修图匠“photoshop制作GIF动画闪图基础教程(组图)”Photoshop图文教程内容:

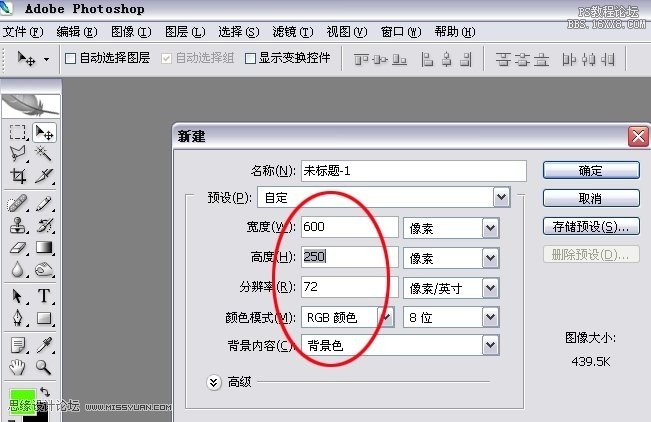
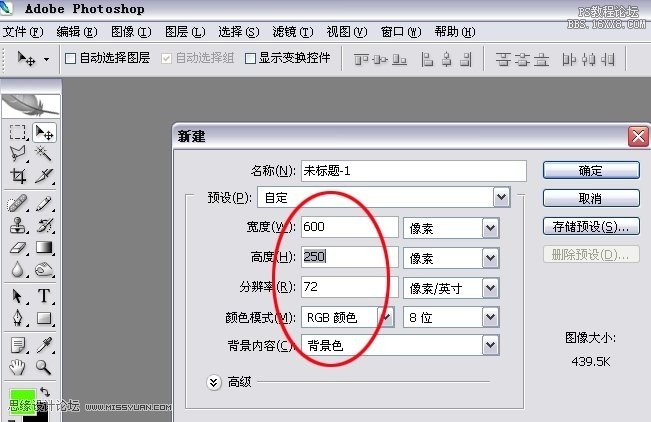
一、打开PS软件,新建一文件

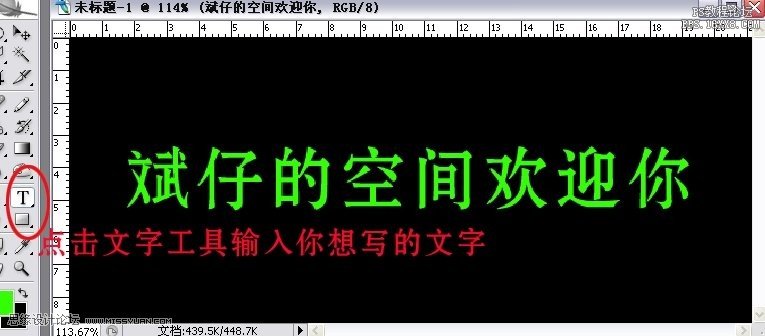
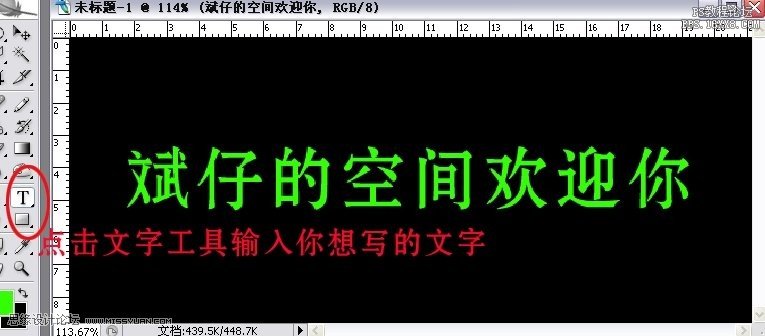
二、打字

三、快捷键Ctrl+E,向下合并图层
四、滤镜→ 风格化→ 照亮边缘

五、图像→ 调整→ 自动色阶
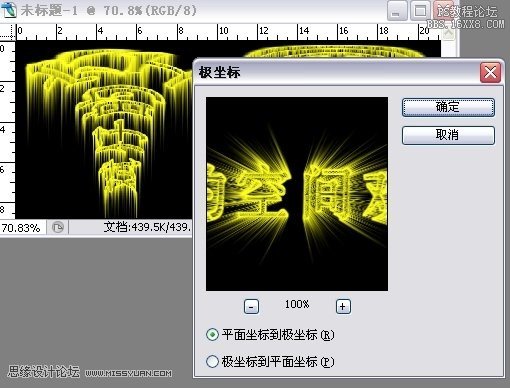
六、滤镜→ 扭曲→ 极坐标→ 极坐标到平面坐标

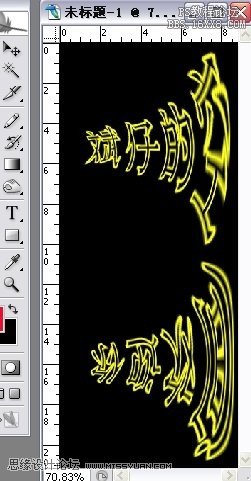
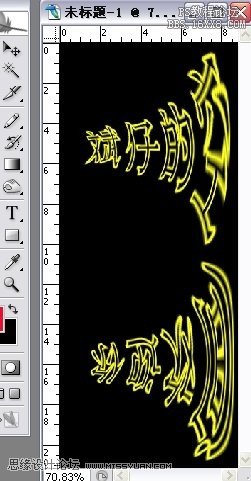
七、图像→ 旋转画布→ 顺时针90度

