)(快捷键V)移动工具把Layer 2向右平移到右上角的两条辅助线上,如图3。 
(图3)
四、CTRL D取消选区,从上标尺处向下再拉出一条辅助线,放到200落不明Pixels(像素)处,复制Layer 2,命名为Layer 3,并用Move Tool(移動用具)(快捷键V)移动工具把Layer 3向下平移到右下角刚拉出来的辅助线上,如图4。 
(图4)
五、复制Layer 1,把刚复制的文件命名为Layer 4,并用Move Tool(移動用具)(快捷键V)移动工具把Layer 4向下平移到左下角辅助线上,如图5。
(图5)
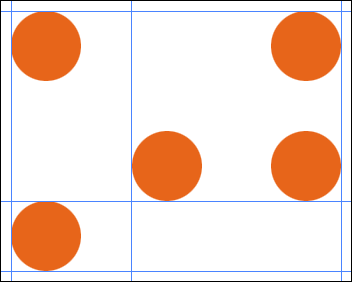
六、从左标尺处拉出一条辅助线到130 (像素)Pixels处,复制Layer 3,命名为Layer 5,用Move Tool(移動用具)(快捷键V)移动工具把Layer 5移动到如图6的位置上。
(图6)
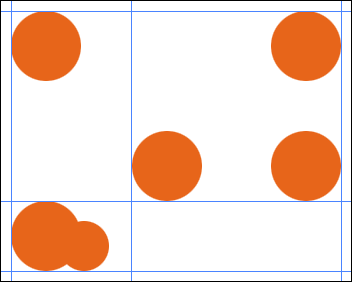
七、新建一个图层,用画圆工个画一个小圆,并且用随便填充颜色,如图7所示。
(图7)
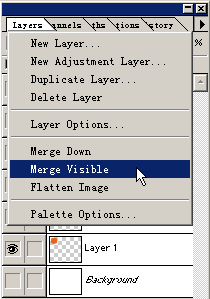
八、隐藏背景层,在层面板的右上角的黑色三角形处按左键,在弹出的菜单中选择Merge visible(合并可见)合并所有可见图层,图8。
(图8)
九、用矩形选择工具把所有圆的之间连接起来,并填充,如图9。
(图9)
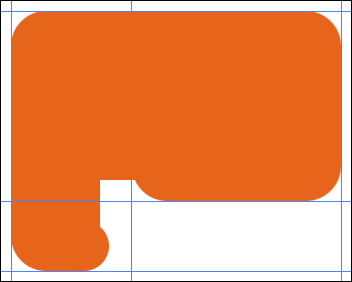
十、继续把其它的圆也连接起来,如图10。
(图10)
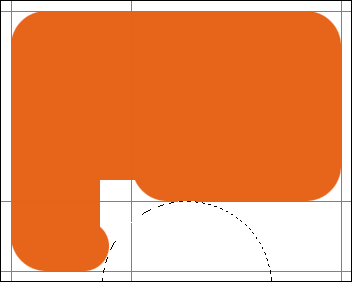
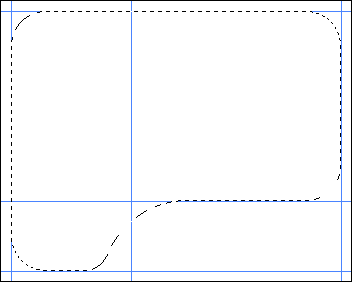
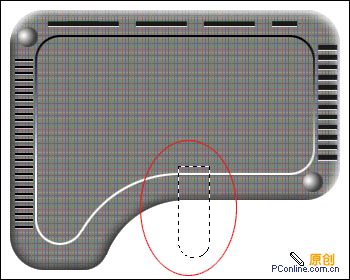
十一、选择画圆工具画一个圆,把圆的上边线和左边线对齐,如图11所示。
(图11)
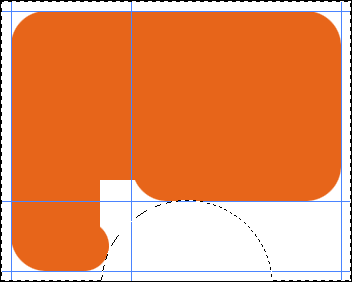
十二、把选区反选(CTRL SHIFT I),Select Inverse,如图12。
(图12)
十三、用矩形工具把多余的选区去掉,按着ALT键,选择多余的部分就会减掉的,完成后,填充颜色,效果如图13。
(图13)
