修图匠“photoshop做金属质感图标(图)”Photoshop图文教程内容:
最终效果图
一、新建一个300x300象素的photoshop文档,填充黑色背景色。
二、新建一层画一个这样的形状如下图:(形状按个人喜欢去定义,一开始做的话用圆形更为合适) 填充渐变;(不要取消选择)
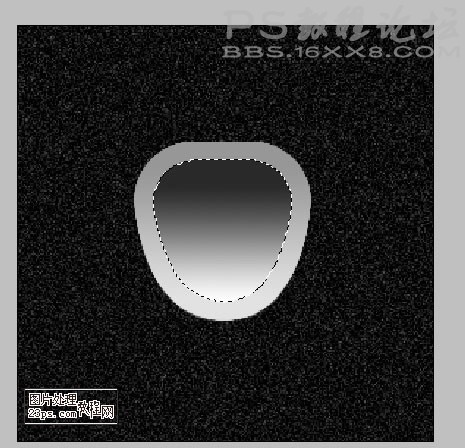
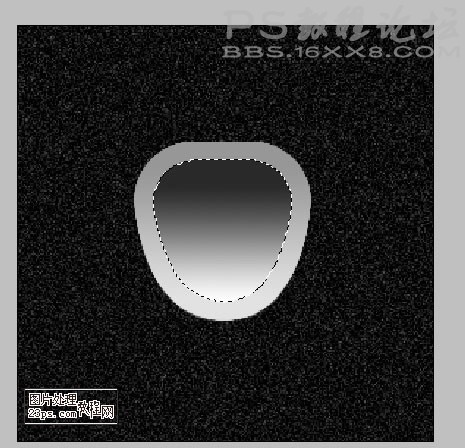
三、复制形状那个图层,然后缩小到80%;拉个垂直黑白渐变;如下图:一、新建一个300x300象素的文档,填充黑色背景色。

四、复制第三步的图层,再然后缩小到90% ,填充颜色(#3E8111);如下图:

五、再复制第四步的图层,再然后缩小到80-90% ;填充径向渐变;如下图:
六、然后在上面做高光;如下图:
七、复制第四步的图层,点选图层填充为白色,向上移动1-2象素,这样更有层次感;如下图:
八、在上面再新建一层,做如图的效果:
九、然后回到第一层,再上面新建一层,按ctrl+G与下层组合起来,再用钢笔描出一个轮廓,如下图;
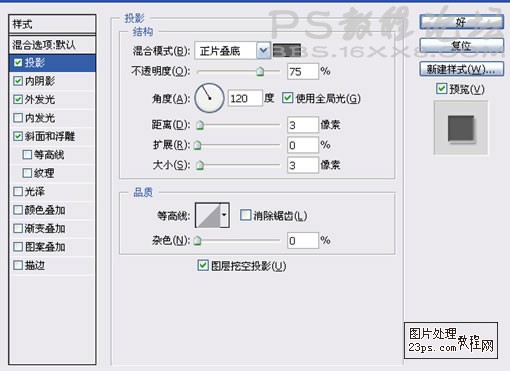
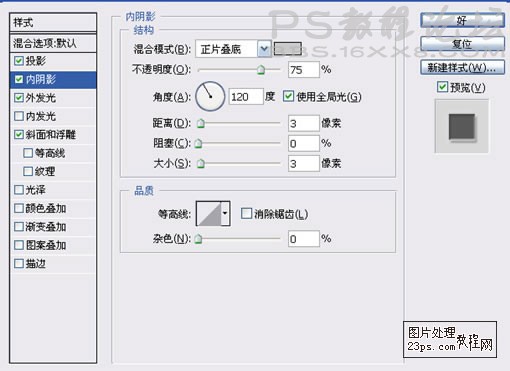
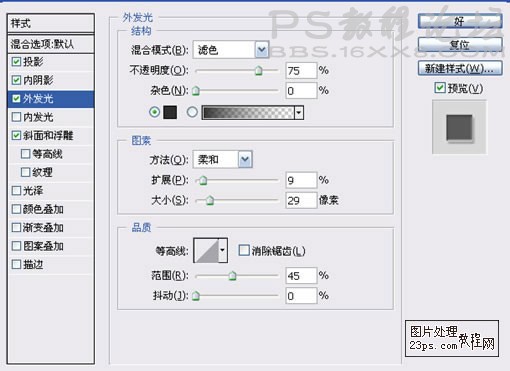
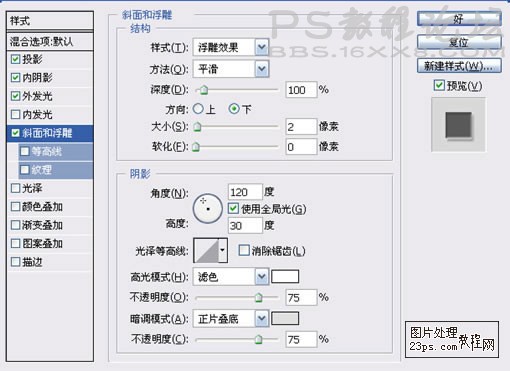
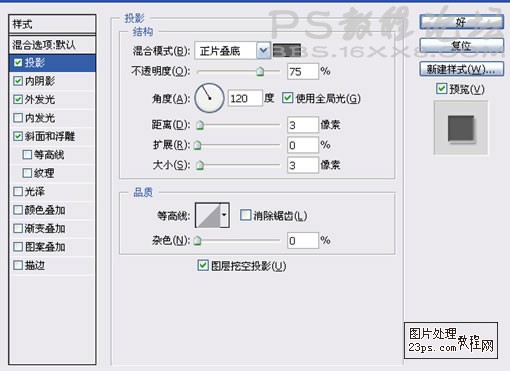
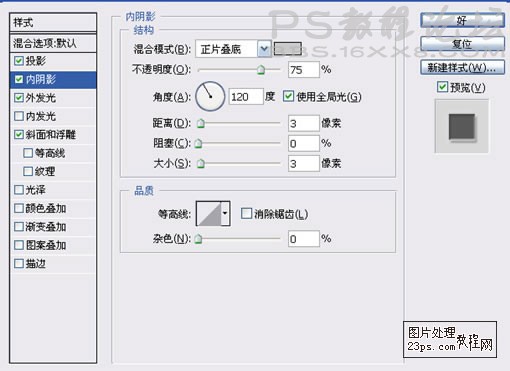
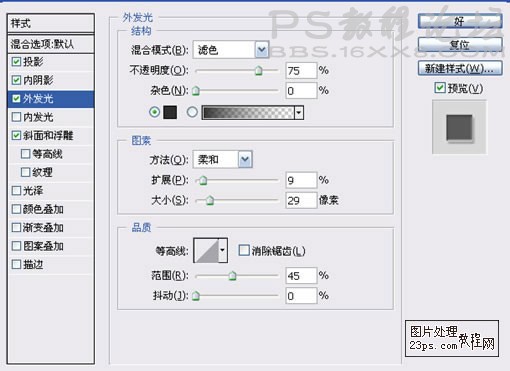
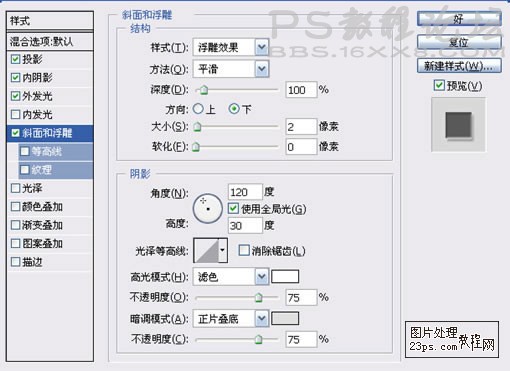
十、然后ctrl+enter 选中填充白色,再设置图层样式,如下几图:



十一、再新建一层于上,然后ctrl+G再与下层组合,用钢笔描出一个轮廓,再做渐变;如下图:
十二、然后如此类推做出以下效果,如下图:(记住要新建一层再操作,方便修改)
十三、为了更为有金属感,在第一层上用加深和减弱工具涂抹一下,效果更明显!
十四、最终效果如下:
最终效果图
一、新建一个300x300象素的photoshop文档,填充黑色背景色。
二、新建一层画一个这样的形状如下图:(形状按个人喜欢去定义,一开始做的话用圆形更为合适) 填充渐变;(不要取消选择)
三、复制形状那个图层,然后缩小到80%;拉个垂直黑白渐变;如下图:一、新建一个300x300象素的文档,填充黑色背景色。

四、复制第三步的图层,再然后缩小到90% ,填充颜色(#3E8111);如下图:

五、再复制第四步的图层,再然后缩小到80-90% ;填充径向渐变;如下图:
六、然后在上面做高光;如下图:
七、复制第四步的图层,点选图层填充为白色,向上移动1-2象素,这样更有层次感;如下图:
八、在上面再新建一层,做如图的效果:
九、然后回到第一层,再上面新建一层,按ctrl+G与下层组合起来,再用钢笔描出一个轮廓,如下图;
十、然后ctrl+enter 选中填充白色,再设置图层样式,如下几图:



十一、再新建一层于上,然后ctrl+G再与下层组合,用钢笔描出一个轮廓,再做渐变;如下图:
十二、然后如此类推做出以下效果,如下图:(记住要新建一层再操作,方便修改)
十三、为了更为有金属感,在第一层上用加深和减弱工具涂抹一下,效果更明显!
十四、最终效果如下:
