修图匠“Photohsop制作文件夹图标教程[图]”Photoshop图文教程内容:

在这个教程里你将学会如何为你的桌面或网页制作一个漂亮的文件夹(图标).
1,首先我们需要新建一张大小为128*128像素的画布,选择透明背景.
2,新建图层,然后使用钢笔工具画出一个类似于下图的形状.

3,然后将图层样式设置如下:
渐变叠加
渐变:#FFd27A -> #FFB912
描边
大小:1像素
位置:外部.(外描边)
颜色:#C07C33
内发光
混合模式:正常
颜色:#FFFFFF
阻塞:100%
大小:1像素
设置完这些之后你会看到如下图的效果.

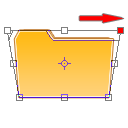
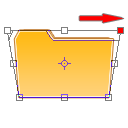
4,然后复制一层.现在我们需要在新层上进行透视变换.(自由变换 -> 透视)

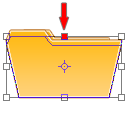
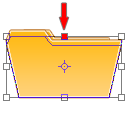
然后把这里向下缩小一点,让它看起来像3D的打开文件夹.

第四步的效果如下:

5,这一步我们将制作一张纸.新建图层,画上如图的形状.
 6,接着将图层样式设置如下:
6,接着将图层样式设置如下:
渐变叠加
不透明度:10%
渐变:#000000 -> #FFFFFF
角度:50°
描边
大小:1像素
位置:外部
颜色:#D6D6D6
现在看起来应该像这样:

7,接着把这张纸向左旋转一些,然后把这个图层放在第四步的图层之下.

8,现在看起来就漂亮多了,但是我们还可以让它更酷一些,只需要把第四步的图层的不透明度设置在50%-60%左右.

就是它了! 你可以再为它增加一些细节,然后用在你的网页上,或者把它制作成.ico格式的图标应用在你的桌面上.
下面就是我最后做出来的:

我在相同的文件夹上做出的另外两种效果:



在这个教程里你将学会如何为你的桌面或网页制作一个漂亮的文件夹(图标).
1,首先我们需要新建一张大小为128*128像素的画布,选择透明背景.
2,新建图层,然后使用钢笔工具画出一个类似于下图的形状.

3,然后将图层样式设置如下:
渐变叠加
渐变:#FFd27A -> #FFB912
描边
大小:1像素
位置:外部.(外描边)
颜色:#C07C33
内发光
混合模式:正常
颜色:#FFFFFF
阻塞:100%
大小:1像素
设置完这些之后你会看到如下图的效果.

4,然后复制一层.现在我们需要在新层上进行透视变换.(自由变换 -> 透视)

然后把这里向下缩小一点,让它看起来像3D的打开文件夹.

第四步的效果如下:

5,这一步我们将制作一张纸.新建图层,画上如图的形状.
 6,接着将图层样式设置如下:
6,接着将图层样式设置如下:
渐变叠加
不透明度:10%
渐变:#000000 -> #FFFFFF
角度:50°
描边
大小:1像素
位置:外部
颜色:#D6D6D6
现在看起来应该像这样:

7,接着把这张纸向左旋转一些,然后把这个图层放在第四步的图层之下.

8,现在看起来就漂亮多了,但是我们还可以让它更酷一些,只需要把第四步的图层的不透明度设置在50%-60%左右.

就是它了! 你可以再为它增加一些细节,然后用在你的网页上,或者把它制作成.ico格式的图标应用在你的桌面上.
下面就是我最后做出来的:

我在相同的文件夹上做出的另外两种效果:


