修图匠“ps做晃动光影动画态图片[多图]”Photoshop图文教程内容:
简介:本教程介绍用PhotoShop制作晃动的光影GIF动态图片效果,制作很简单,喜欢的同学可以跟着做一下!
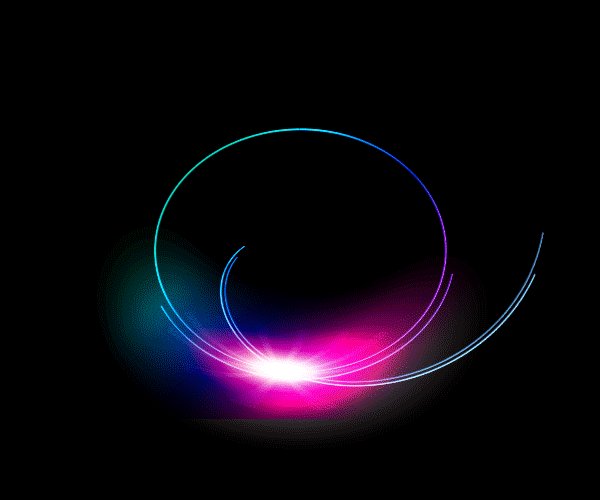
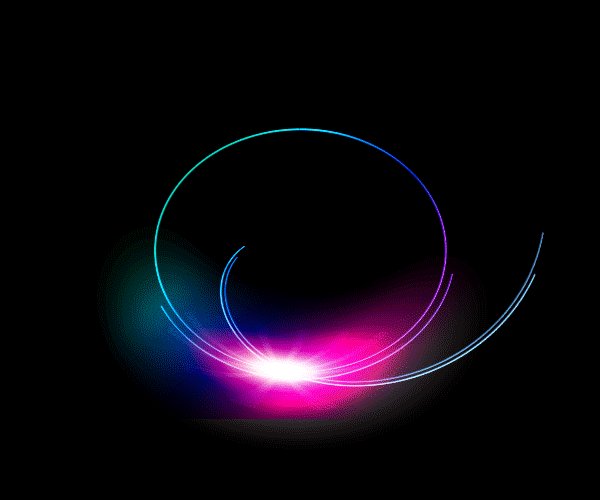
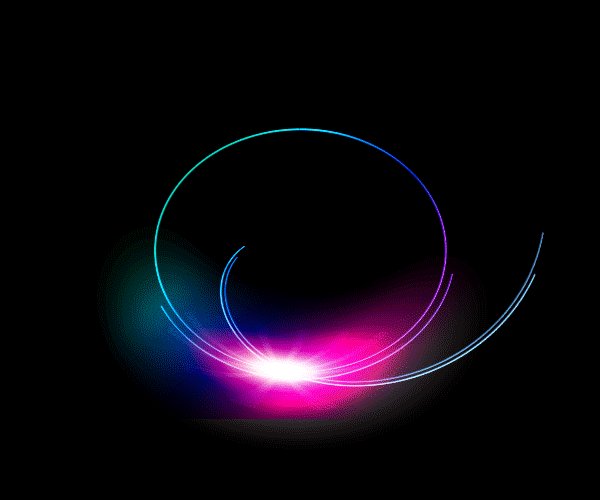
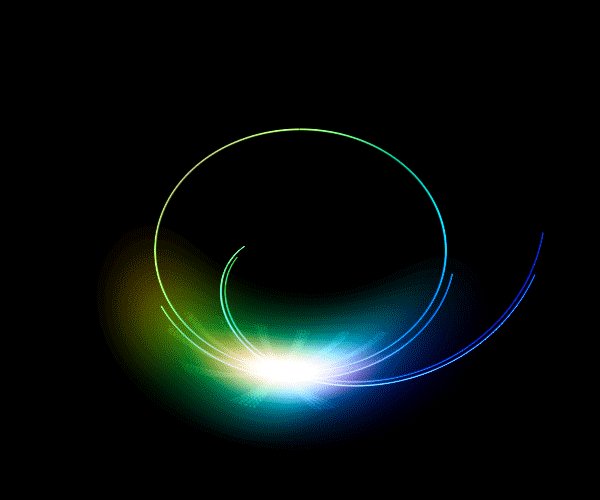
