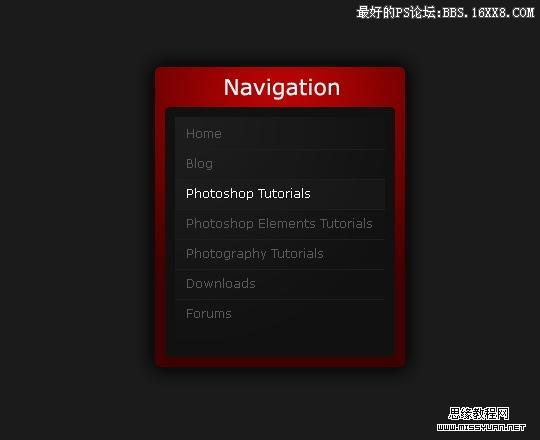
修图匠“Photoshop做网站导航栏图片(图)”Photoshop图文教程内容:
步骤 1、创建一 540 x 440px 大小的画布,并用#1b1b1b填充。
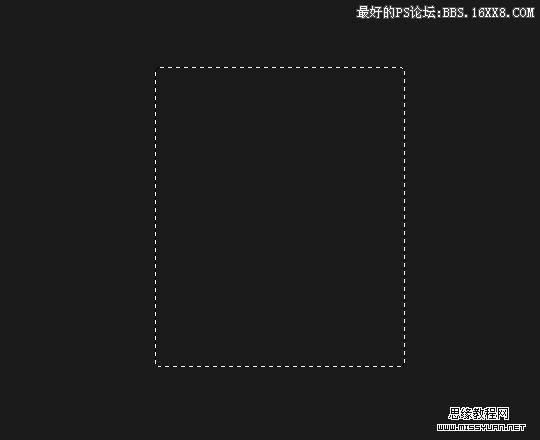
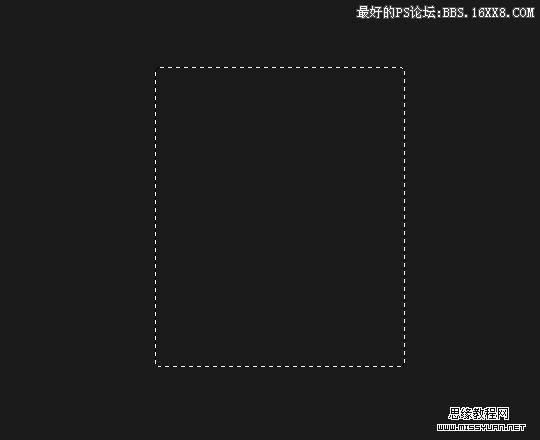
步骤 2、创建新图层,使用圆角矩形工具,半径设为5px,建立一 250 x 300px 选框。
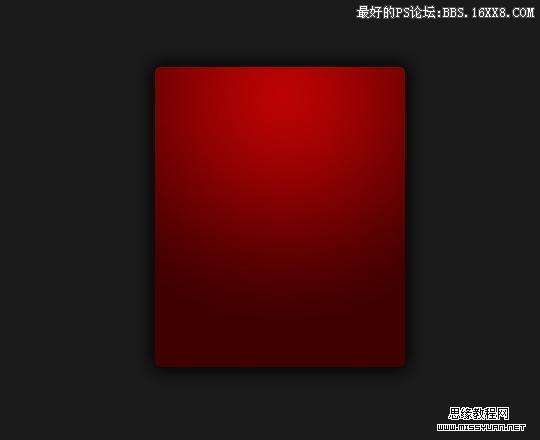
步骤 3、使用径向渐变工具填充选区,渐变颜色为#bc0303,#3f0000。
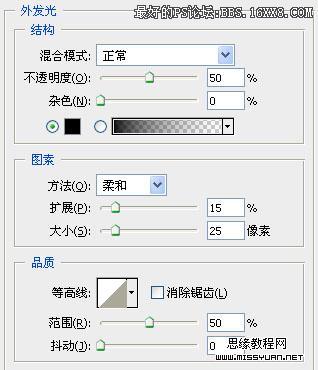
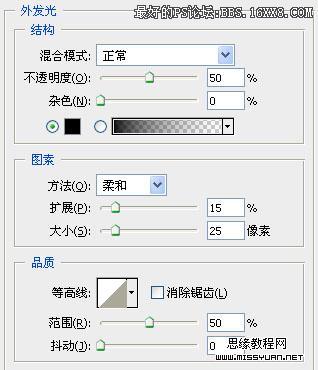
步骤 4、图层 >> 图层样式 >> 外发光。
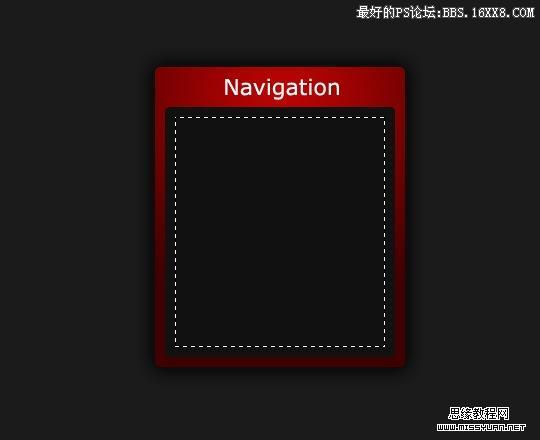
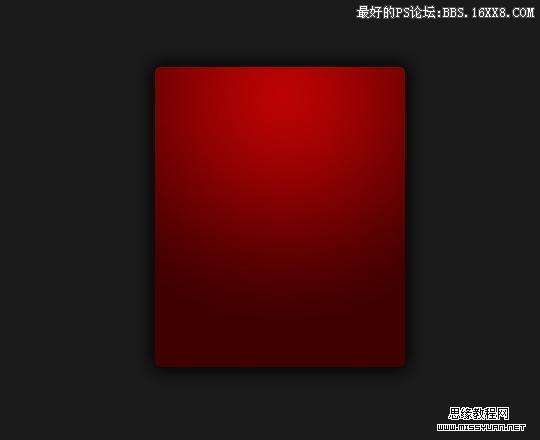
