修图匠“photoshop图标制作教程:小盒子图标[图]”Photoshop图文教程内容:
最终效果如下。
创建photoshop文档。
创建新图层。
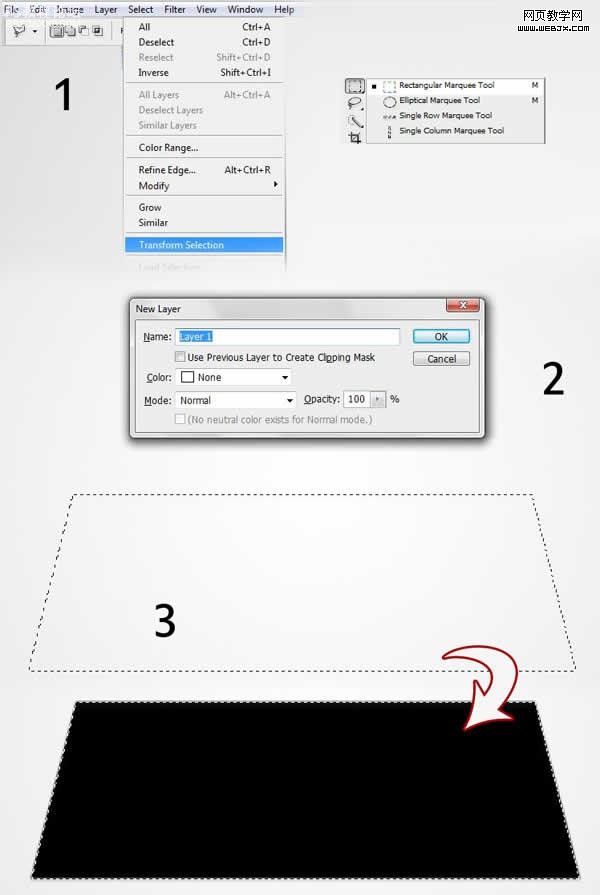
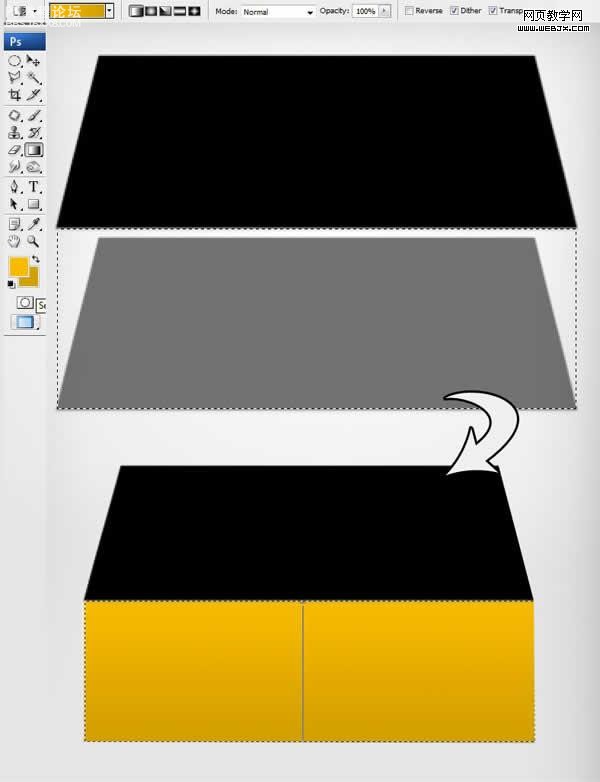
用矩形选区工具绘制一个选区,然后填充为黑色。