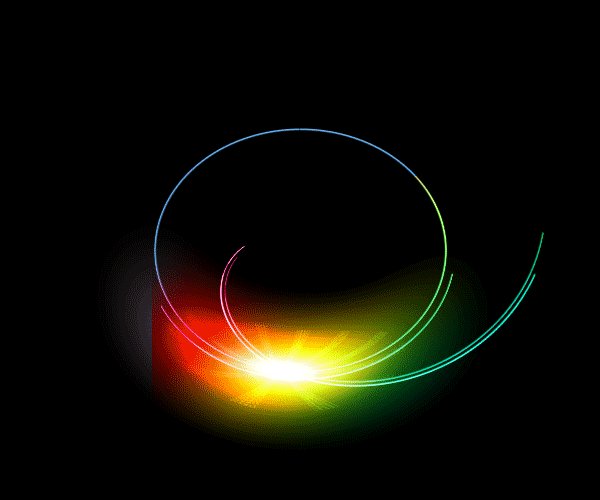
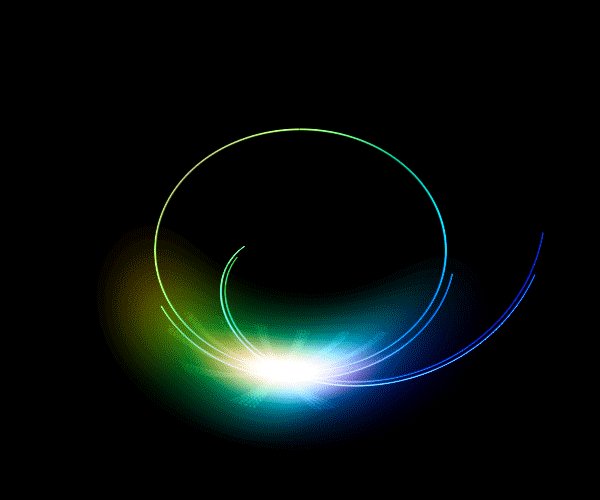
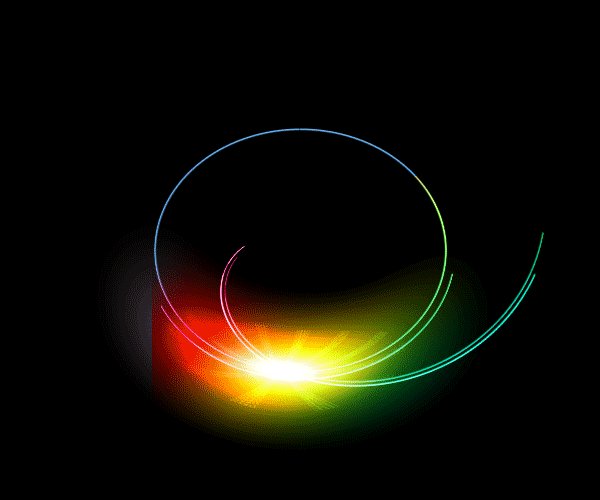
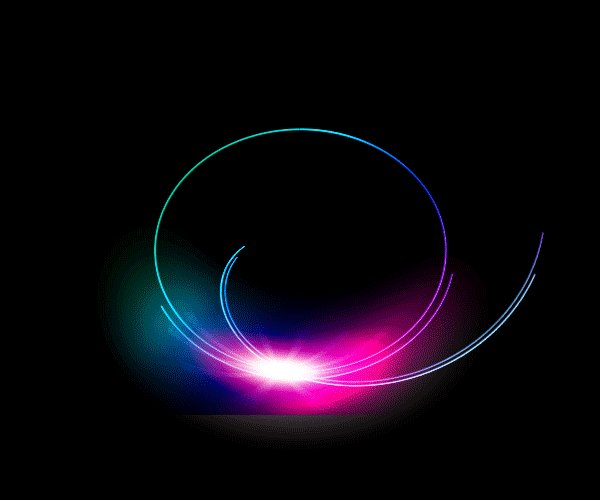
效果图:

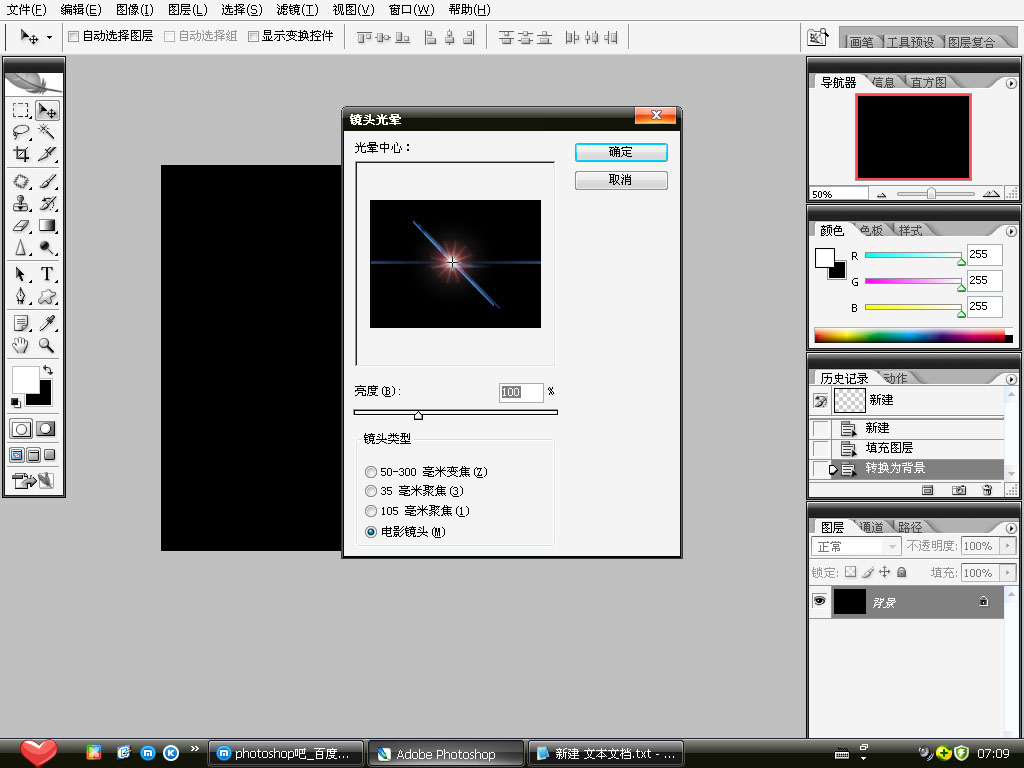
