修图匠“photoshop制作弹簧文字(组图)”Photoshop图文教程内容:
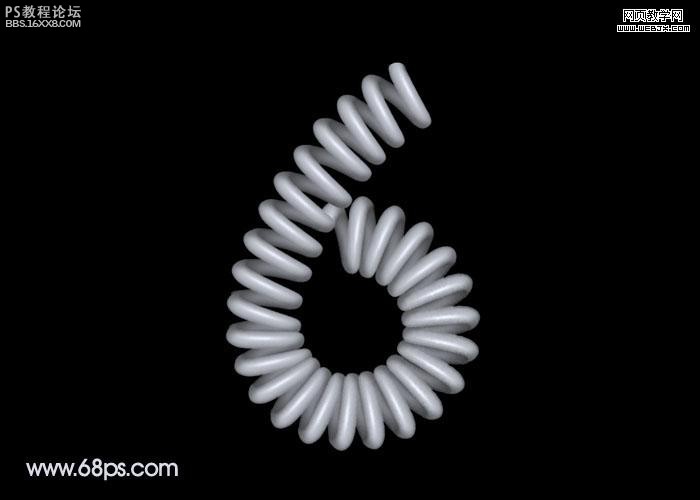
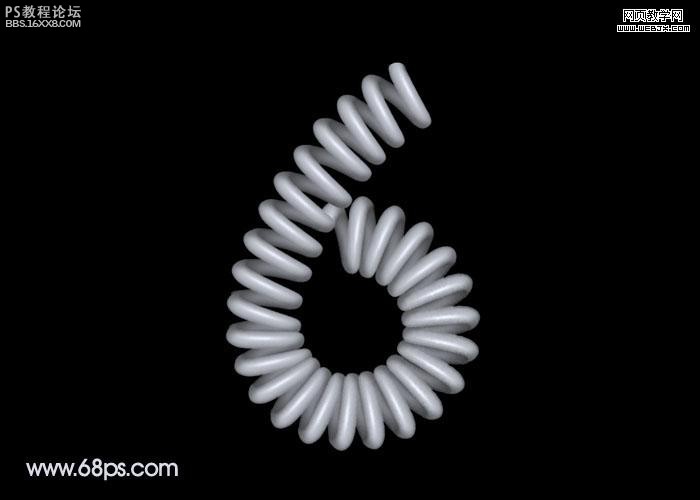
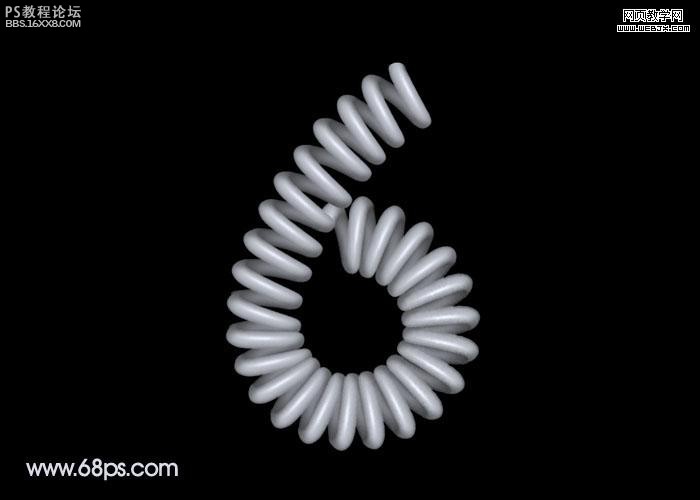
最终效果
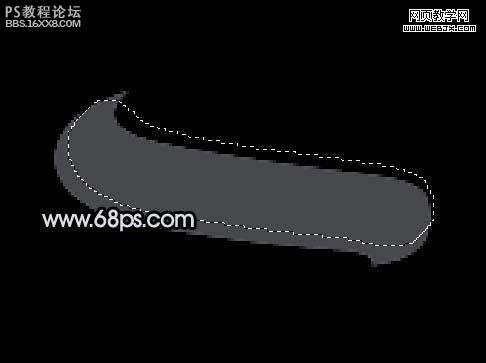
1、新建一个800 * 800 像素的photoshop文件,背景填充黑色,新建一个图层,命名为“底部”,用钢笔工具勾出下图所示的路径,转为选区,然后填充颜色:#9A9DA4,取消选区后效果如图2。
图1 
图2
, 2、把刚才做好的图层复制一层,锁定图层后填充颜色:#696B70,如图3,按Ctrl 点图层调出选区,把选区往上稍微移动一下,按Ctrl + Alt + D 羽化8个像素,如图4,然后按Delete 删除,取消选区后适当调整下图层不透明度,效果如图5。
图3 
图4 
图5
, 3、按Ctrl 点图层面板“底部”图层调出选区,选择菜单:选择 修改 收缩,数值为6,确定后按Ctrl + Alt + D 羽化6个像素,再新建一个图层填充颜色:#BABDC6,效果如图7。
图6 
图7
4、按Ctrl 点图层面板“底部”图层调出选区,选择菜单:选择 修改 收缩,数值为11,确定后按Ctrl + Alt + D 羽化3个像素,填充颜色:#EBEFFA,效果如图9。
图8 
图9
, 5、把除背景以外的几个图层合并,选择加深工具把图形两端稍微加深一下,如图10。
图10
6、把做好的图形复制一层,稍微垂直移开一点距离,如图11。
图11
7、在背景图层下面新建一个图层,用钢笔工具勾出下图所示的路径,转为选区后填充颜色:#464648,效果如图13。
图12 
图13
8、选择减淡工具,曝光度为:10%左右,涂一点高光出来,效果如图14。
图14
, 9、现在去掉下面的图形,然后把剩下的几个图层合并,背景图层除外,如图15。
图15
10、选择文字工具,打上自己想要的文字,做参考。
图16
11、现在开始从下面开始制作弹簧,先把图形稍微变换下角度,放到文字的顶部,如图17。
图17
12、把图层复制一层,对接到上面的图层上,适当调整角度,如图18。
图18