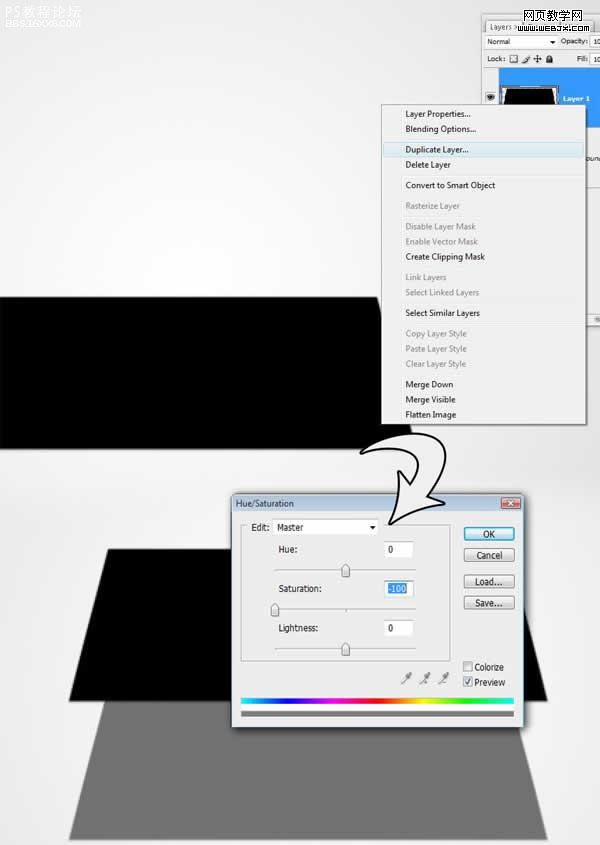
,改变颜色为灰色,然后复制图层,把复制的图层调整到上面,填充为黑色。
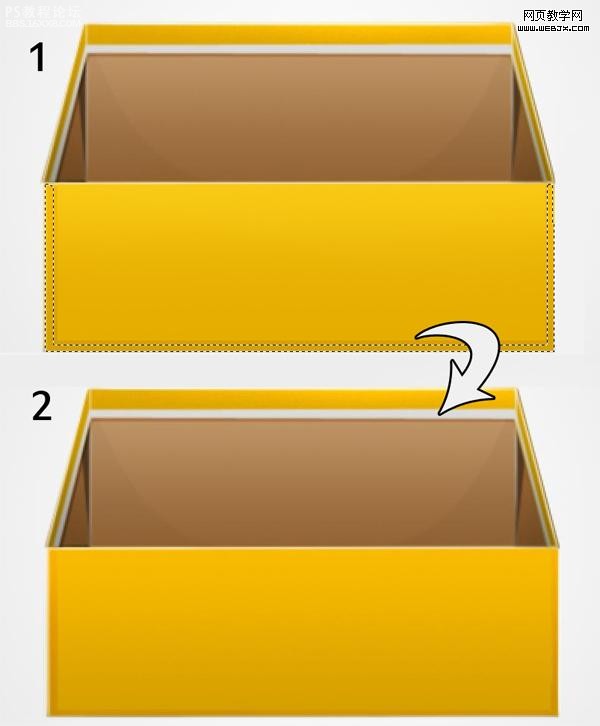
用矩形选区工具在两个盒子中间绘制一个选区,然后使用#f7bb01 到#d3a305 颜色进行填充。