八、滤镜→ 风格化→ 风

这一步风的滤镜效果要做两次如下图

九、图像→ 旋转画布→ 逆时针90度
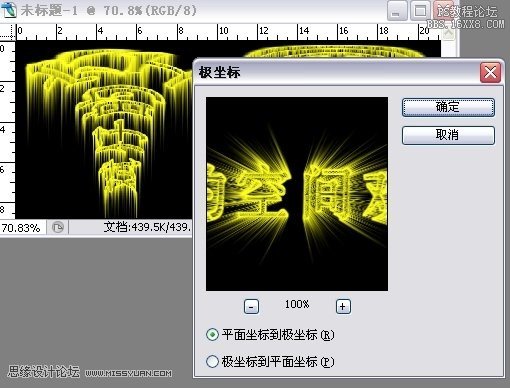
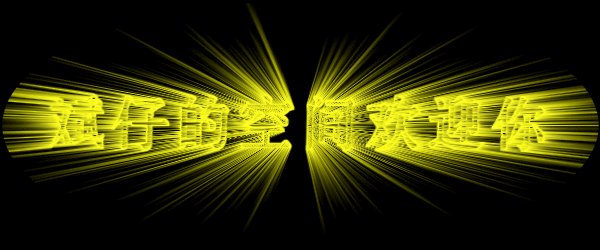
十、滤镜→ 扭曲→ 极坐标→ 平面坐标到极坐标

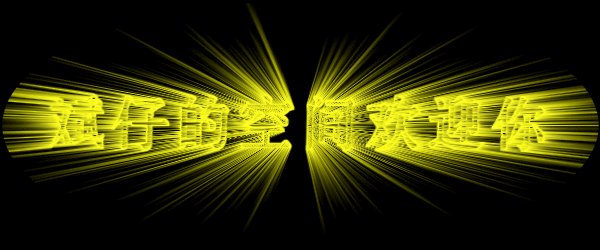
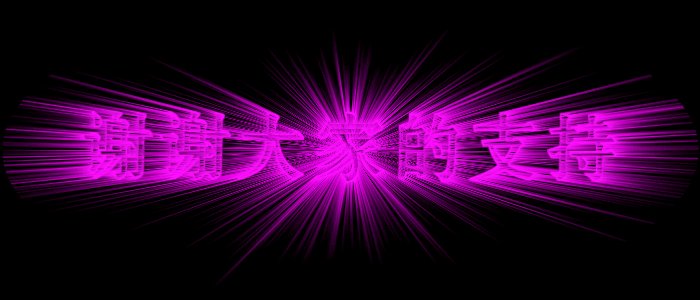
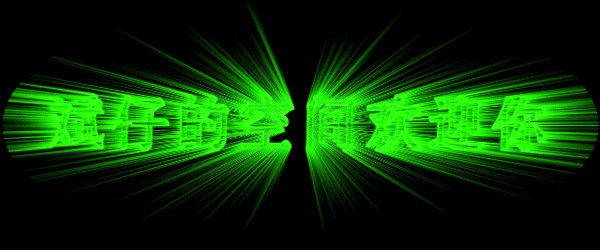
十一、图像→ 调整→ 色相/饱和度(调整为你喜欢的颜色)

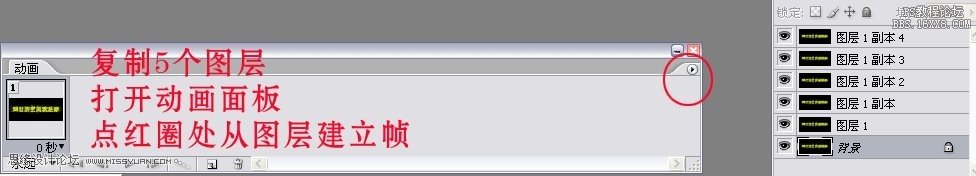
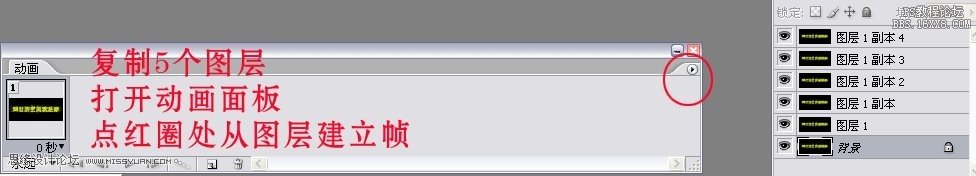
十二、

