利用PhotoShop创建铬合金边框字(图)
-
修图匠
- 文字特效
- 2022-11-24 18:14
-
- 合金,创建,利用,>,文字,选区,如下,效果,边框,底层
修图匠“ 利用PhotoShop创建铬合金边框字(图)”Photoshop图文教程内容:
利用PhotoShop创建铬合金边框字1 创建透明画布并输入文字。

2 栅格化文字,按下Ctrl并点击文字层获得选区。

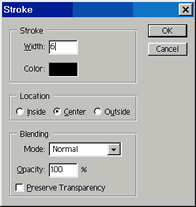
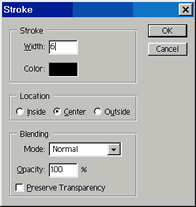
3 创建新的图层,编辑 >> 描边,宽度“6”,位置“居中”。
按下Ctrl并点击描边层获得选区。

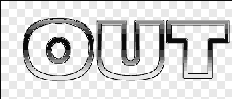
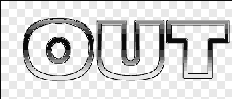
4 在图层面板中隐藏底层,我们就能看到边框效果。设置前景色为黑色,背景色为白色,使用由前景到背景渐变填充选区。

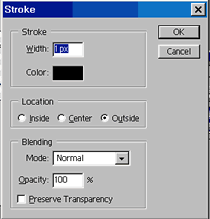
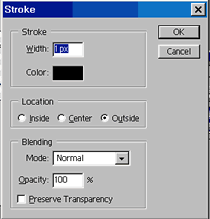
5 再次描边,宽度“1px”位置“居外”。

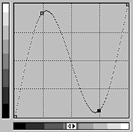
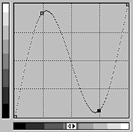
6 图像 >> 调整 >> 曲线,按下图设置。


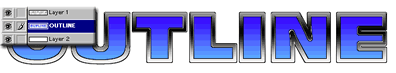
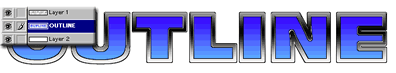
7 取消隐藏底层,并用如下渐变填充。

8 图层 >> 图层样式 >> 投影。

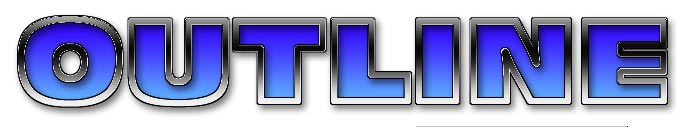
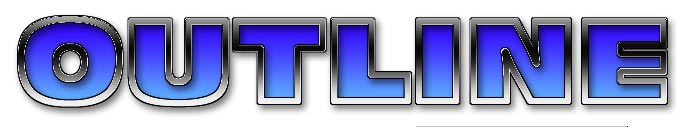
9 效果如下:

10 类似的我们还能制作出如下铬边框文字效果。




温馨提示:以上“ 利用PhotoShop创建铬合金边框字(图)”相关内容(含文字、图片、视频)来源于网络,版权归内容原作者所有,如有侵权,请告知删除。