十四、CTRL D取消选区,按着CTRL键不放,在层面板上用鼠标左键单击Layer 5,把有颜色部分全选,然后新建军一个层Layer 6,把Layer 5删掉。图14。
(图14)
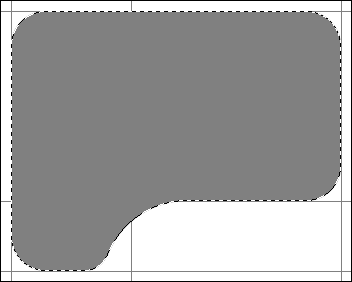
十五、到此为止,相架的边沿已经出来了,接下来就是做效果了,用一种你喜欢的颜色填充选区,我这里用了(808080),图15。
(图15)
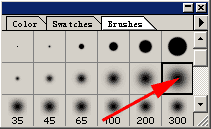
十六、新建一个图层Layer 7,选择喷枪工具,Airbrush Tool,快捷键J,在Brushes(画笔)面板选择一个合适的Brush(笔刷),如图16。
(图16)
十七、在Layer 7上,把前景色设定为白色,用Airbrush Tool工具喷出图17的效果。
(图17)
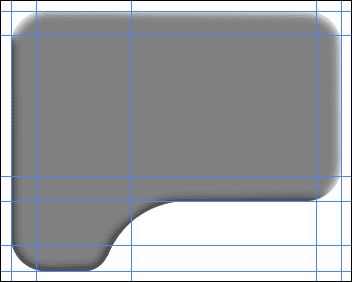
十八、新建一个图层Layer 8,把前景色设为(333333),也是用Airbrush Tool工具喷出图18的效果。
(图18)
十九、View(视图)->Show(显示) Guides(参考线),显示辅助线,在距原来的那些辅助线25 Pixels(像素)处分别设定一条辅助线,如图19。
(图19)
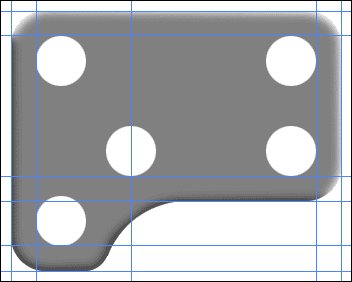
二十、新建一个图层Layer 9,用画圆工具画一个直径为50 Pixels(像素)的正圆,填充为白色,然后把选区移动,到辅助线的各个交叉点填充,使其成为下成的样子。图20。
(图20)
二十一、然后再用矩形工具和圆形工具把它做成下面图21的样子,步骤和前面的一样,这里就不再重复。
(图21)
二十二、按着CTRL键不放,用鼠标左键单击图层面板上的Layer 9,把白色选择起来,图22。
(图22)
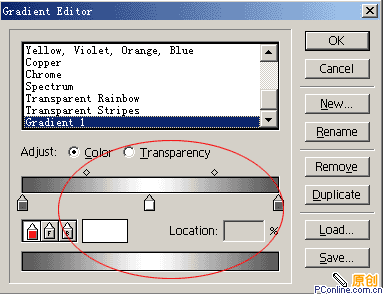
二十三、新建图层Layer 10,删掉Layer 9,把背景设为黑色,前景设为白色。用Linear(线性) Gradient Tool渐变工具从下到上进行一次渐变。效果如图23。
(图23)
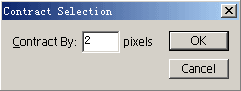
二十四、缩小选区,Select(选择)->Modify(修改)->Contract(收缩)命令缩小2 Pixels(像素),参数设置如图24。
(图24)
十五、直接按键盘上的Delete删除选区,效果如图25。 