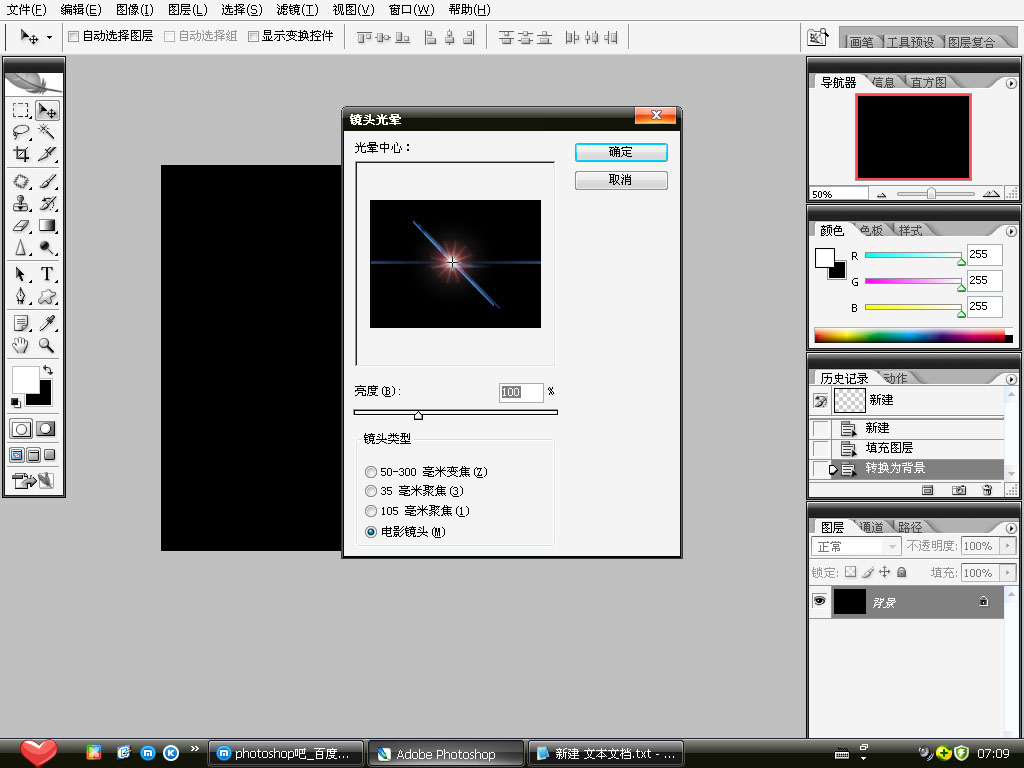
现在开始教程:1、建立一个1024*768的文档,,背景色为黑色,,(这个不用截图了吧,,应该都会了)2、执行滤镜>-渲染-镜头光晕,亮度100,电影镜头,
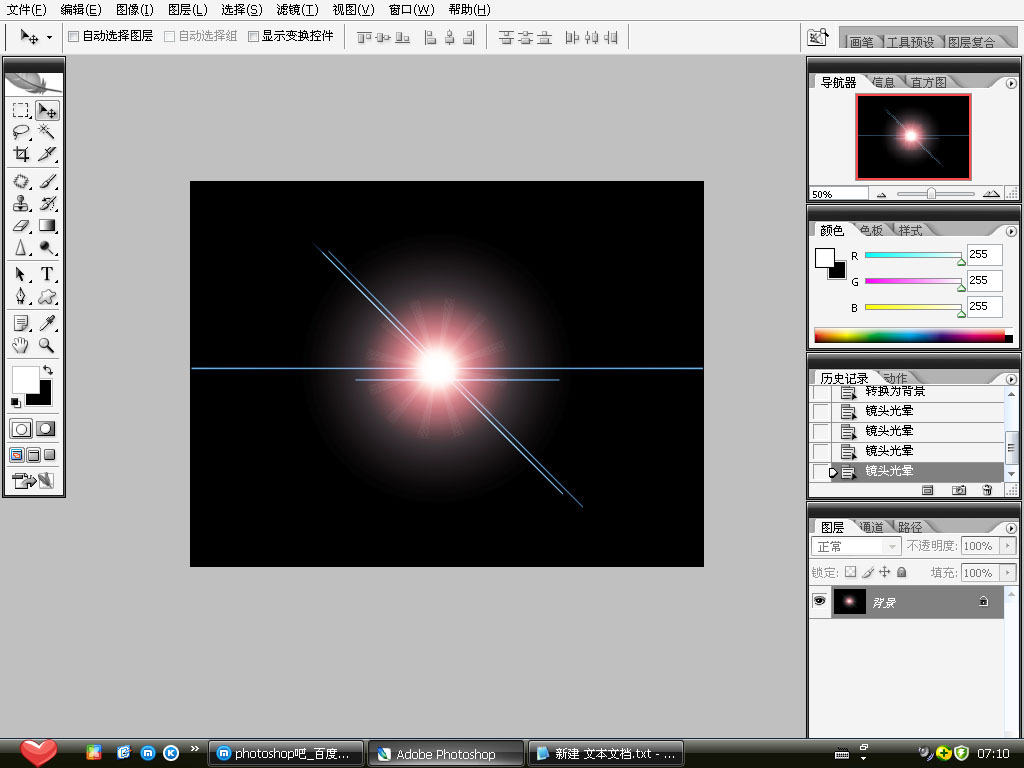
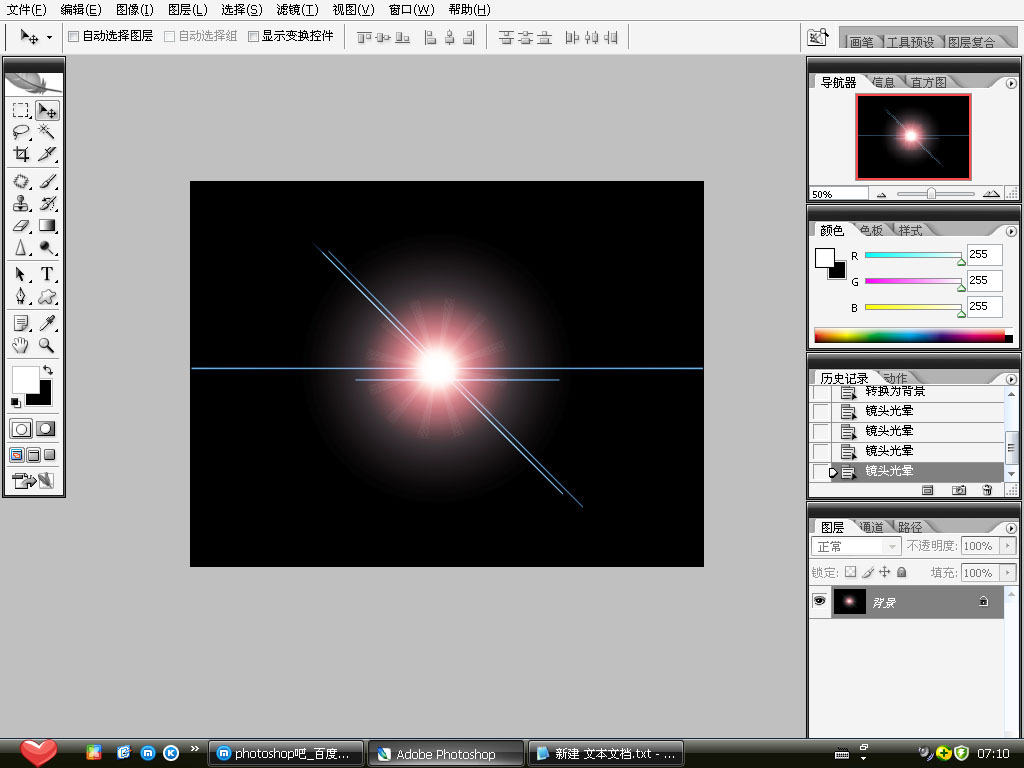
Ctrl+F执行四次。。。


这里漏了一步,执行一下‘滤镜—扭曲—极坐标’选平面从标到极坐标。
