Photoshop轻松绘制简洁的绿色网页按钮(图)
-
修图匠
- 图片处理
- 2022-11-05 12:13
-
- 网页,按钮,绿色,简洁,轻松,设置,使用,工具,新建,进行
修图匠“ Photoshop轻松绘制简洁的绿色网页按钮(图)”Photoshop图文教程内容:
Photoshop轻松绘制简洁的绿色网页按钮
作者:闪电儿 译 教程来源:网页教学网
先看一下最终效果。

1.新建文件,新建层,使用矩形选区工具如下选择,我选择的大小为60*20像素。

前景色设置为#afee00 ,背景色设置为: #3b9d00

,使用渐变工具从选区的上方拉到中央进行填充:

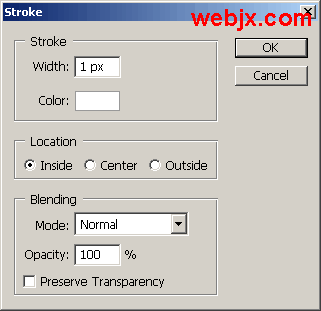
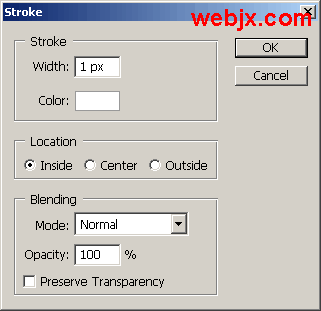
将前景色和背景色设置回黑色和白色,新建层,双击新层,对描边选项进行如下设置:

层类型更改为覆盖,透明度设置为40%。
3.新建层,创建如下选区:

使用渐变工具颜色为白色到透明,从上向下进行填充:

层模式设置为覆盖,透明度降低到30%

4.使用文字工具输入需要的文字,我使用的字体是:Tahoma,大小为11pt。

效果完成~虽然比较简单,但是给人的感觉非常清新,简洁!简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
温馨提示:以上“ Photoshop轻松绘制简洁的绿色网页按钮(图)”相关内容(含文字、图片、视频)来源于网络,版权归内容原作者所有,如有侵权,请告知删除。


 ,使用渐变工具从选区的上方拉到中央进行填充:
,使用渐变工具从选区的上方拉到中央进行填充: