修图匠“Photoshop制作Vista菜单[图]”Photoshop图文教程内容:
作者:ynhncn 来源:iconfans
第一、新建文件,分辨率为72。
第二、用矩形工具画出菜单形状,颜色随便(现在的颜色不影响最后效果的色彩)

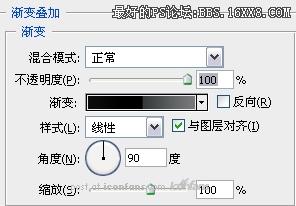
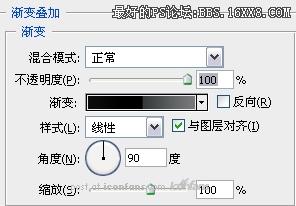
第三、添加图层样式-渐变叠加

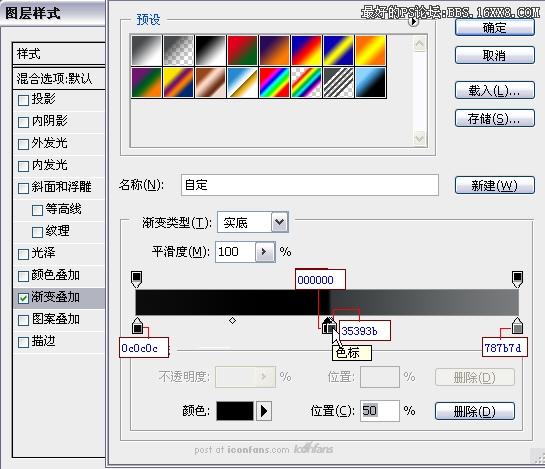
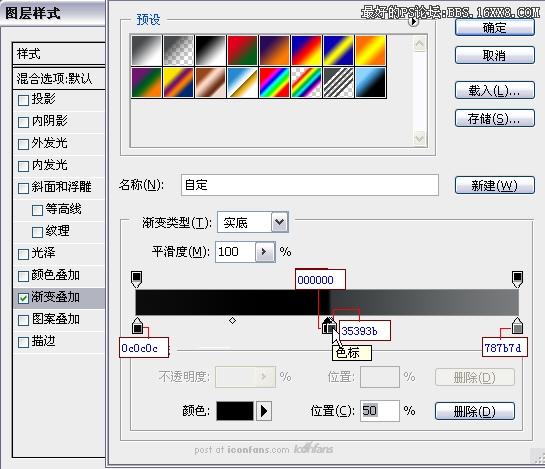
第四、编辑渐变,颜色设置如图


第五、新建图层 1 ,用铅笔工具分别在顶部画2个像素的线条
颜色如图

第六、用直线工具画1条2个像素的线条

第七、给线条添加图层样式-渐变叠加,具体设置如图

第八、用直线工具在线条的下面画另外一条

第九、复制第七、八的线条,输入文字
找张图片放在背景层上面,并设置形状1的透明度为90%

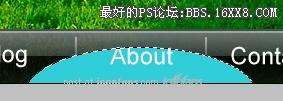
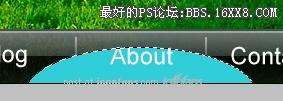
现在告一段落了,先看看整体效果

第十、用椭圆选区工具

第十一、建立选区,填充颜色(根据自己的喜好)

第十二、用高斯模糊



第十三、用矩形选区工具,选择按钮的范围

第十四、建立蒙版

个人习惯用蒙版,便于再次编辑,也可以按Ctl+Shift+I反选,按Del删除。
第十五、设置按钮状态不透明度90%

好了总算完成了
看看最终效果

作者:ynhncn 来源:iconfans
第一、新建文件,分辨率为72。
第二、用矩形工具画出菜单形状,颜色随便(现在的颜色不影响最后效果的色彩)

第三、添加图层样式-渐变叠加

第四、编辑渐变,颜色设置如图


第五、新建图层 1 ,用铅笔工具分别在顶部画2个像素的线条
颜色如图

第六、用直线工具画1条2个像素的线条

第七、给线条添加图层样式-渐变叠加,具体设置如图

第八、用直线工具在线条的下面画另外一条

第九、复制第七、八的线条,输入文字
找张图片放在背景层上面,并设置形状1的透明度为90%

现在告一段落了,先看看整体效果

第十、用椭圆选区工具

第十一、建立选区,填充颜色(根据自己的喜好)

第十二、用高斯模糊



第十三、用矩形选区工具,选择按钮的范围

第十四、建立蒙版

个人习惯用蒙版,便于再次编辑,也可以按Ctl+Shift+I反选,按Del删除。
第十五、设置按钮状态不透明度90%

好了总算完成了
看看最终效果

