修图匠“photoshop打造流光文字特效(图)”Photoshop图文教程内容:
先上效果 ,弄了很久,,新学的效果,,第一眼看到就LOVE上了,,,
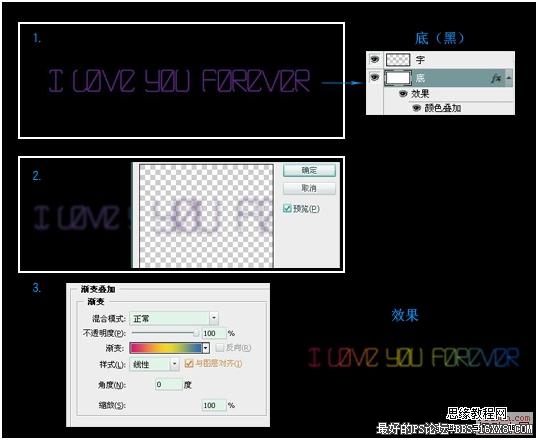
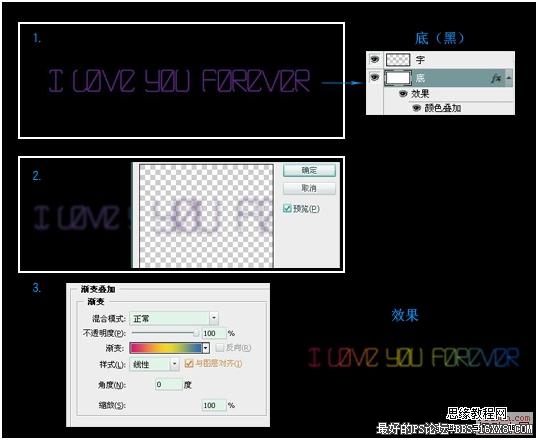
1.首先是选好自己喜欢的字体,我的字体是在AI做好了在导入PS里面的,个人觉得细点的字体会好些,哈哈,大家可以慢慢试咯,(记得把文字栅格化咯, )
2.接着把文字高斯模糊,数值2(先转成智能哦)
3.渐变叠加,选个自己喜欢的颜色,记得角度哦,,,改为零
继续:
4.把但前的图层复制一个,把原先的渐变叠加效果关掉,改为颜色叠加,颜色为白色,
5.紧接着点图层上的高斯模糊数值改为1,在图层顶部新建组,并把这个图层扔进去,哈,,模式为颜色减淡
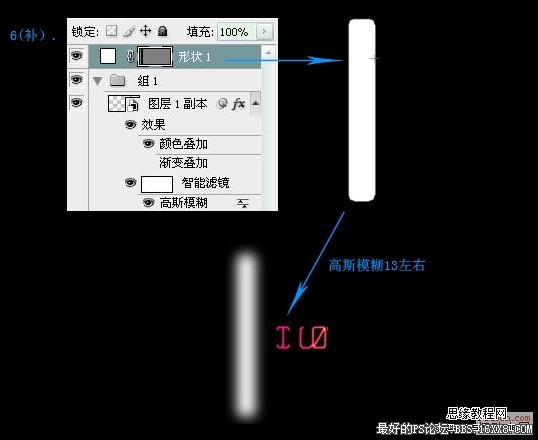
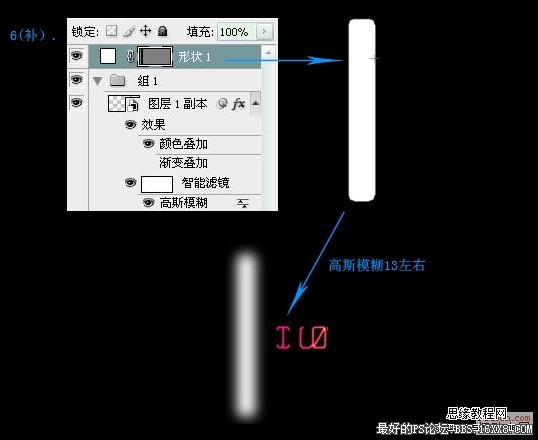
6.做个矩形长条,也就是闪光的部分,,
PS.(补)如图所示步骤,高斯模糊13左右,然后放在文字的最左边,图层记得最后还是放回组里面哦(藏起来,不然就曝光啦,哈)
photoshop教程
最后。。
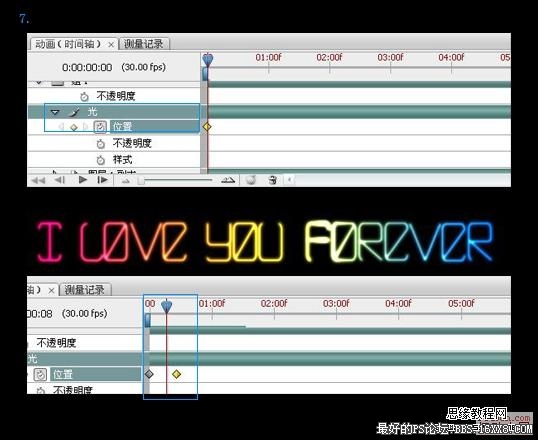
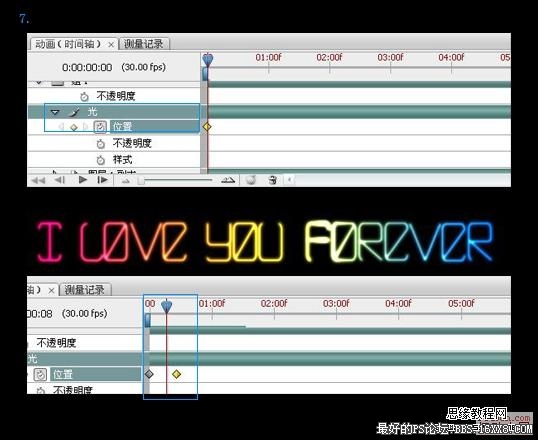
7.打开动画窗口,我用的是时间轴,点光的图层,在点位置层,接着把时间轴拉到适当的位置,控制时间,记得把“光”拉到字的最右边哦,最后优化下,,,存储WEB,收工拉,,,
教程只有几步,其实不难,相信大家会做的很好
先上效果 ,弄了很久,,新学的效果,,第一眼看到就LOVE上了,,,
1.首先是选好自己喜欢的字体,我的字体是在AI做好了在导入PS里面的,个人觉得细点的字体会好些,哈哈,大家可以慢慢试咯,(记得把文字栅格化咯, )
2.接着把文字高斯模糊,数值2(先转成智能哦)
3.渐变叠加,选个自己喜欢的颜色,记得角度哦,,,改为零
继续:
4.把但前的图层复制一个,把原先的渐变叠加效果关掉,改为颜色叠加,颜色为白色,
5.紧接着点图层上的高斯模糊数值改为1,在图层顶部新建组,并把这个图层扔进去,哈,,模式为颜色减淡
6.做个矩形长条,也就是闪光的部分,,
PS.(补)如图所示步骤,高斯模糊13左右,然后放在文字的最左边,图层记得最后还是放回组里面哦(藏起来,不然就曝光啦,哈)
photoshop教程
最后。。
7.打开动画窗口,我用的是时间轴,点光的图层,在点位置层,接着把时间轴拉到适当的位置,控制时间,记得把“光”拉到字的最右边哦,最后优化下,,,存储WEB,收工拉,,,
教程只有几步,其实不难,相信大家会做的很好