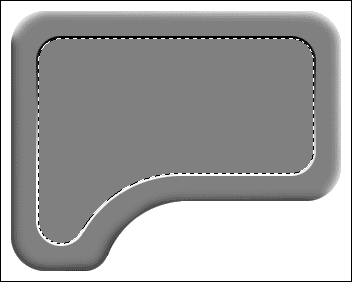
(图25)
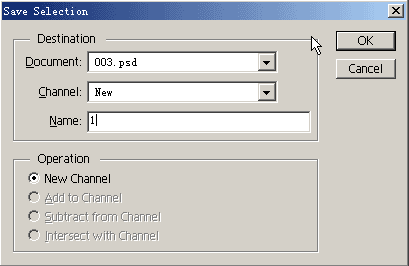
二十六、首先保存选区,这一步对以后加入照片有帮助,一定要做,如果不做,那工作就要多做了,Select(选择)->Save Selection(储蓄选区),在弹出的窗口的Name输入一个名字,OK,保存。图26。
(图26)
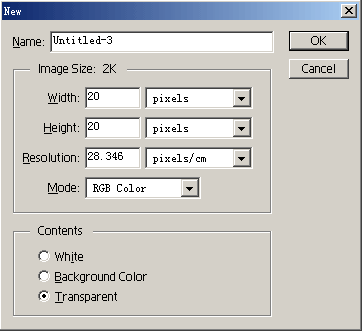
二十七、把这个文件保存后,最小化,开始建立一个宽高各为20 Pixels(像素),背离景为透明的文件,图27。
(图27)
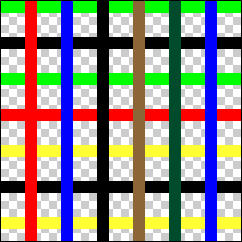
二十八、放大1200倍后填上如图28的颜色,也可以用自己喜欢的图形。下图是放大1200后的样子。
(图28)
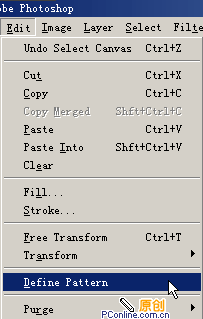
二十九、按CTRL A 键全选图像,选择Edit(编辑)->Define Pattern(定义图案),将选择图形设置为样本(填充图形),图29。
(图29)
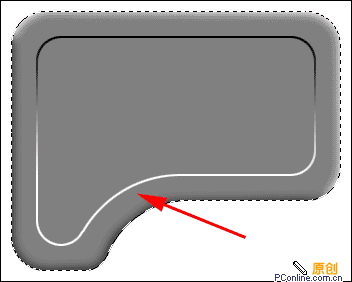
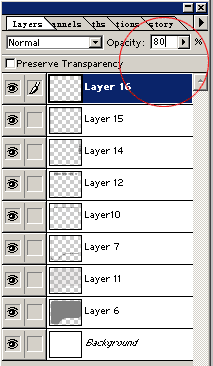
三十、最大化刚才的编辑的文件,在图层面板选择Layer 6,如图30箭头所指,按着CTRL键不放,用鼠标左键单击图层面板的图层(Layer 6),把Layer 6内的图像选择起来。图30。
(图30)
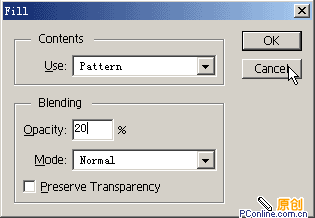
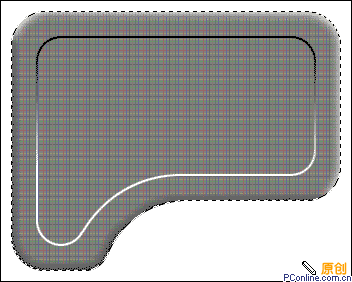
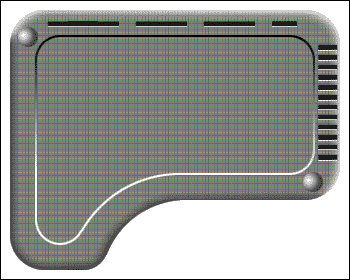
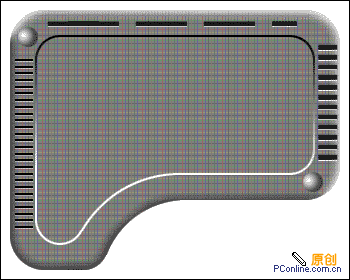
三十一、在Layer 6上面新建一个图层,一定只能在Layer 6上面,命名为Layer 11。Edit(编辑)->Fill(填充),图31,把“Use(使用)选择为Pattern(图案),Opacity(混合)为20,效果如图32。
(图31) 
(图32)
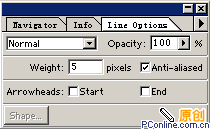
