修图匠“用ps制作一个网页模板[多图]”Photoshop图文教程内容:
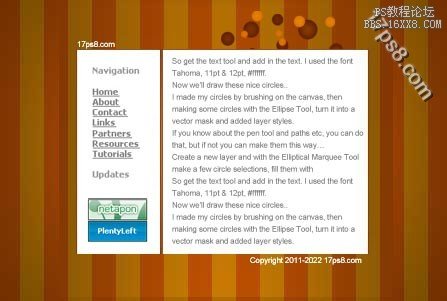
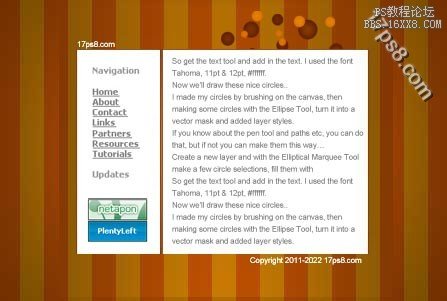
先发效果图。

建立新文档,尺寸自定,填充#f06502。
建新层,用矩形画一选区,填充#fb9c03,并往右挪动一定距离。

复制图层,排列如下。

滤镜>渲染>光照效果。设置默认即可。

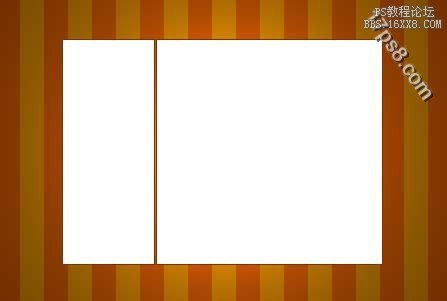
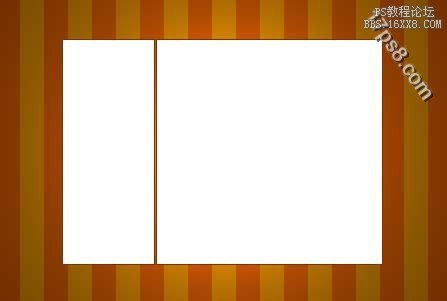
建立新层,画2个矩形,填充白色。

调出选区,扩展1像素,在底部建新层,填充黑色。

下面修饰一下模板,建新层,画一些正圆,填充#7d3300,添加图层样式。


我们得到下图效果。

建新层,再画一些正圆,填充#e99206。给予同样的图层样式,得到下图效果。

添加其它文字,最终效果如下。

先发效果图。

建立新文档,尺寸自定,填充#f06502。
建新层,用矩形画一选区,填充#fb9c03,并往右挪动一定距离。

复制图层,排列如下。

滤镜>渲染>光照效果。设置默认即可。

建立新层,画2个矩形,填充白色。

调出选区,扩展1像素,在底部建新层,填充黑色。

下面修饰一下模板,建新层,画一些正圆,填充#7d3300,添加图层样式。


我们得到下图效果。

建新层,再画一些正圆,填充#e99206。给予同样的图层样式,得到下图效果。

添加其它文字,最终效果如下。