修图匠“Photoshop打造一枚漂亮的MSN水晶图标[组图]”Photoshop图文教程内容:
本教程介绍水晶图标的简单制作方法。教程中渐变色用得较多,用来制作图标的主体色调。然后再逐个的加上高光和暗调即可。
最终效果 
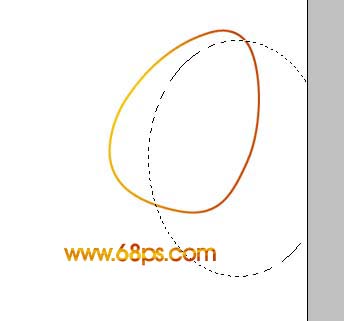
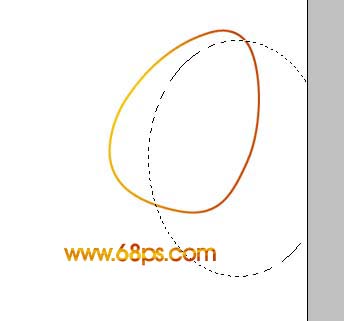
1、新建一个500 * 500 像素的文件,背景填充白色,新建一个图层,用钢笔工具先勾出蝴蝶的半边翅膀,如图1。 
<图1>
2、按Ctrl + Enter把路径转为选区,然后选择渐变工具颜色设置如图2,拉出图3所示的径向渐变,效果如图4。 
<图2> 
<图3> 
<图4>
3、新建一个图层,用椭圆选框工具拉出图5所示的正圆,按Ctrl + Alt + D羽化,数值为20,确定后填充颜色:#FFF100,按Ctrl + D取消选区,加上图层蒙版用黑色画笔擦出多余部分,效果如图6。 
<图5> 
<图6>
4、按住Ctrl点图层面板翅膀图层调出图层选区,执行:选择 > 修改 > 收缩,数值为,如图7,然后新建一个图层填充白色按Ctrl + D取消选区,选择椭圆选框工具拉出图8所示的椭圆,按Delete删除,效果如图9。 
<图7> 
<图8> 
<图9>
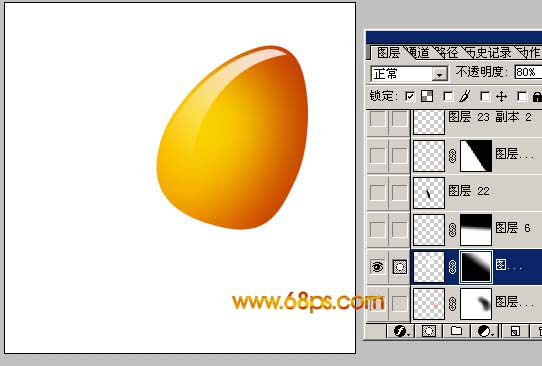
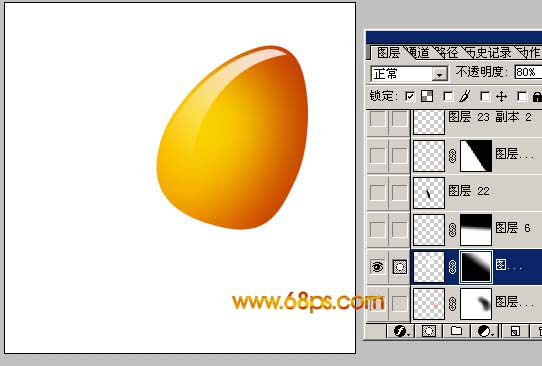
5、取消选区后加上图层蒙版,选择渐变工具颜色设置为黑白,由左下向右上拉线性渐变如图10。 
<图10>
6、同样的方法制作出其它的高光和暗调,效果如图11,12。 
<图11> 
<图12>
7、支持橙色的小翅膀,方法跟上面的一样,颜色自己选区,效果如图13,14。 
<图13> 
<图14>
8、再制作绿色翅膀。 
<图15> 
<图16>
9、加上蓝色翅膀,及身体部分,如图17,18。 
<图17> 
<图18>
10、最后加上点拖影,完成最终效果。 
<图19>
x
本教程介绍水晶图标的简单制作方法。教程中渐变色用得较多,用来制作图标的主体色调。然后再逐个的加上高光和暗调即可。
最终效果 
1、新建一个500 * 500 像素的文件,背景填充白色,新建一个图层,用钢笔工具先勾出蝴蝶的半边翅膀,如图1。 
<图1>
2、按Ctrl + Enter把路径转为选区,然后选择渐变工具颜色设置如图2,拉出图3所示的径向渐变,效果如图4。 
<图2> 
<图3> 
<图4>
3、新建一个图层,用椭圆选框工具拉出图5所示的正圆,按Ctrl + Alt + D羽化,数值为20,确定后填充颜色:#FFF100,按Ctrl + D取消选区,加上图层蒙版用黑色画笔擦出多余部分,效果如图6。 
<图5> 
<图6>
4、按住Ctrl点图层面板翅膀图层调出图层选区,执行:选择 > 修改 > 收缩,数值为,如图7,然后新建一个图层填充白色按Ctrl + D取消选区,选择椭圆选框工具拉出图8所示的椭圆,按Delete删除,效果如图9。 
<图7> 
<图8> 
<图9>
5、取消选区后加上图层蒙版,选择渐变工具颜色设置为黑白,由左下向右上拉线性渐变如图10。 
<图10>
6、同样的方法制作出其它的高光和暗调,效果如图11,12。 
<图11> 
<图12>
7、支持橙色的小翅膀,方法跟上面的一样,颜色自己选区,效果如图13,14。 
<图13> 
<图14>
8、再制作绿色翅膀。 
<图15> 
<图16>
9、加上蓝色翅膀,及身体部分,如图17,18。 
<图17> 
<图18>
10、最后加上点拖影,完成最终效果。 
<图19>
x