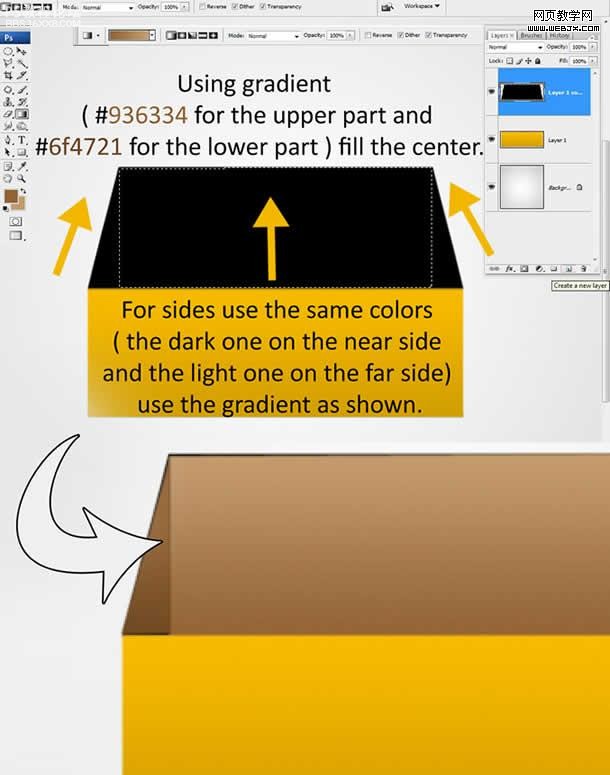
用矩形工具绘制选区,然后新建立一个图层,填充颜色如下所示。
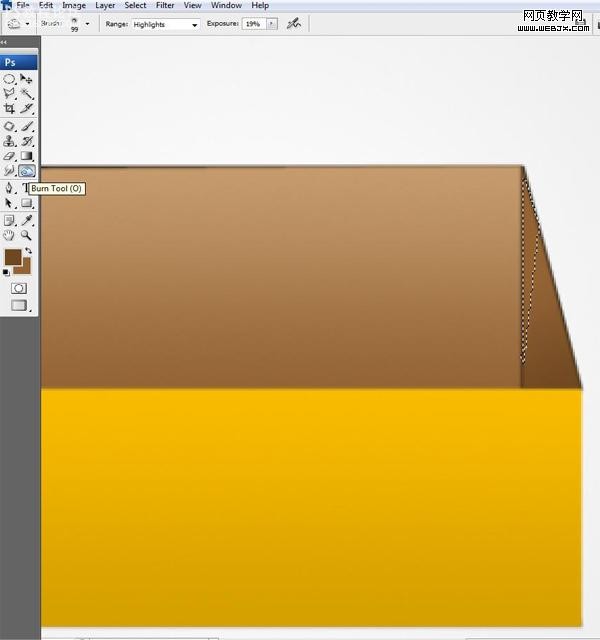
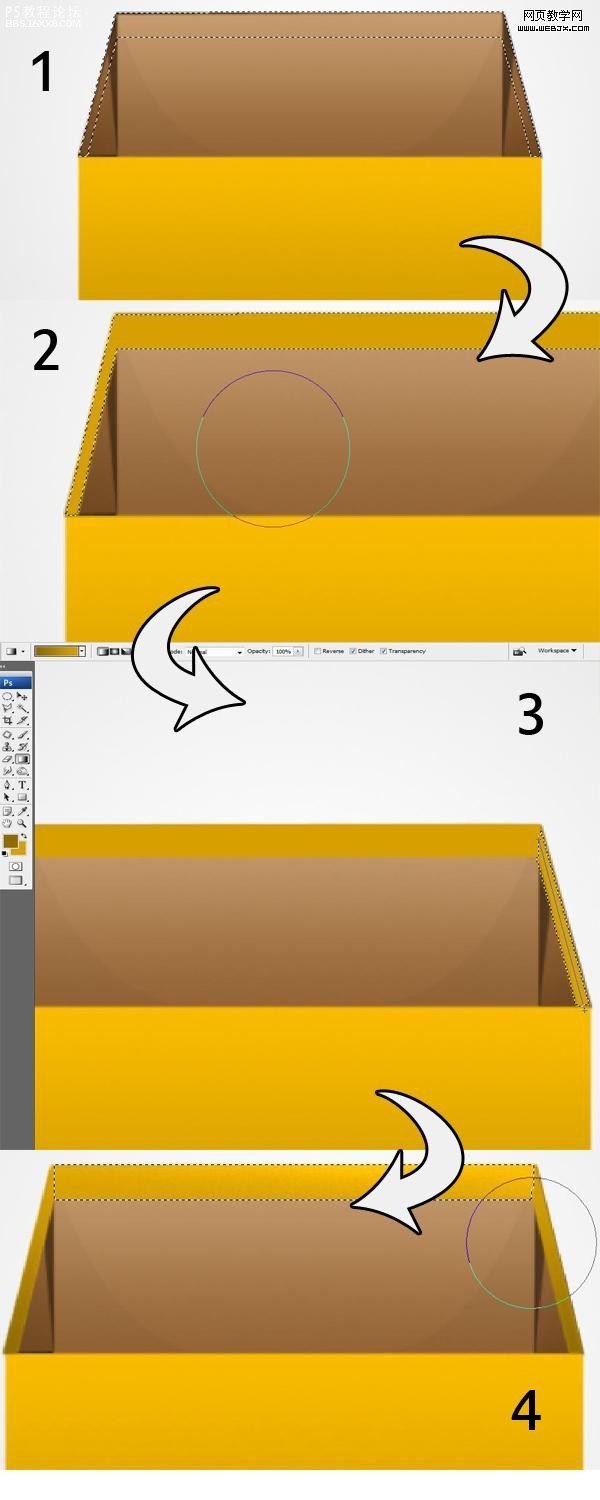
,然后使用加深工具绘制阴影。
