修图匠“用ps制作手机网站Logo(图)”Photoshop图文教程内容:
首先用圆角矩形工具画一个矩形。注意画出来的是形状(shape)

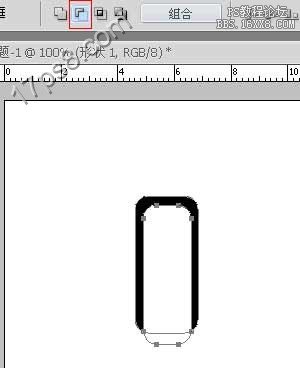
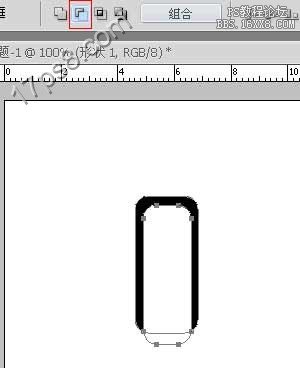
属性栏选择减法模式,再画一个圆角矩形,得到下图效果。

ctrl+T,右击选择变形,拖动控制点得到下图效果。

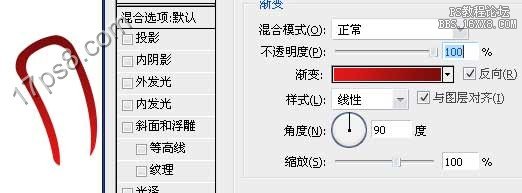
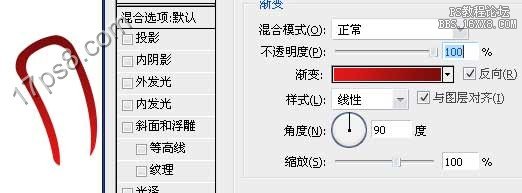
加图层样式:渐变叠加,得到下图效果。

用钢笔工具画出手机天线和屏幕。

画出另一个类似的手机,尺寸小一些,当然你可以偷懒复制一个。

用圆形形状工具画个正圆,给予相同的图层样式。

属性栏选择(重叠形状区域除外),在圆形上面再画一个圆,得到下图效果。

Ctrl+T,调整图形如下。

降低透明度,复制缩小图层,得到下图效果。

输入文字,加一个勾边,ctrl+T变形得到最终效果。

首先用圆角矩形工具画一个矩形。注意画出来的是形状(shape)

属性栏选择减法模式,再画一个圆角矩形,得到下图效果。

ctrl+T,右击选择变形,拖动控制点得到下图效果。

加图层样式:渐变叠加,得到下图效果。

用钢笔工具画出手机天线和屏幕。

画出另一个类似的手机,尺寸小一些,当然你可以偷懒复制一个。

用圆形形状工具画个正圆,给予相同的图层样式。

属性栏选择(重叠形状区域除外),在圆形上面再画一个圆,得到下图效果。

Ctrl+T,调整图形如下。

降低透明度,复制缩小图层,得到下图效果。

输入文字,加一个勾边,ctrl+T变形得到最终效果。