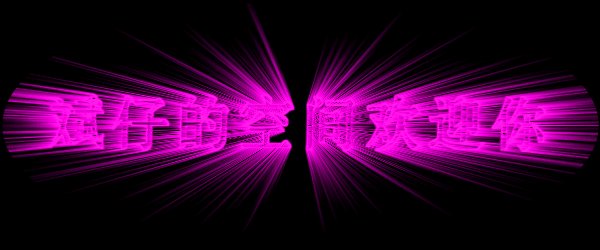
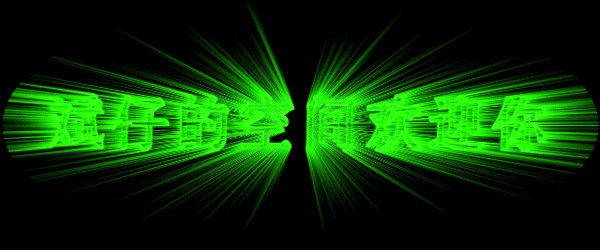
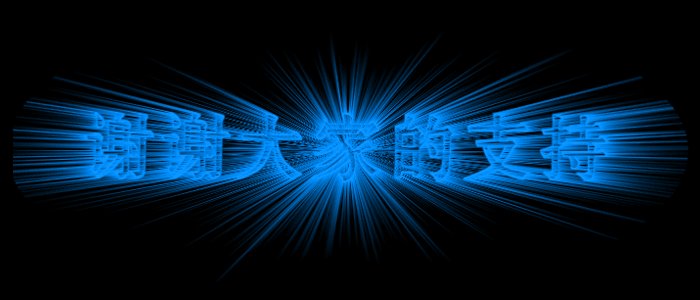
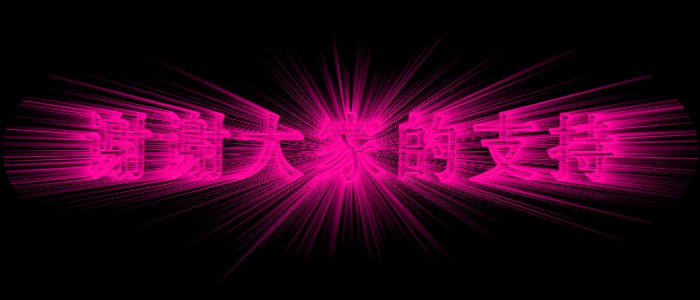
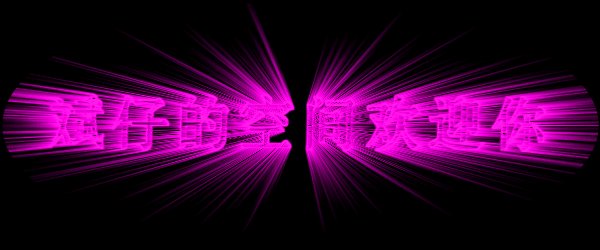
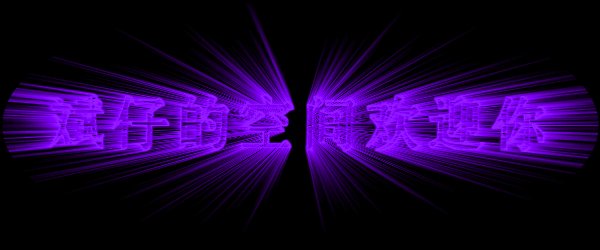
十三、对第2帧的图像变色。
图像→ 调整→ 色相/饱和度(调整为你喜欢的颜色)


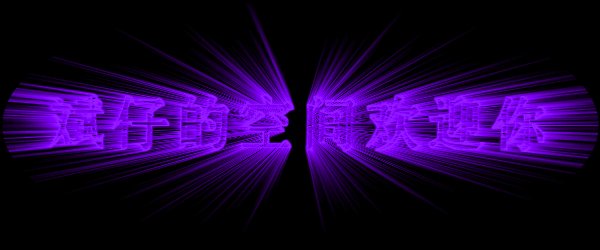
十四、分别给第一帧对应的第一图层着上不同的颜色

十五、再把每一帧的时间设为0。1秒。点击播放就可看到效果了


十六、当然是最后一步保存图像。这个大家都知道在这就不多说了
搞定收工。。。。。。。。。。。


一、打开PS软件,新建一文件

二、打字

三、快捷键Ctrl+E,向下合并图层
四、滤镜→ 风格化→ 照亮边缘

五、图像→ 调整→ 自动色阶
六、滤镜→ 扭曲→ 极坐标→ 极坐标到平面坐标

七、图像→ 旋转画布→ 顺时针90度

八、滤镜→ 风格化→ 风

这一步风的滤镜效果要做两次如下图

九、图像→ 旋转画布→ 逆时针90度
十、滤镜→ 扭曲→ 极坐标→ 平面坐标到极坐标

十一、图像→ 调整→ 色相/饱和度(调整为你喜欢的颜色)

十二、

十三、对第2帧的图像变色。
图像→ 调整→ 色相/饱和度(调整为你喜欢的颜色)


十四、分别给第一帧对应的第一图层着上不同的颜色

十五、再把每一帧的时间设为0。1秒。点击播放就可看到效果了


十六、当然是最后一步保存图像。这个大家都知道在这就不多说了
搞定收工。。。。。。。。。。。