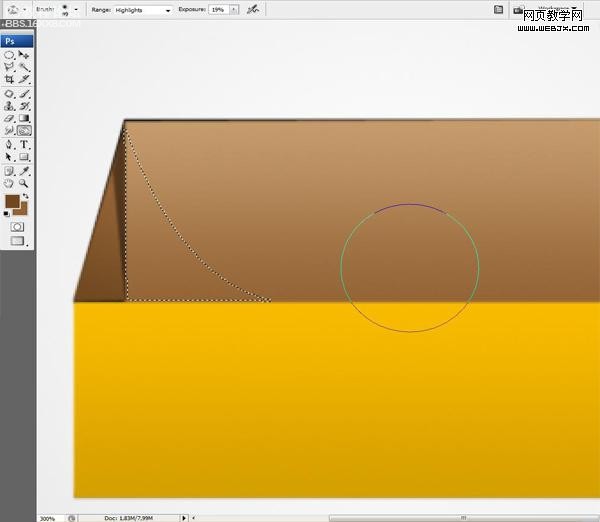
加深工具绘制阴影。
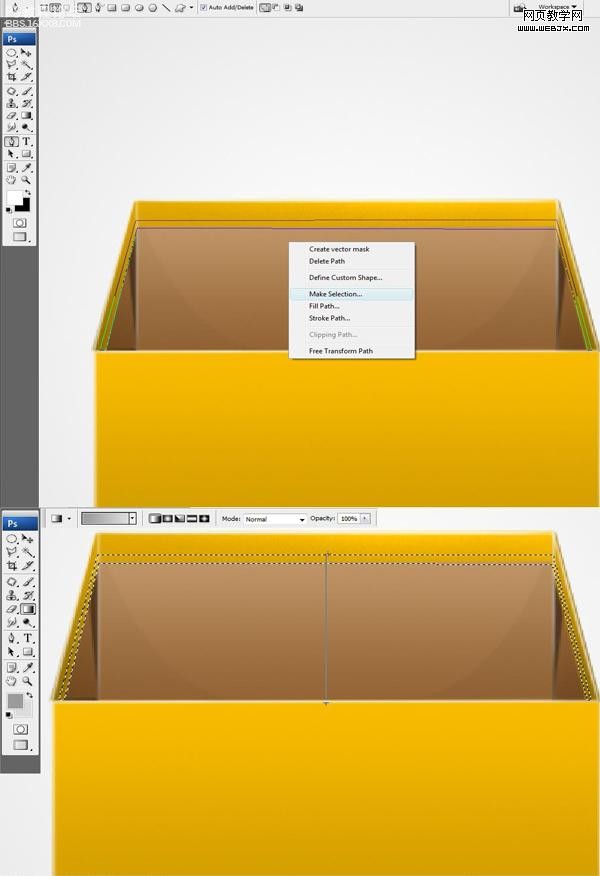
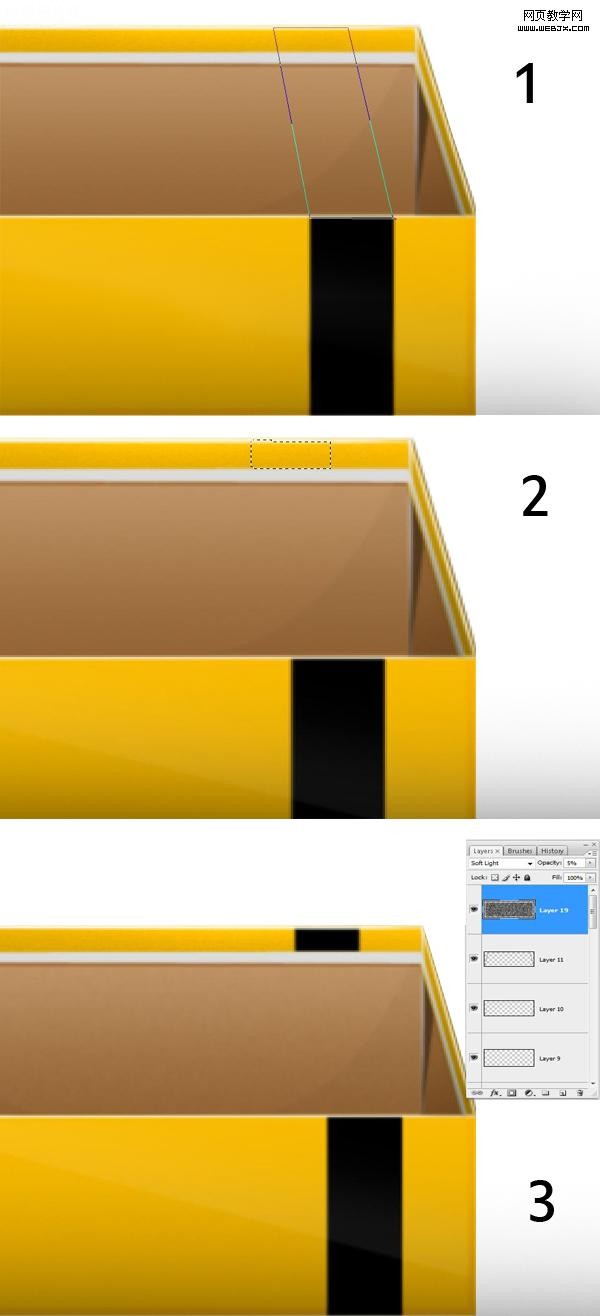
绘制选区,主要是四个边绘制一个选区,然后填充为一样的颜色,可以添加一些高光。