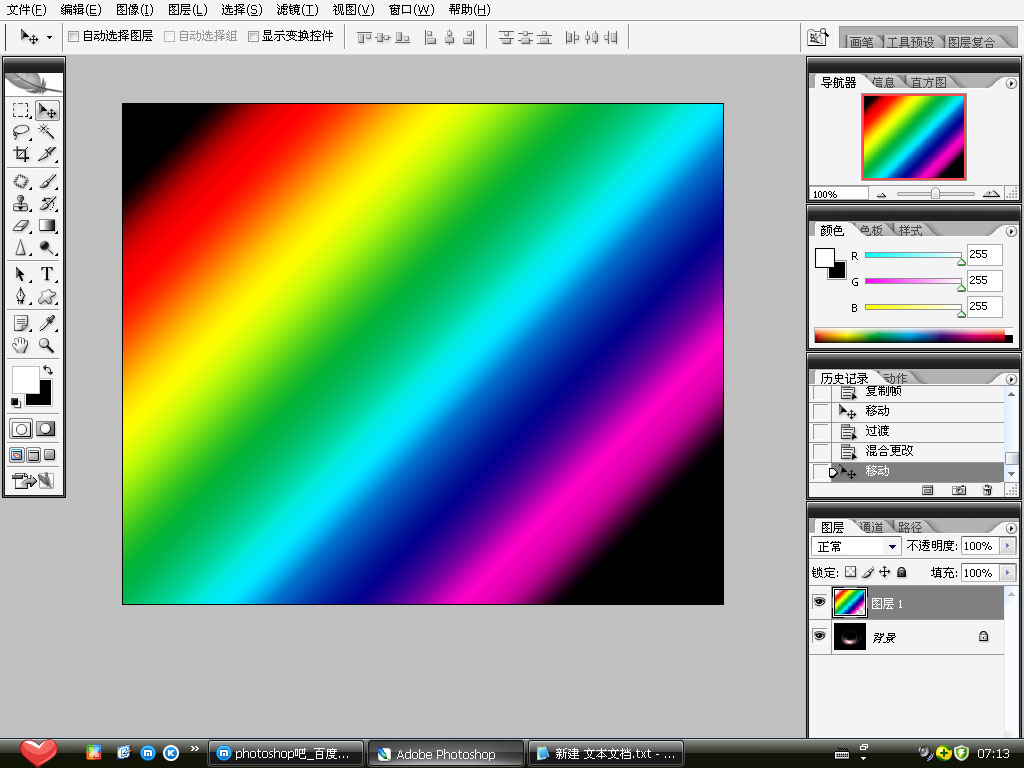
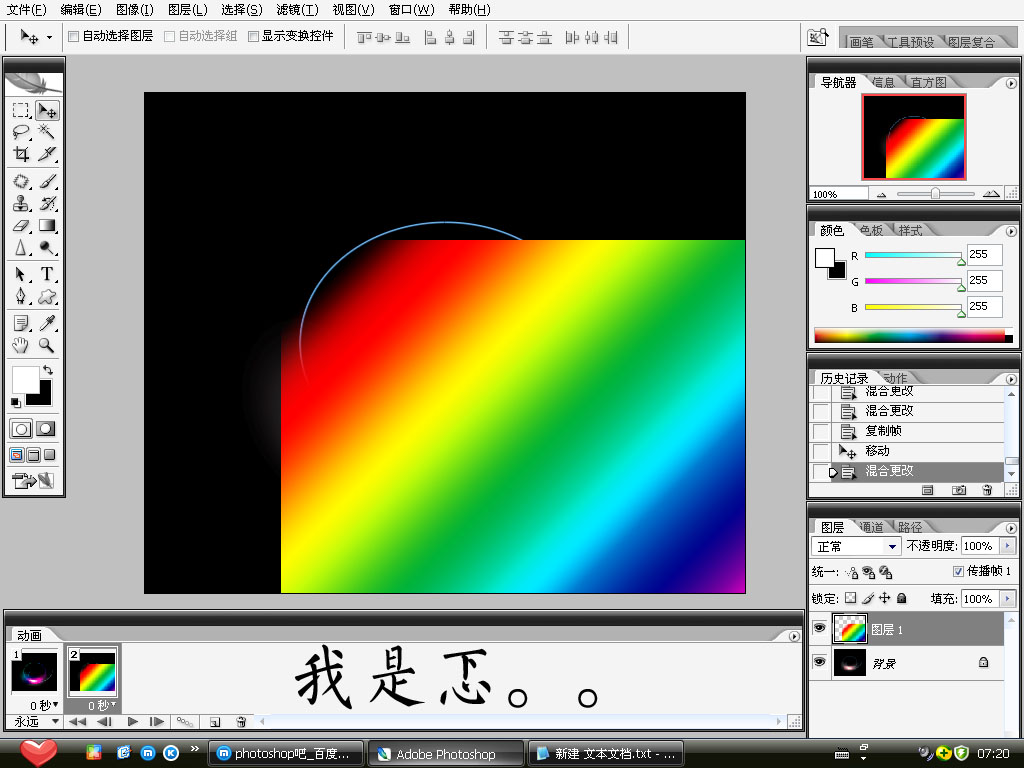
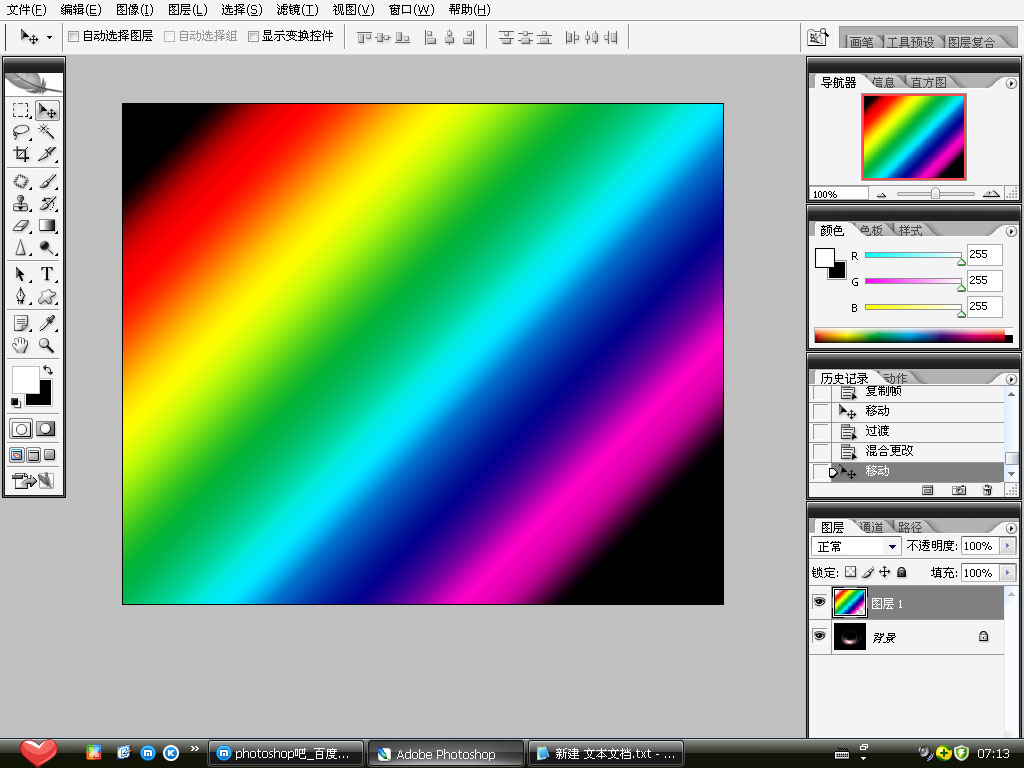
3、新建个图层,渐变,,调出彩虹渐变,歇着划一道,,混合模式改成叠加

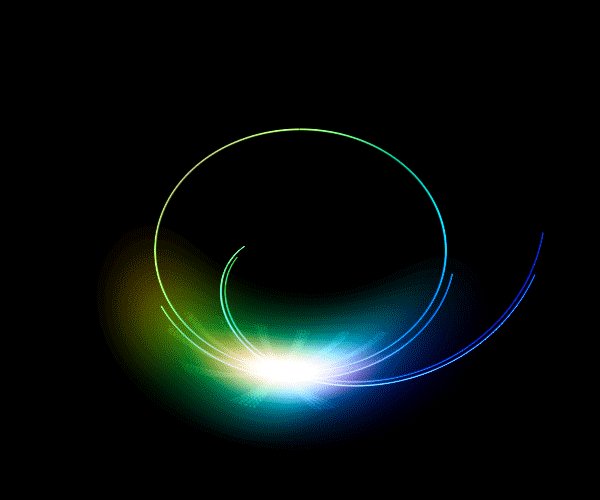
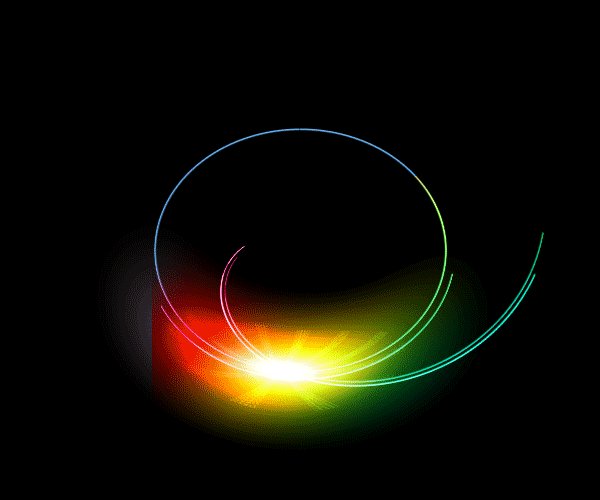
