修图匠“ PS网页设计实例:多彩导航条制作【多图】”Photoshop图文教程内容: PS网页设计实例:多彩导航条制作
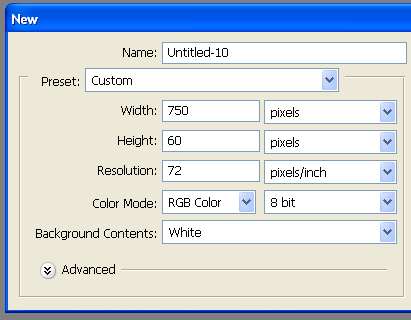
创建新画布。

建立4条垂直参考线,将画布等分为五份。

在画布下方添加一条水平参考线。
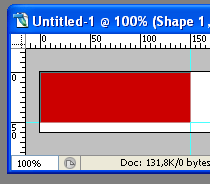
首先绘制第一个按钮,选择矩形工具并选择形状图层模式。

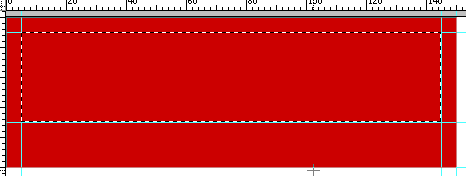
在水平参考线和垂直参考线之间绘制如下红色矩形。

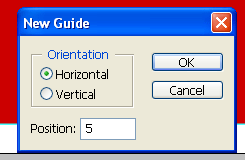
为按钮添加渐变效果。在距离按钮边缘5个像素的位置添加垂直参考线。


设置前景色为红色,背景色为白色。

选择渐变工具。

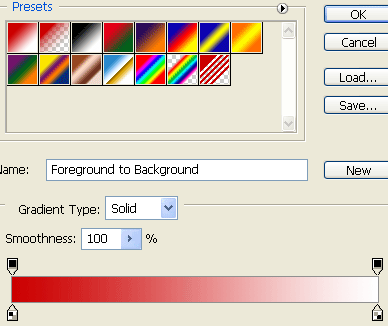
按如下方式设置渐变条。

创建新的图层,利用矩形选框工具创建如下选区。

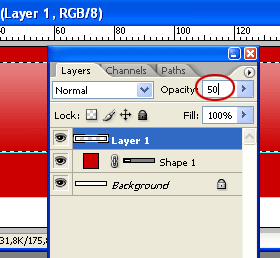
渐变填充,并将图层不透明度设为“50%”。

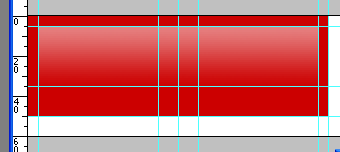
效果如下:

添加新参考线。


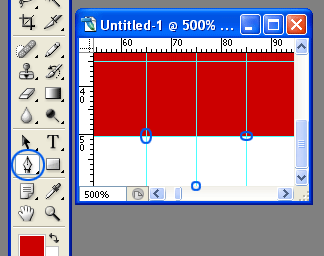
利用钢笔工具按下图所示连接三个点。

制作三角形。

采用相同的方法完成其他颜色按钮的制作。
彩色导航条就制作完成了。
![]()
