修图匠“Photoshop设计教程:UI界面的设计【组图】”Photoshop图文教程内容:
作者:小林设计
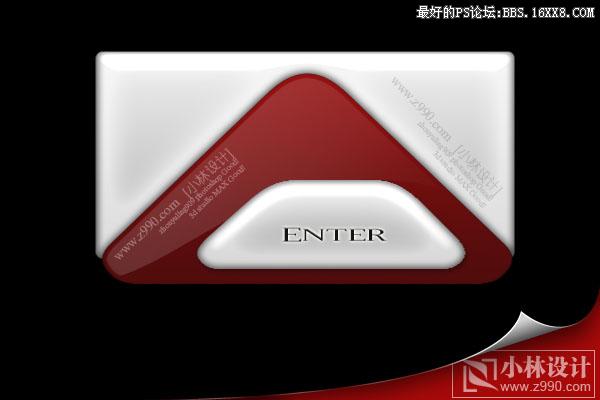
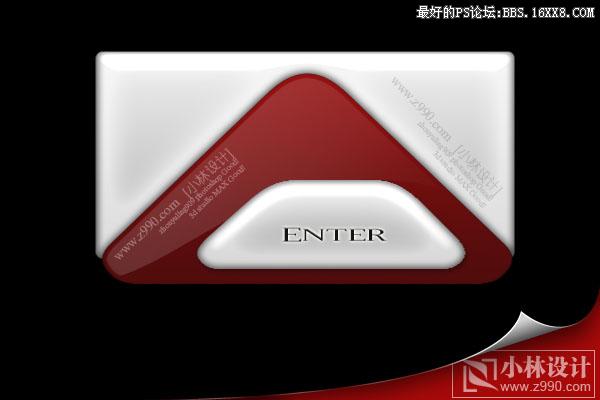
最终效果图

开始:
1、新建一个黑色背景的文档,新建图层1,创建圆角矩形,使用银色渐变

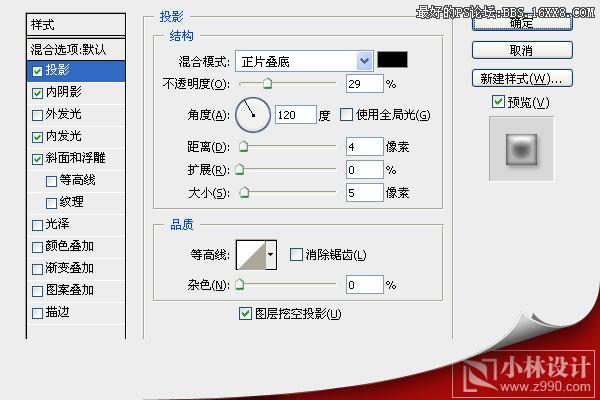
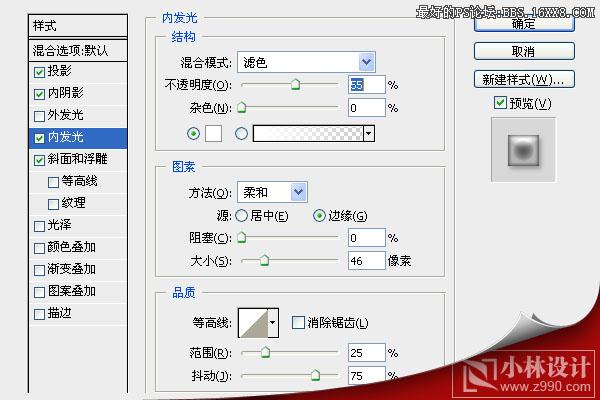
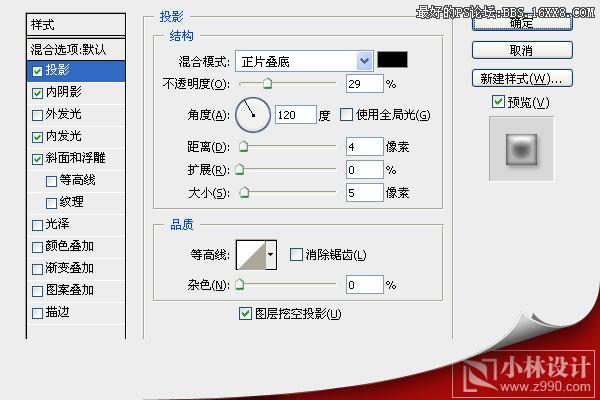
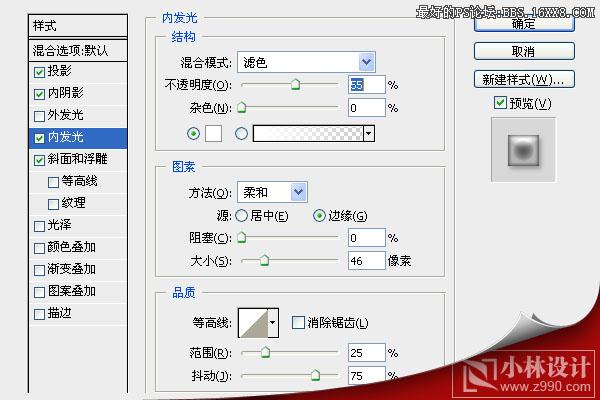
2、为图层1添加投影、内阴影、内发光和斜面浮雕图层样式