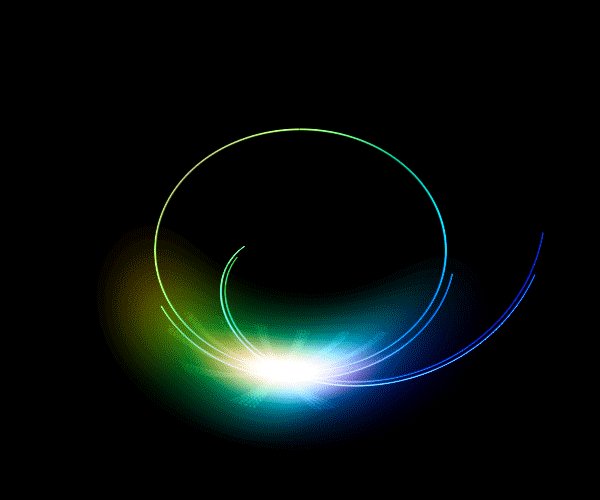
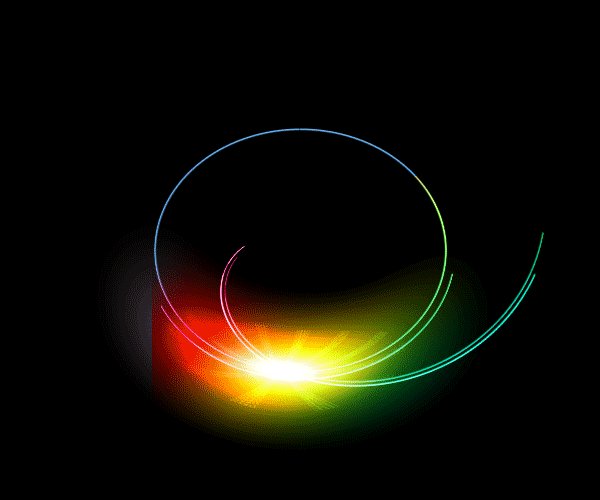
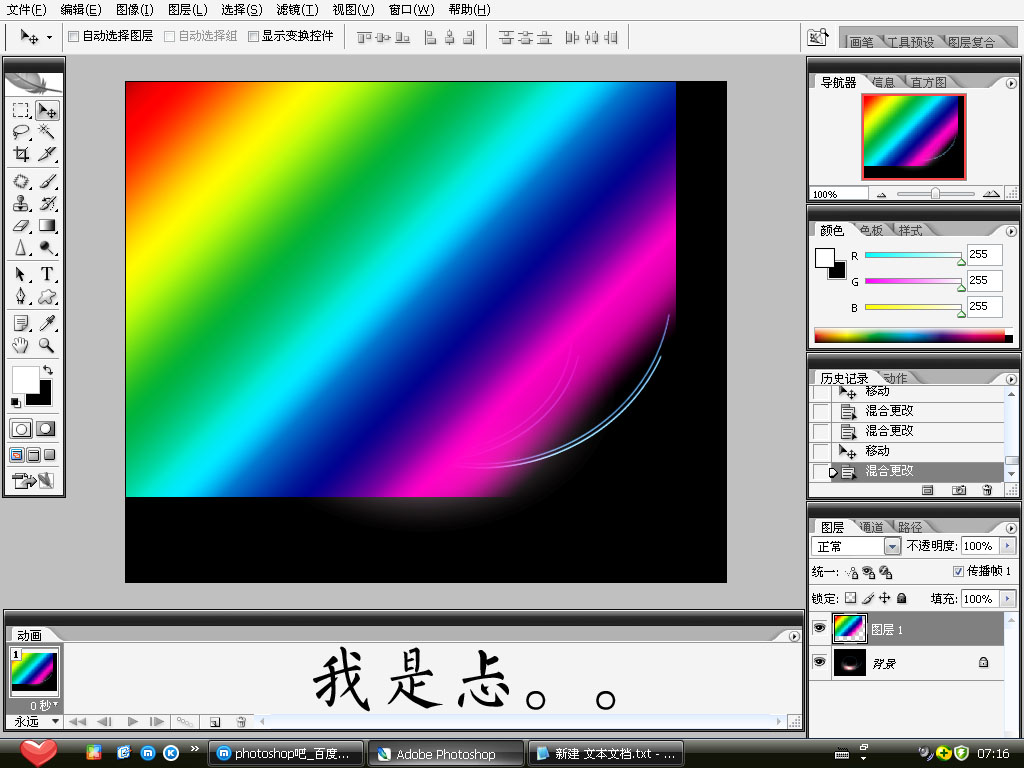
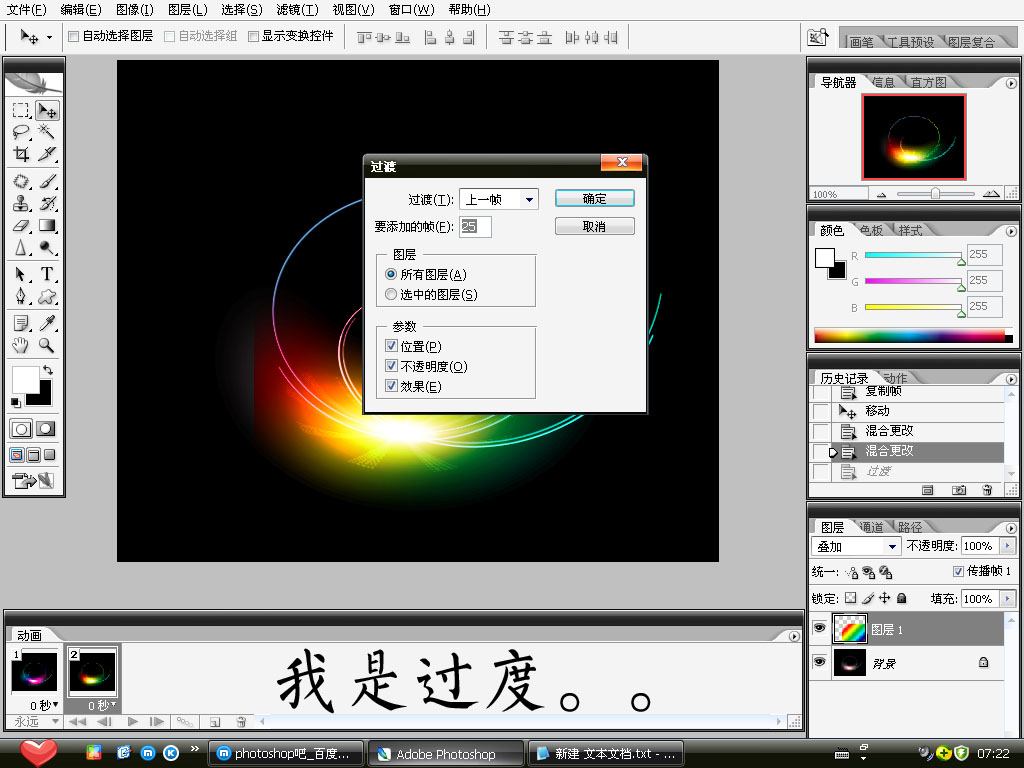
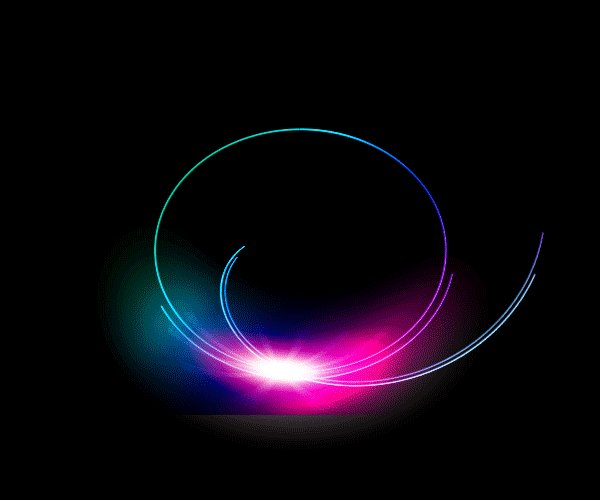
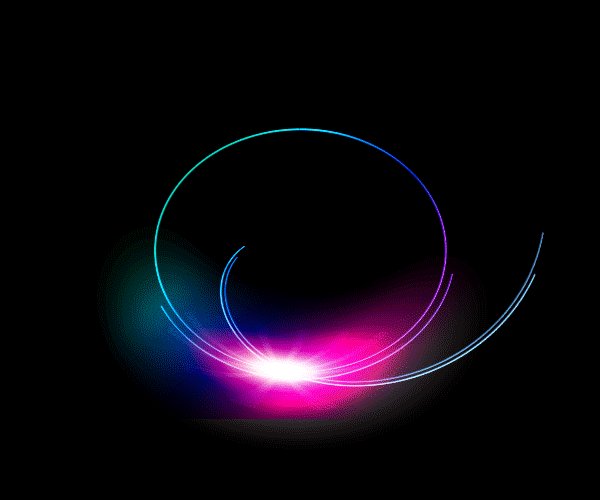