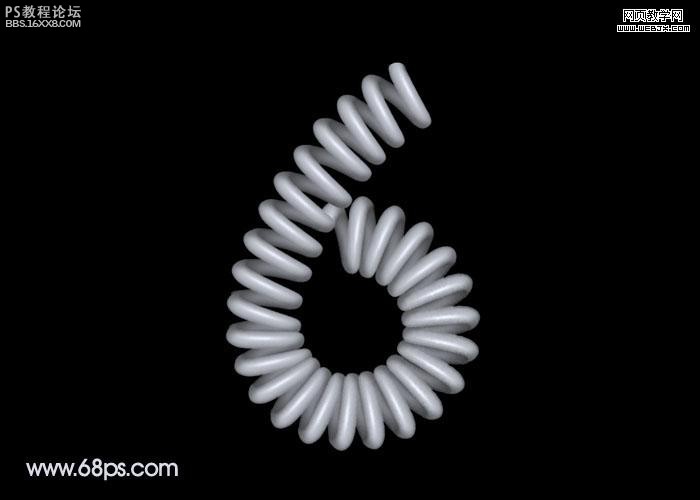
, 13、同样的方法,复制再调整角度,即可得到想要的文字效果。
图19 
图20
14、最后整体调整好位置,完成最终效果。
图21
作者Sener 出处:PS联盟 最终效果
1、新建一个800 * 800 像素的photoshop文件,背景填充黑色,新建一个图层,命名为“底部”,用钢笔工具勾出下图所示的路径,转为选区,然后填充颜色:#9A9DA4,取消选区后效果如图2。
图1 
图2
, 2、把刚才做好的图层复制一层,锁定图层后填充颜色:#696B70,如图3,按Ctrl 点图层调出选区,把选区往上稍微移动一下,按Ctrl + Alt + D 羽化8个像素,如图4,然后按Delete 删除,取消选区后适当调整下图层不透明度,效果如图5。
图3 
图4 
图5
, 3、按Ctrl 点图层面板“底部”图层调出选区,选择菜单:选择 修改 收缩,数值为6,确定后按Ctrl + Alt + D 羽化6个像素,再新建一个图层填充颜色:#BABDC6,效果如图7。
图6 
图7
4、按Ctrl 点图层面板“底部”图层调出选区,选择菜单:选择 修改 收缩,数值为11,确定后按Ctrl + Alt + D 羽化3个像素,填充颜色:#EBEFFA,效果如图9。
图8 
图9
, 5、把除背景以外的几个图层合并,选择加深工具把图形两端稍微加深一下,如图10。
图10
6、把做好的图形复制一层,稍微垂直移开一点距离,如图11。
图11
7、在背景图层下面新建一个图层,用钢笔工具勾出下图所示的路径,转为选区后填充颜色:#464648,效果如图13。
图12 
图13
8、选择减淡工具,曝光度为:10%左右,涂一点高光出来,效果如图14。
图14
, 9、现在去掉下面的图形,然后把剩下的几个图层合并,背景图层除外,如图15。
图15
10、选择文字工具,打上自己想要的文字,做参考。
图16
11、现在开始从下面开始制作弹簧,先把图形稍微变换下角度,放到文字的顶部,如图17。
图17
12、把图层复制一层,对接到上面的图层上,适当调整角度,如图18。
图18
, 13、同样的方法,复制再调整角度,即可得到想要的文字效果。
图19 
图20
14、最后整体调整好位置,完成最终效果。
图21
作者Sener 出处:PS联盟