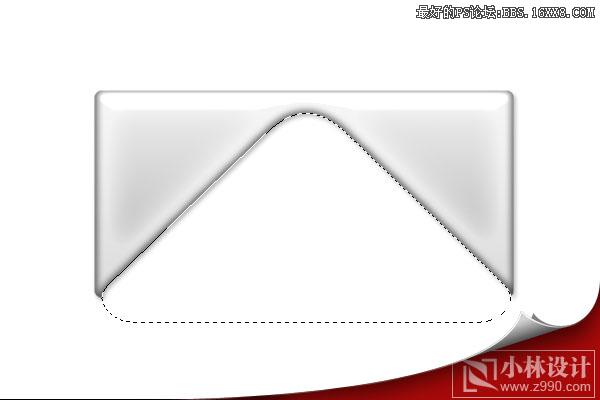
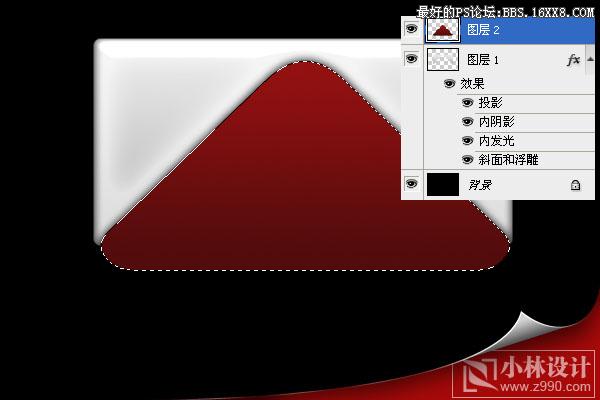
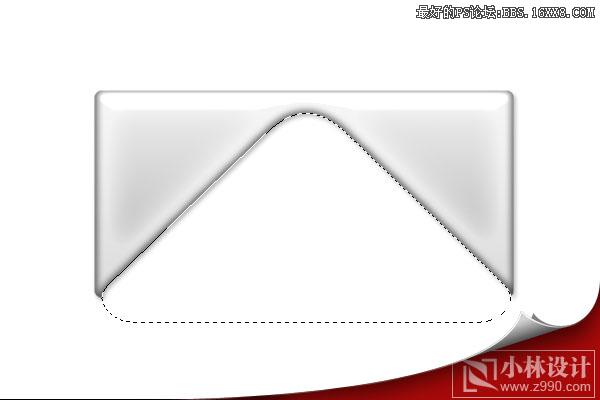
3、创建一个三角形选区,按DELETE删除内部颜色

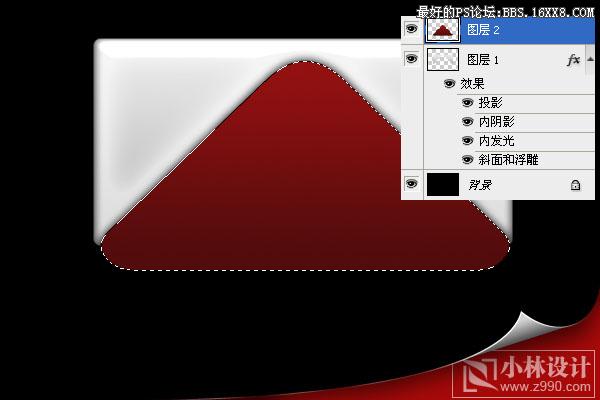
4、新建图层2,在三角形选区内部使用渐变

5、选择—修改—收缩[收缩4个像素],然后新建图层3,使用白色到透明渐变

CTRL+D取消选择,改变图层3透明度,效果如下:

6、用钢笔工具创建路径,并利用转换点工具改变路径的形状,如下:

将路径转变为选区,将多余的颜色删除,CTRL+D取消选择

作者:小林设计
最终效果图

开始:
1、新建一个黑色背景的文档,新建图层1,创建圆角矩形,使用银色渐变

2、为图层1添加投影、内阴影、内发光和斜面浮雕图层样式




3、创建一个三角形选区,按DELETE删除内部颜色

4、新建图层2,在三角形选区内部使用渐变

5、选择—修改—收缩[收缩4个像素],然后新建图层3,使用白色到透明渐变

CTRL+D取消选择,改变图层3透明度,效果如下:

6、用钢笔工具创建路径,并利用转换点工具改变路径的形状,如下:

将路径转变为选区,将多余的颜色删除,CTRL+D取消选择