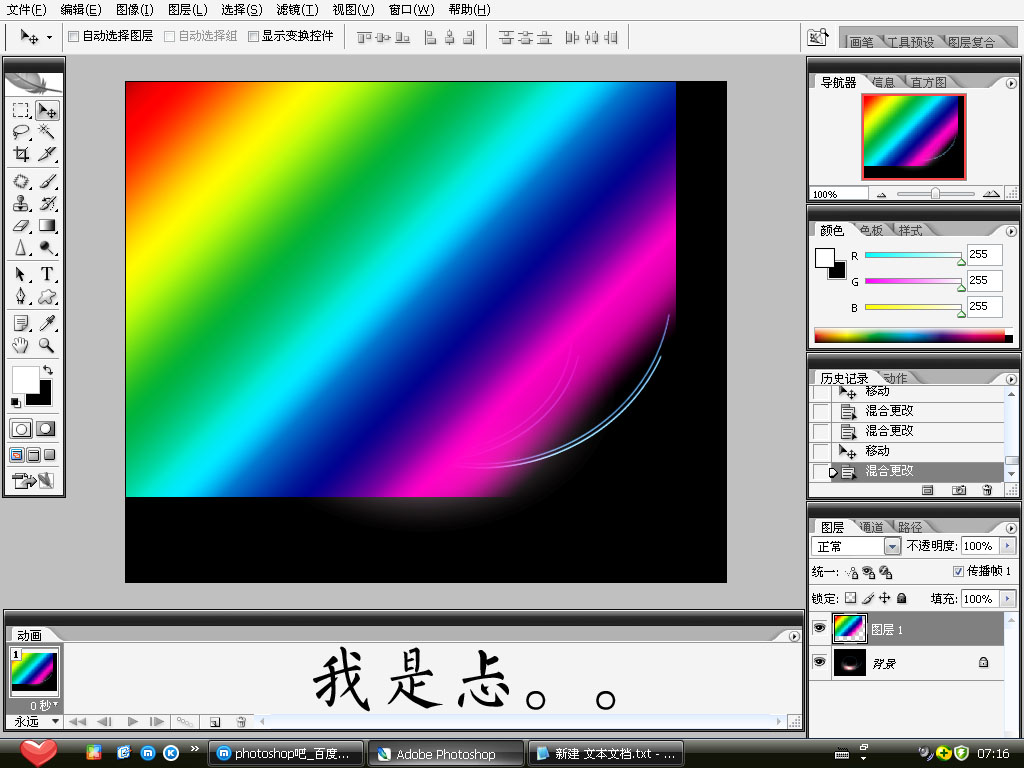
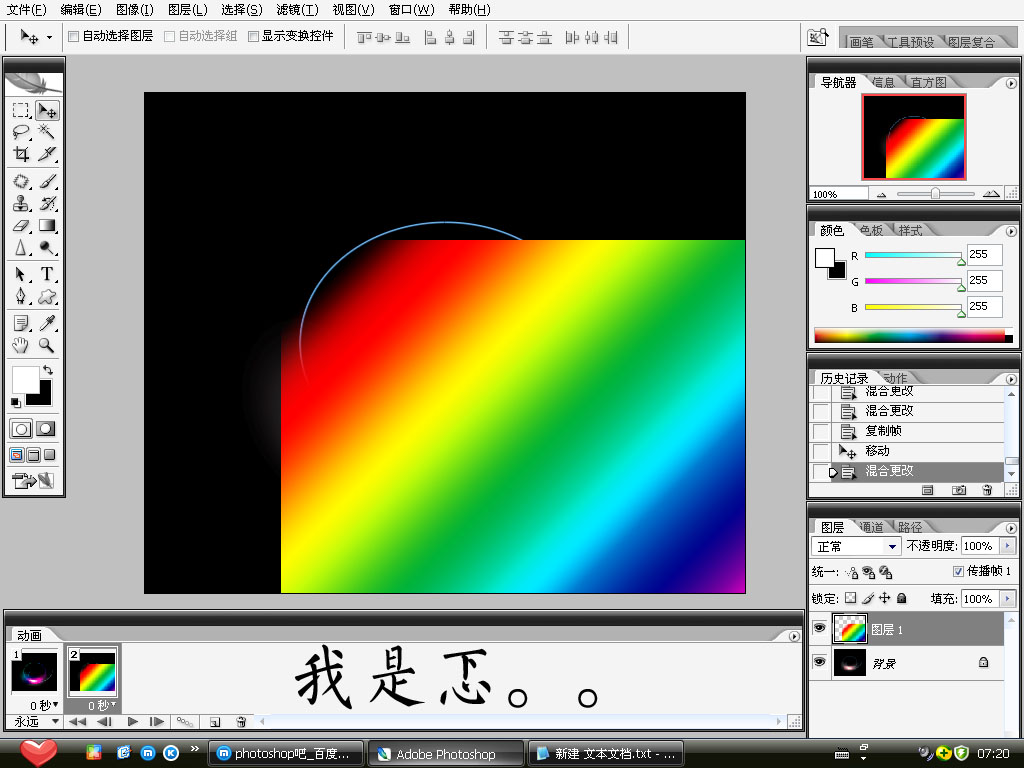
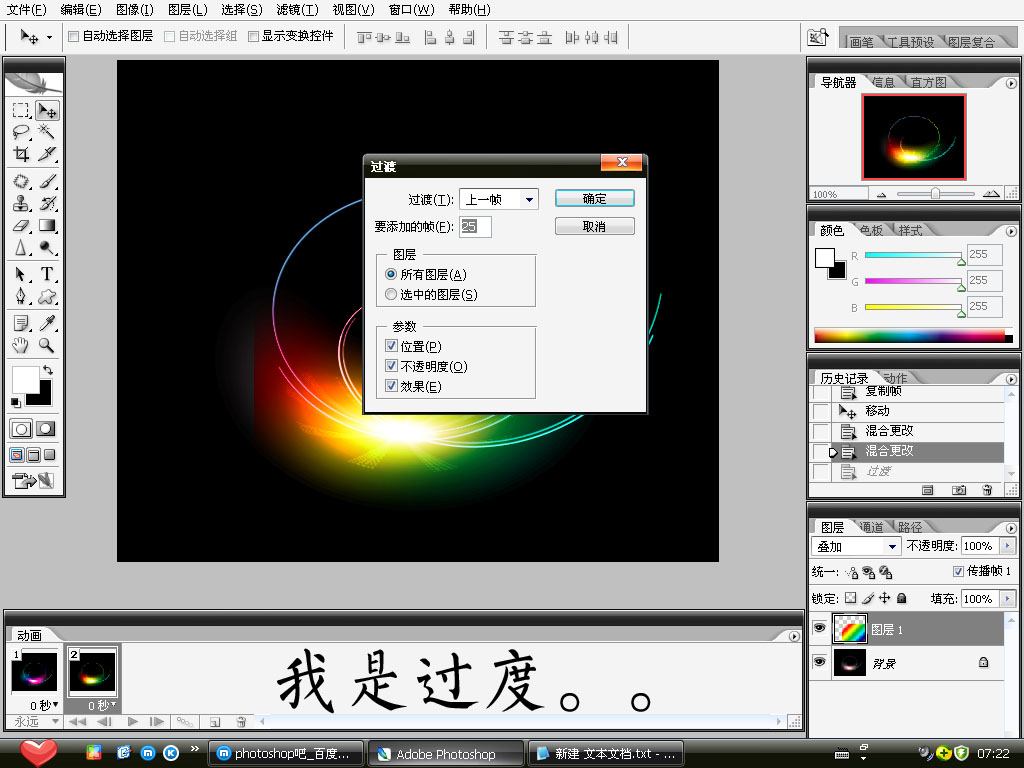
4、开始动画,,打开动画,,第一帧把渐变挪到最靠上的一边(如图忐),,复制一帧,,再把渐变挪到最靠下的一边(如图忑),,好了,,接下来就简单了,,动画过度25帧如图。。