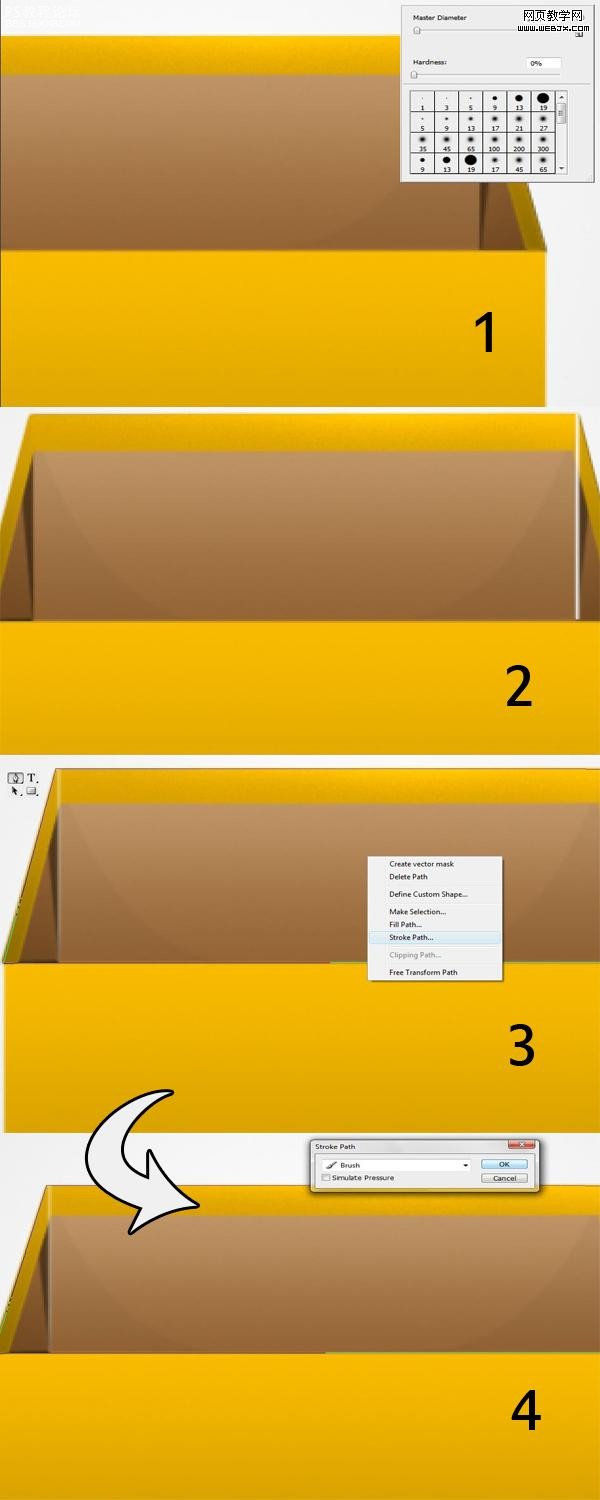
,使用大小3px绘制5px的的画笔,然后使用钢笔工具在盒子交叉的地方绘制一些直线,然后右击路径,描边路径,使用画笔描边。
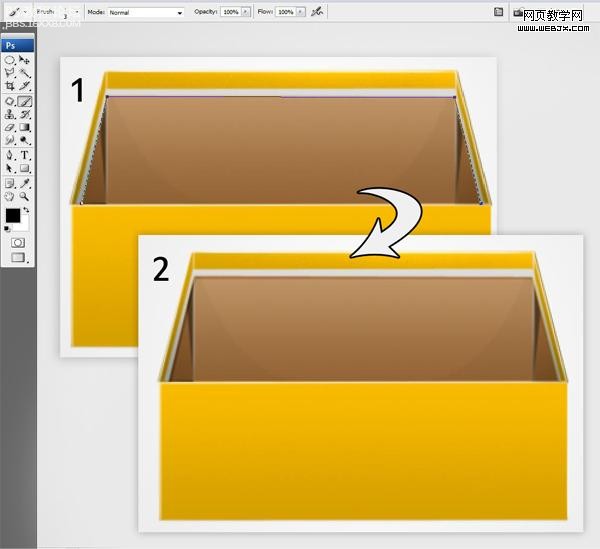