三十二、又新建一个图层,命名Layer 12,使用Line Tool 画线工具,快捷键N,在Line Options面板,把Weight设为5 Pixels,图33。
(图33)
三十三、前景色为黑色(000000),画出如图34画直线。
(图34)
三十四、新建一个图层,把前景色设为白色,把Line Options面板的Weight设为1 Pixels,图35。
(图35)
三十五、在黑色的线条下线再画一条白线,效果如图36。并设置透明度为80。图37。
(图36) 
(图37)
三十六、新建一个层,在左上角用画圆工具画一个正圆,再用Radial(径向) Gradient Tool渐变工具渐变,并复制这一层,把复制的用Move Tool工具移到图像的右下角,效果如图38。
(图38)
三十七、再用前33、34、35步面画直线的方法实现图39的效果。
(图39)
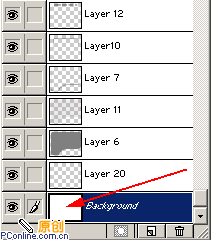
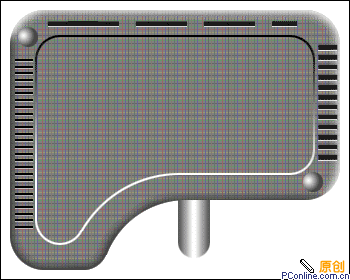
三十八、记住,在背景层(Background)的上面(一定是背景层)(图40)用圆形工具矩形工具画一个下面这个形状,图41。
(图40) 
(图41)
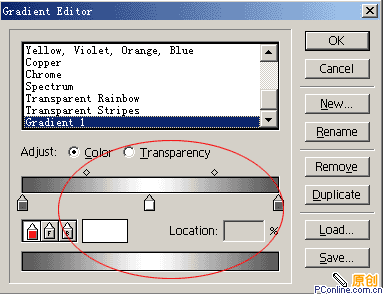
三十九、用Reflected Gradient Tool渐变工具进行渐变,颜色设定如图42。效果如图43。
(图42) 
(图43)
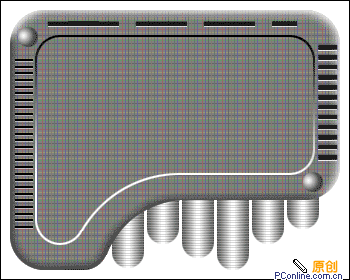
四十、填充上一些线条,并不断复制,做出图44的效果。
(图43)
四十一、按自己的爱好,加上一些不同的效果,阴影、浮雕等等,看到漂亮就可以了,这些都是自己做出来的。如图45。
(图45)
四十二、好了,到此为止,我们已经做了不少功夫了,我们把自己的照片放上去吧,差不多大功告成了,真是开心,是不是呀!Select(选择)->Load Selection(载入选区),把原来储存的选区读出来。如图46。 
(图46)
四十三、找一幅自己喜欢的照片,打开。把图46的选区拖到照片上,这样就和要放的图像的位置刚刚好了,如图像47。
(图47)
四十四、把图像的选区羽化2 Pixels,CTRL C复制,返回文件,CTRL V粘贴,OK了,是不是很漂亮,太好了。图48。
四十五、步骤是不有点多,不过没有办法啦,想做漂亮一点的东西就一定要用多一点时间了,哗,零辰1点10分了,时间不早了,关机睡觉了,明天见。 
(图48) 
