修图匠“用ps制作蜡烛火苗GIF动态图片[图]”Photoshop图文教程内容:
以前的教程幽灵GIF动画,我们利用photoshop内置的动画面板制作了一个来回跑的幽灵GIF动画,今天制作一个蜡烛火苗的动画,过程基本差不多。
先看动态效果。

首先打开一幅蜡烛的图片,我们会发现图片黑色区域太大,用裁剪工具在画布上拖出一个框,回车确定即可。

Ctrl+J复制一层,选择涂抹工具,将火焰弄的弯曲些。

选择背景层,ctrl+J复制一层,挪到图层顶部,继续用涂抹工具变形。

重复上一步。

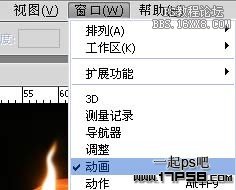
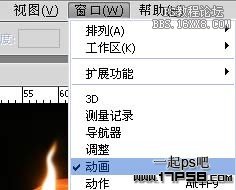
下面开始制作动画,首先打开动画面板。

点击红框内的箭头,会弹出一个菜单,选择转换为帧动画。

只显示背景层。

点击红框内箭头,设置0.2秒。

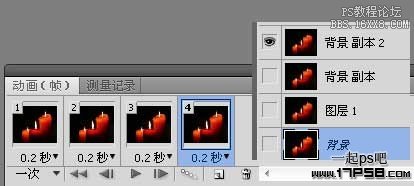
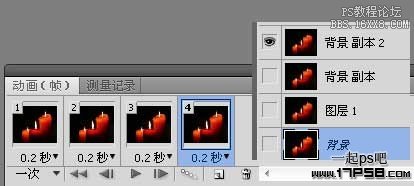
点击红框内的图标,复制一帧,图层面板只显示图层1。

重复刚才的步骤,一共产生4个帧,每个帧对应一个图层。

点击红框的箭头,选择永远。

将图像尺寸缩小些,输出GIF动画。

效果如下,效果不是很逼真,主要是介绍制作方法,相信大家能比我做的好。

以前的教程幽灵GIF动画,我们利用photoshop内置的动画面板制作了一个来回跑的幽灵GIF动画,今天制作一个蜡烛火苗的动画,过程基本差不多。
先看动态效果。

首先打开一幅蜡烛的图片,我们会发现图片黑色区域太大,用裁剪工具在画布上拖出一个框,回车确定即可。

Ctrl+J复制一层,选择涂抹工具,将火焰弄的弯曲些。

选择背景层,ctrl+J复制一层,挪到图层顶部,继续用涂抹工具变形。

重复上一步。

下面开始制作动画,首先打开动画面板。

点击红框内的箭头,会弹出一个菜单,选择转换为帧动画。

只显示背景层。

点击红框内箭头,设置0.2秒。

点击红框内的图标,复制一帧,图层面板只显示图层1。

重复刚才的步骤,一共产生4个帧,每个帧对应一个图层。

点击红框的箭头,选择永远。

将图像尺寸缩小些,输出GIF动画。

效果如下,效果不是很逼真,主要是介绍制作方法,相信大家能比我做的好。