新建立一个图层,绘制选区,使用渐变工具2tones灰度我这里使用的颜色#dcdcdc是灰色,#9b9b9b 暗灰色,进行渐变填充。
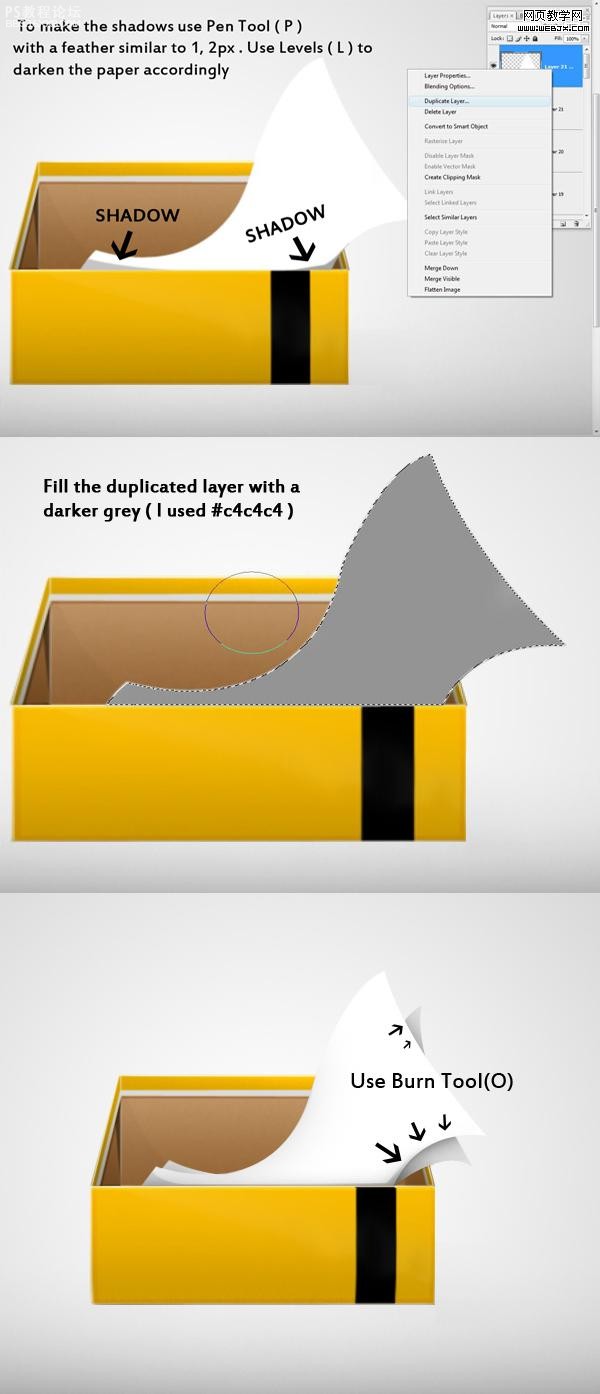
绘制新图层,制作阴影,用钢笔工具,最后设置颜色为黑色,图层不透明度调整到60%-70%,效果如下。
然后选择盒子的部分,设置一个阴影。
使用矩形工具绘制一个黑色的矩形