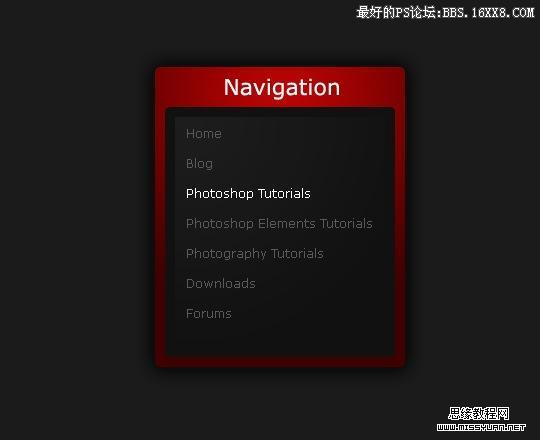
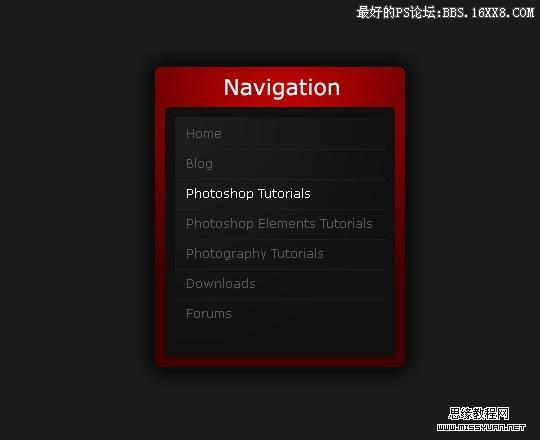
得到如下效果:
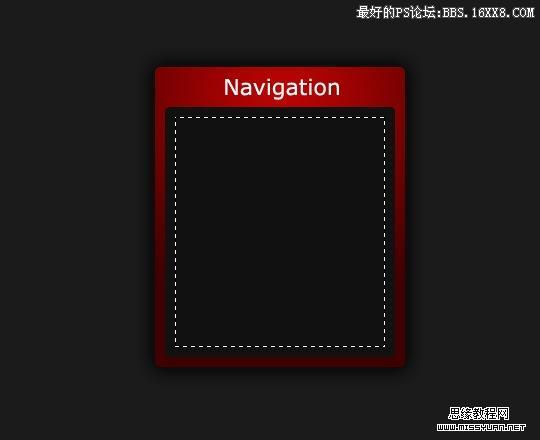
步骤 5、选择文字工具,输入导航栏标题。
步骤 6、创建新图层,使用圆角矩形工具绘制一 230 x 250px 选框。
步骤 7、用#111111填充选区。
步骤 8、按住 Ctrl 并点击黑色方框层获得选区,选择 >> 修改 >> 收缩,收缩10px。
步骤 9、创建新图层,使用白色到透明渐变(径向)填充选区。
步骤 10、将图层不透明度设为5%。
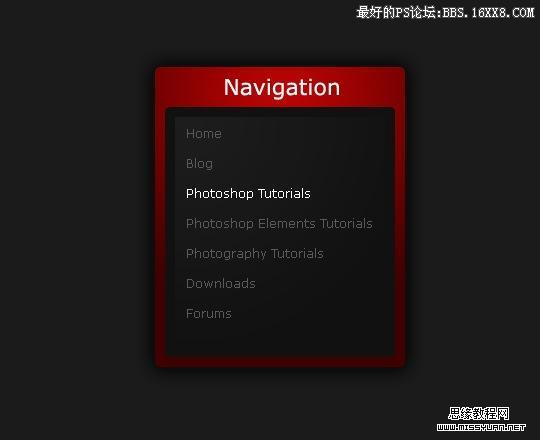
步骤 11、输入导航项目。
步骤 12、使用矩形选框工具在各项之间建立 210 x 1px 的选区,并用#1e1e1e填充。
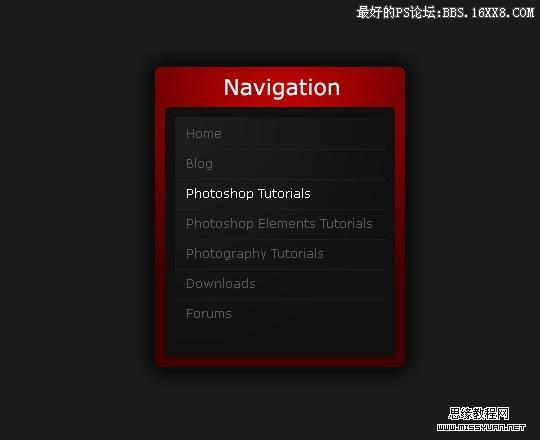
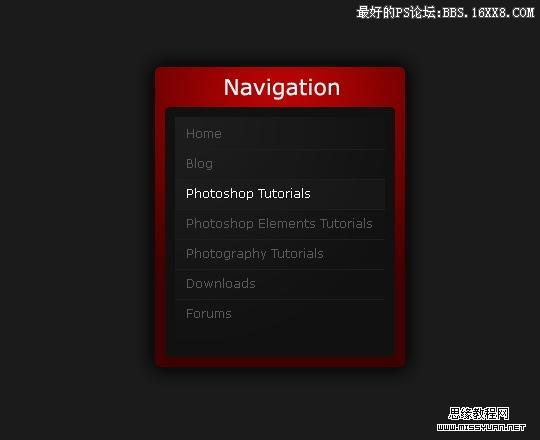
