修图匠“PhotoShop轻松打造IPOD效果的网页按钮(多图)”Photoshop图文教程内容:
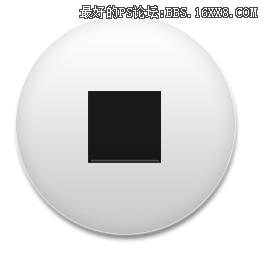
效果图

1、建立一个400*400的图像,背景设置为白色。

2、新建一个图层,使用椭圆选择工具,按住SHIFT拉一个正圆出来,填充白色。

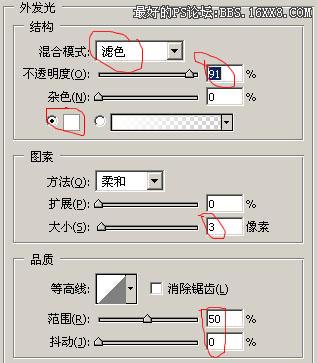
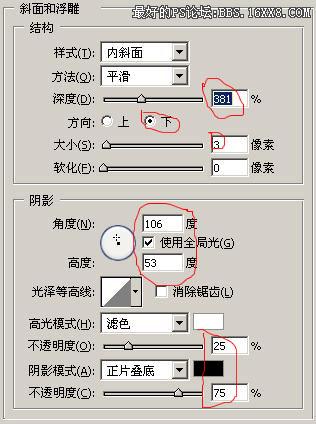
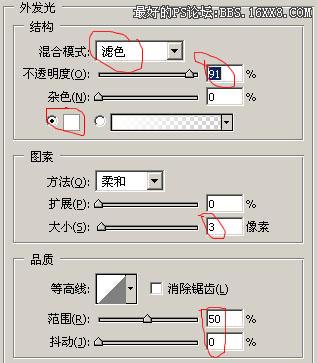
3、对“圆”这层加载图形样式。实现按钮的效果全靠这一步。图层样式里有取之不尽的宝藏,大家多发掘吧!
这里我用了4种 图层样式效果。




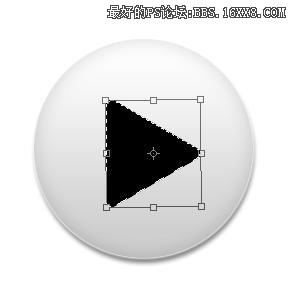
4、做到这一步,就是添加按钮了。新建层,选择“自定义形状工具”,选择你需要的三角形。
、


5、按住shift拉出大小合适的三角形。

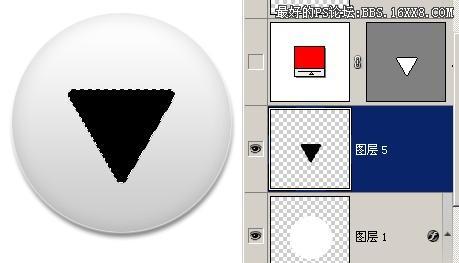
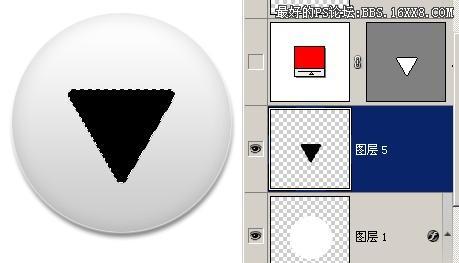
6、选择蒙版层,进入路径选项版,建立选区。

7、回到图层选项版,隐藏蒙版层。点选刚才新建立的图层,出现选区填充黑色。

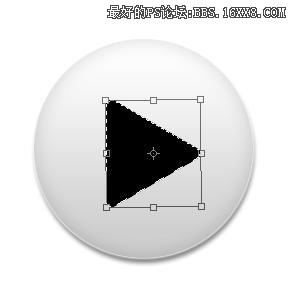
8、CTRL+T变形这个三角形,按住shift旋转并调整到合适位置。

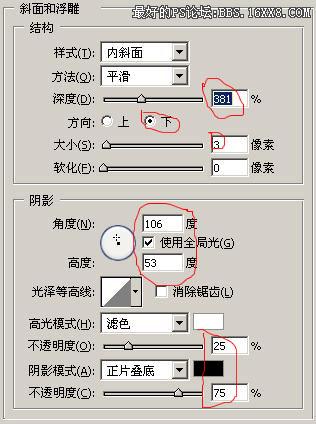
9、对三角形这个图层加载图层样式。

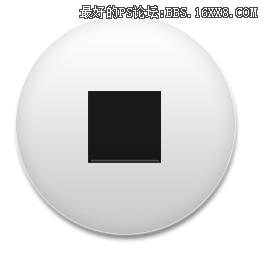
10、OK 大功告成!再试着做个 正方形的按钮吧!


效果图

1、建立一个400*400的图像,背景设置为白色。

2、新建一个图层,使用椭圆选择工具,按住SHIFT拉一个正圆出来,填充白色。

3、对“圆”这层加载图形样式。实现按钮的效果全靠这一步。图层样式里有取之不尽的宝藏,大家多发掘吧!
这里我用了4种 图层样式效果。




4、做到这一步,就是添加按钮了。新建层,选择“自定义形状工具”,选择你需要的三角形。
、


5、按住shift拉出大小合适的三角形。

6、选择蒙版层,进入路径选项版,建立选区。

7、回到图层选项版,隐藏蒙版层。点选刚才新建立的图层,出现选区填充黑色。

8、CTRL+T变形这个三角形,按住shift旋转并调整到合适位置。

9、对三角形这个图层加载图层样式。

10、OK 大功告成!再试着做个 正方形的按钮吧!