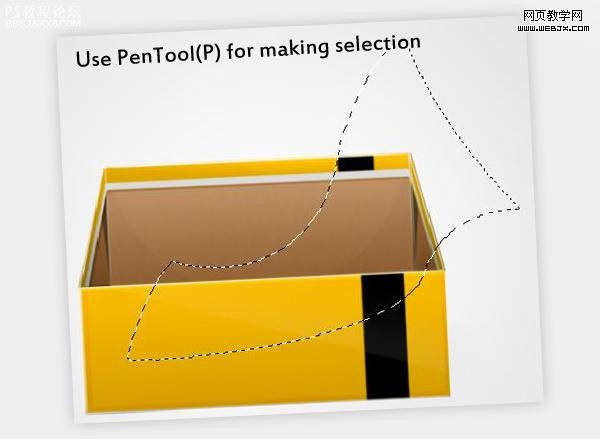
,绘制一个不规则选区。
填充为#c4c4c4,然后调整大小,或者旋转,达到纸是真实的效果。
绘制阴影。
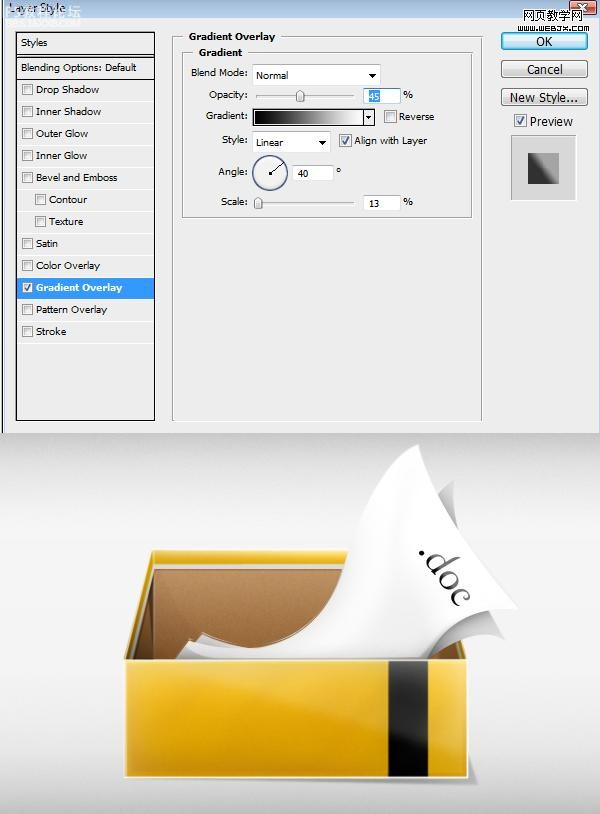
最后添加图层样式,得到最终效果。
作者:佚名 出处:網頁教學網