步骤 13、制作激活状态下栏目效果。在文字层下方创建图层,使用矩形选框工具建立 210 x 30px 的选区,并用#171717填充。
步骤 1、创建一 540 x 440px 大小的画布,并用#1b1b1b填充。
步骤 2、创建新图层,使用圆角矩形工具,半径设为5px,建立一 250 x 300px 选框。
步骤 3、使用径向渐变工具填充选区,渐变颜色为#bc0303,#3f0000。
步骤 4、图层 >> 图层样式 >> 外发光。
得到如下效果:
步骤 5、选择文字工具,输入导航栏标题。
步骤 6、创建新图层,使用圆角矩形工具绘制一 230 x 250px 选框。
步骤 7、用#111111填充选区。
步骤 8、按住 Ctrl 并点击黑色方框层获得选区,选择 >> 修改 >> 收缩,收缩10px。
步骤 9、创建新图层,使用白色到透明渐变(径向)填充选区。
步骤 10、将图层不透明度设为5%。
步骤 11、输入导航项目。
步骤 12、使用矩形选框工具在各项之间建立 210 x 1px 的选区,并用#1e1e1e填充。
步骤 13、制作激活状态下栏目效果。在文字层下方创建图层,使用矩形选框工具建立 210 x 30px 的选区,并用#171717填充。