点击最后一帧复制一帧,,再把渐变在挪到第一帧放的地方,过渡12帧,,哦了,,保存。。



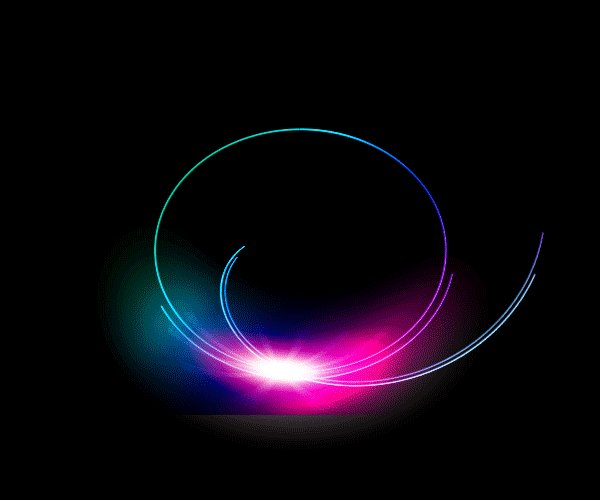
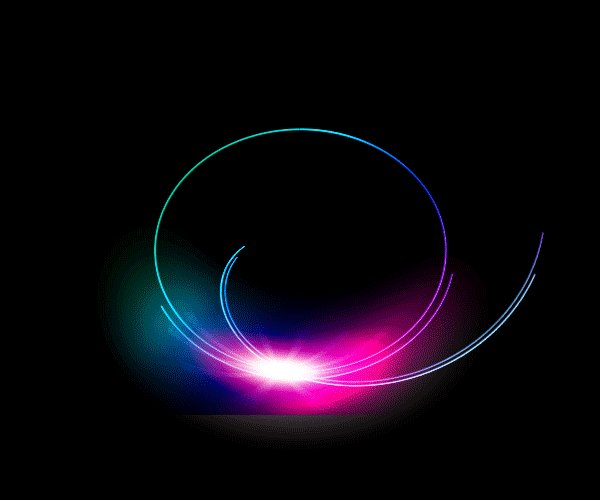
最终效果!

简介:本教程介绍用PhotoShop制作晃动的光影GIF动态图片效果,制作很简单,喜欢的同学可以跟着做一下!
效果图:

现在开始教程:1、建立一个1024*768的文档,,背景色为黑色,,(这个不用截图了吧,,应该都会了)2、执行滤镜>-渲染-镜头光晕,亮度100,电影镜头,
Ctrl+F执行四次。。。


这里漏了一步,执行一下‘滤镜—扭曲—极坐标’选平面从标到极坐标。
3、新建个图层,渐变,,调出彩虹渐变,歇着划一道,,混合模式改成叠加

4、开始动画,,打开动画,,第一帧把渐变挪到最靠上的一边(如图忐),,复制一帧,,再把渐变挪到最靠下的一边(如图忑),,好了,,接下来就简单了,,动画过度25帧如图。。
点击最后一帧复制一帧,,再把渐变在挪到第一帧放的地方,过渡12帧,,哦了,,保存。。



最终效果!